更新记录
1.0.4(2024-06-14)
下载此版本
修改插件配置数据
1.0.3(2024-06-14)
下载此版本
清理代码,删除旧代码
1.0.2(2024-06-14)
下载此版本
迁移至 uni_modules 并使用oz-popup实现弹出层
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
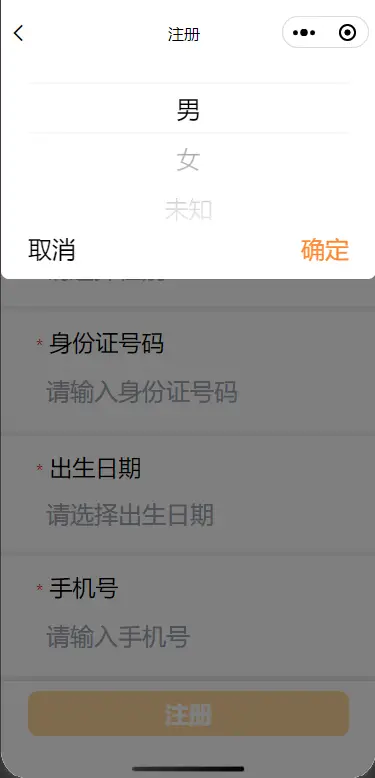
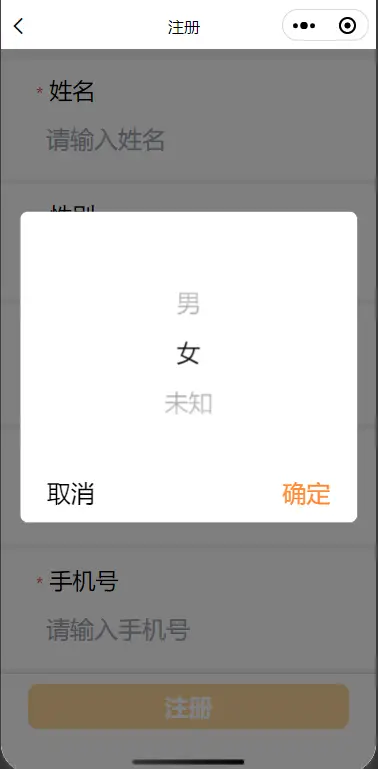
jarvis-picker
使用组件
// vue2
<jarvis-picker type="center" visible.sync="show" :range="list" @confirm="confirm" />
// vue3
<jarvis-picker type="center" v-model:visible="show" :range="list" @confirm="confirm" />
注册组件
export default {
data() {
return {
show: true,
list: [
[
{
label: '男',
value: 0
},
{
label: '女',
value: 1
},
{
label: '未知',
value: 2
}
]
]
}
},
methods: {
confirm(e) {
console.log(e);
}
}
}
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| btnClose |
点击按钮是否关闭 |
Boolean |
true/false |
true |
| visible |
是否显示弹窗 |
Boolean |
true/false |
false |
| range |
数据 |
Array |
|
[] |
| rangeKey |
picker-item显示内容的key |
String |
|
label |
| indicatorStyle |
设置选择器中间选中框的样式 |
String |
|
height: 50px; |
| indicatorClass |
设置选择器中间选中框的类名,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ |
String |
|
|
| cancelText |
cancel文字 |
String |
|
取消 |
| confirmText |
confirm文字 |
String |
|
确定 |
| cancelStyle |
cancel样式style |
Object |
|
|
| confirmStyle |
confirm样式style |
Object |
|
|
| height |
内容高度 rpx |
Number |
|
500 |
| animation |
是否开启动画 |
Boolean |
true/false |
true |
| type |
弹出方式 |
String |
top/bottom/center/left/right |
'bottom' |
| is-mask-click |
蒙版点击是否关闭弹窗 |
Boolean |
true/false |
true |
| mask-background-color |
蒙版颜色,建议使用 rgba 颜色值 |
rgba |
|
rgba(0,0,0,0.4) |
| background-color |
主窗口背景色 |
String |
|
'none' |
| borderRadius |
设置圆角(左上、右上、右下和左下) 示例:"10px 10px 10px 10px" |
String |
|
无 |
| safe-area |
是否适配底部安全区 |
Boolean |
true/false |
true |
Slots
| name |
说明 |
| default |
自定义内容 会覆盖默认的picker-view |
| handle |
按钮部分 |
Events
| name |
说明 |
参数 |
| confirm |
点击确定按钮时触发 |
选中的索引数组 |
| cancel |
点击取消按钮时触发 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 1231
下载 1231
 赞赏 1
赞赏 1

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号