更新记录
1.0.14(2023-12-27)
1、修复android 部分版本无法云打包问题
1.0.13(2023-02-28)
1、修复基座无法打包的问题。
1.0.12(2022-06-09)
1、紧急修复查询失败问题,修复自定义查询无法返回数据问题。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 13.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1、申请试用插件【高德定位保活插件】,试用插件只能在自定义基座中使用。后续请在HBuilderX中打开该项目的manifest文件,并在“App原生插件配置”中配置,然后云打包生效。
2、配置manifest.json中的App原生插件配置中选择本插件,并配置相应的高德ak,注意高德ak和地图使用一个ak而且必须选择高德地图一起使用。
3、代码中调用
(1)、初始化插件
//定义插件位置信息回调函数全局事件
var myGlobalEvent = uni.requireNativePlugin('globalEvent');
const aMapLocation= uni.requireNativePlugin('xl-aMapLocation');(2)、初始化插件定位回调,调用这个可以在页面上持续接受onQueryRealTimeLocForAmap的定位数据回调,请在created或者onShow中调用此方法,这个必须调用,如果不调用的话数据库查询就无法使用(重要)
//初始化回调
aMapLocation.initLocation({},e=>{
});(3)、获取插件必要的权限,否则无法定位
//获取定位权限
aMapLocation.requestPermission();(4)、开始高德定位
//初始化回调;interval:定位周期;api:接口地址(传入不为空时则将数据发送到接口中),title:自定义通知的标题;
//contentText:自定义通知的内容,如果这两个参数传空则不打开自定义通知
//isRepeat :是否过滤重复点位
//ext:接口接受的自定义参数 headerExt:接口中header自定义参数,
//请求默认为post请求,参数放到body里。
//插件请求接口固定的参数有:
/**
* latitude:纬度
* longitude:经度
* accuracy:精度
* locationType:定位结果(gps、网络定位等)
* address:地址
* country:国家信息
* province:省
* city:市
* district:城市信息
* street:街道信息
* streetNum:街道门牌号信息
* cityCode:城市编码
* adCode:地区编码
* aoiName:定位点的AOI信息
* floor:定位点的楼层
* speed:定位点的速度
* bearing:定位点的方向
* createTime:定位时间
*
*/
aMapLocation.startLocation({"interval":this.interval,"isRepeat":true,"api":"https://www.baidu.com","title":"您正在跑步","contentText":"是的已经开始跑了",
"ext":{
runId:"3b6cda76-8e7d-45ed-9c17-8843c60b",
distinct:0
},
"headerExt":{
Authorization:"21112410245664011008"
}
},e => {
})(5)、结束高德定位
// 结束高德定位
aMapLocation.stopLocation({},e => {
})(6)、回调位置信息数据;请在created 方法里或者mouted中使用。
//通过plus.globalEvent.addEventListener方法注册全局方法
plus.globalEvent.addEventListener('onQueryRealTimeLocForAmap', function(e) {
}); (7)、也可以通过查询android的SQLite数据库查询,在使用SQLite时必须在manifest.json中的App模块配置中勾选SQLite,数据库的数据请自行管理,插件只负责插入数据,自己可以删除无用的数据。
getLocations(){
//初始化数据库
let that = this;
var main = plus.android.runtimeMainActivity();
let packageName = main.getPackageName();
//此地址是数据库文件的地址
this.basePath = "/sdcard/Android/data/"+packageName+"/aMaplocation.db";
//使用plus.sqlite打开数据库文件。
plus.sqlite.openDatabase({
name: 'aMaplocation',//数据库名称
path: this.basePath,//数据库文件地址
success: function(e){
//执行查询语句
that.selectSQL()
},
fail: function(e){
//失败的话也就是数据库已经存在,那直接查询就好
that.selectSQL()
}
});
},
selectSQL(){
let that = this;
//判断数据库是否打开
let isOpend = plus.sqlite.isOpenDatabase({
name:'aMaplocation',//数据库名称
path: this.basePath,//数据库文件地址,上data上定义basePath,通过getLocations()方法赋值
});
if(isOpend){
plus.sqlite.selectSql({
name: 'aMaplocation',
//组装查询语句;accuracy 为定位的精度精度,createTime 为定位时间,格式是:yyyy-MM-dd HH:mm:ss
sql: "select * from alocation where accuracy < " + this.accuracy + " and createTime >='" + this.startLocationTime +"' and createTime<='"+this.endLocationTime+"'",
success: function(data){
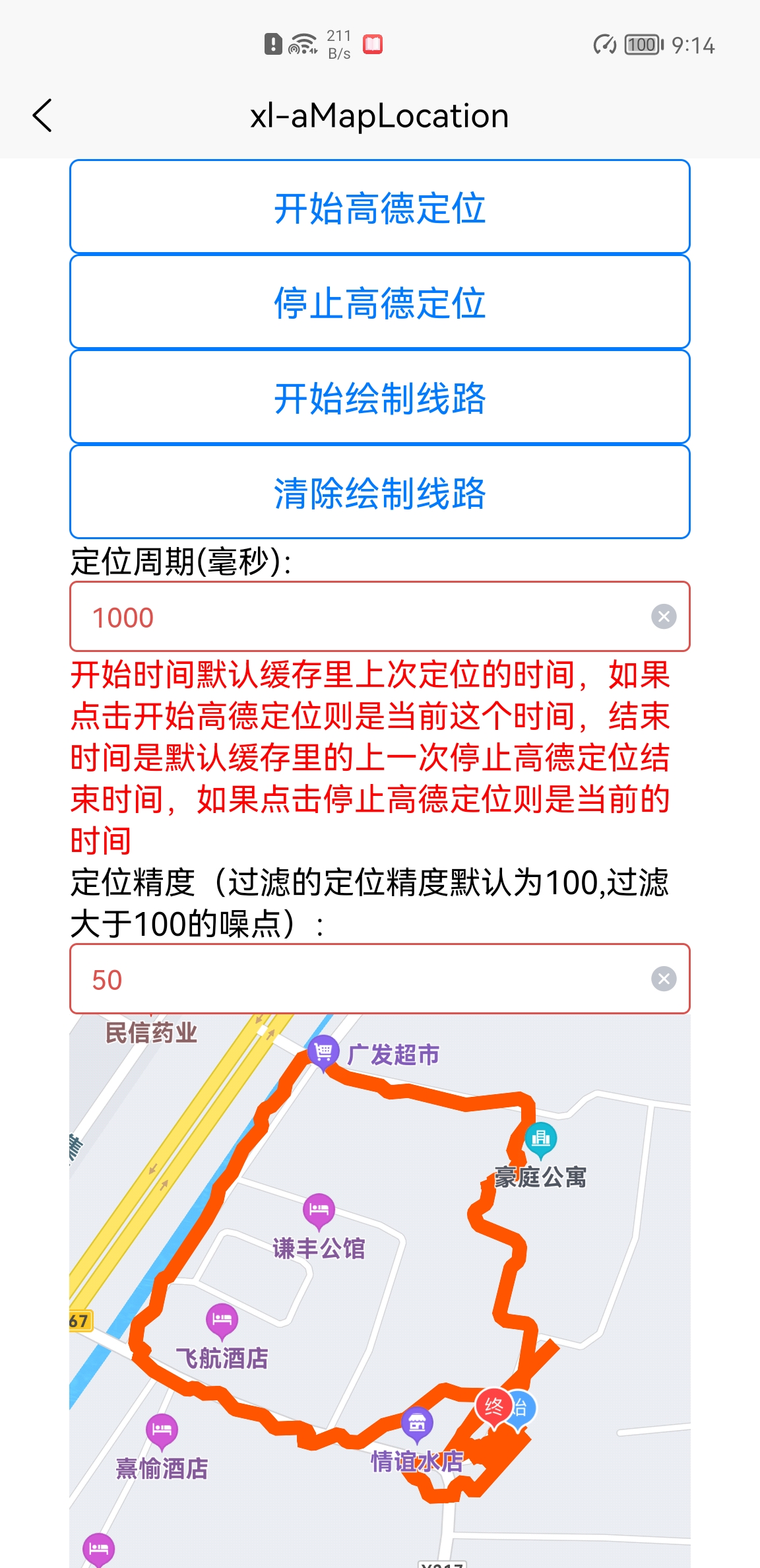
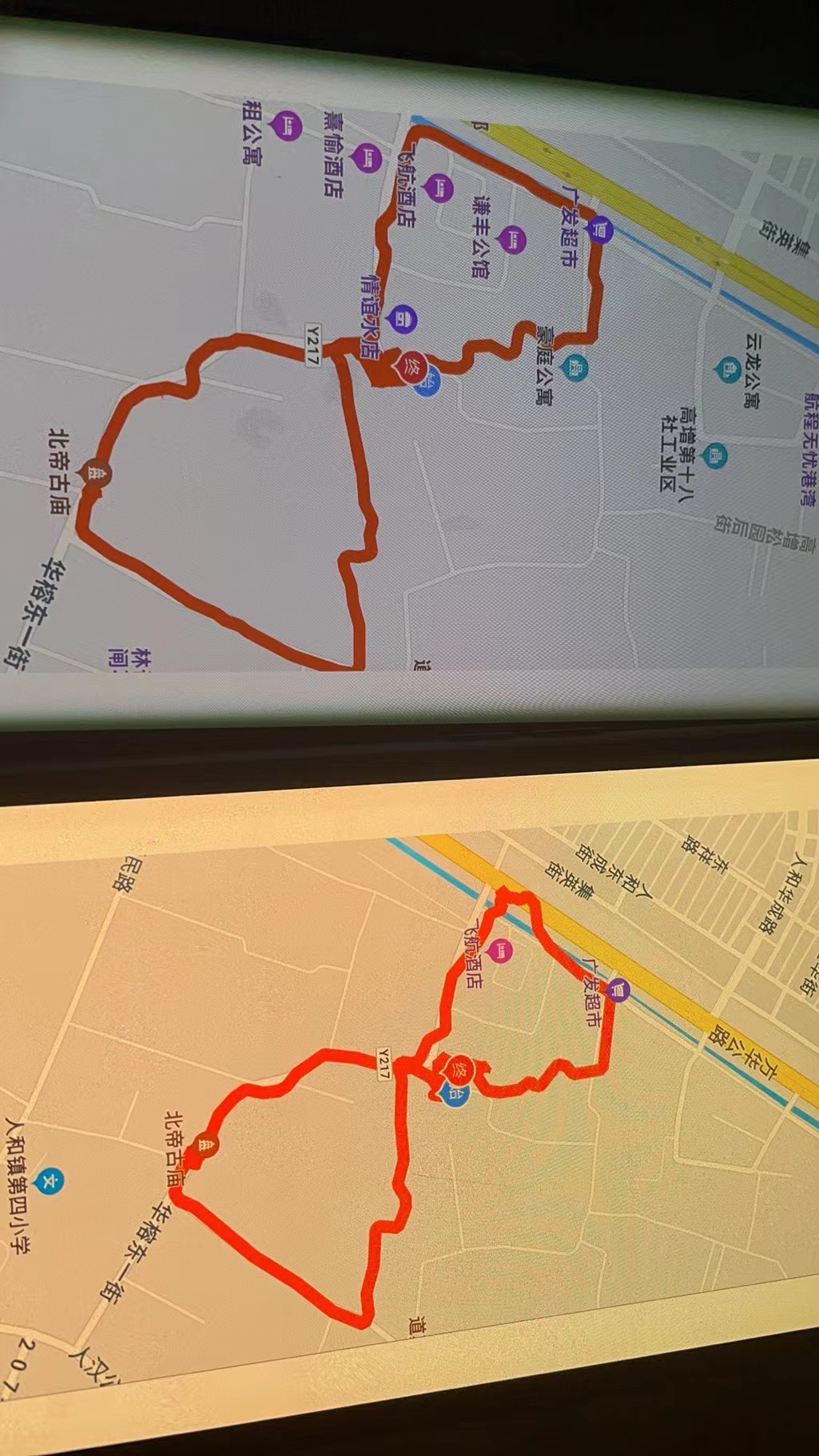
//下面是将位置信息划到高德地图上
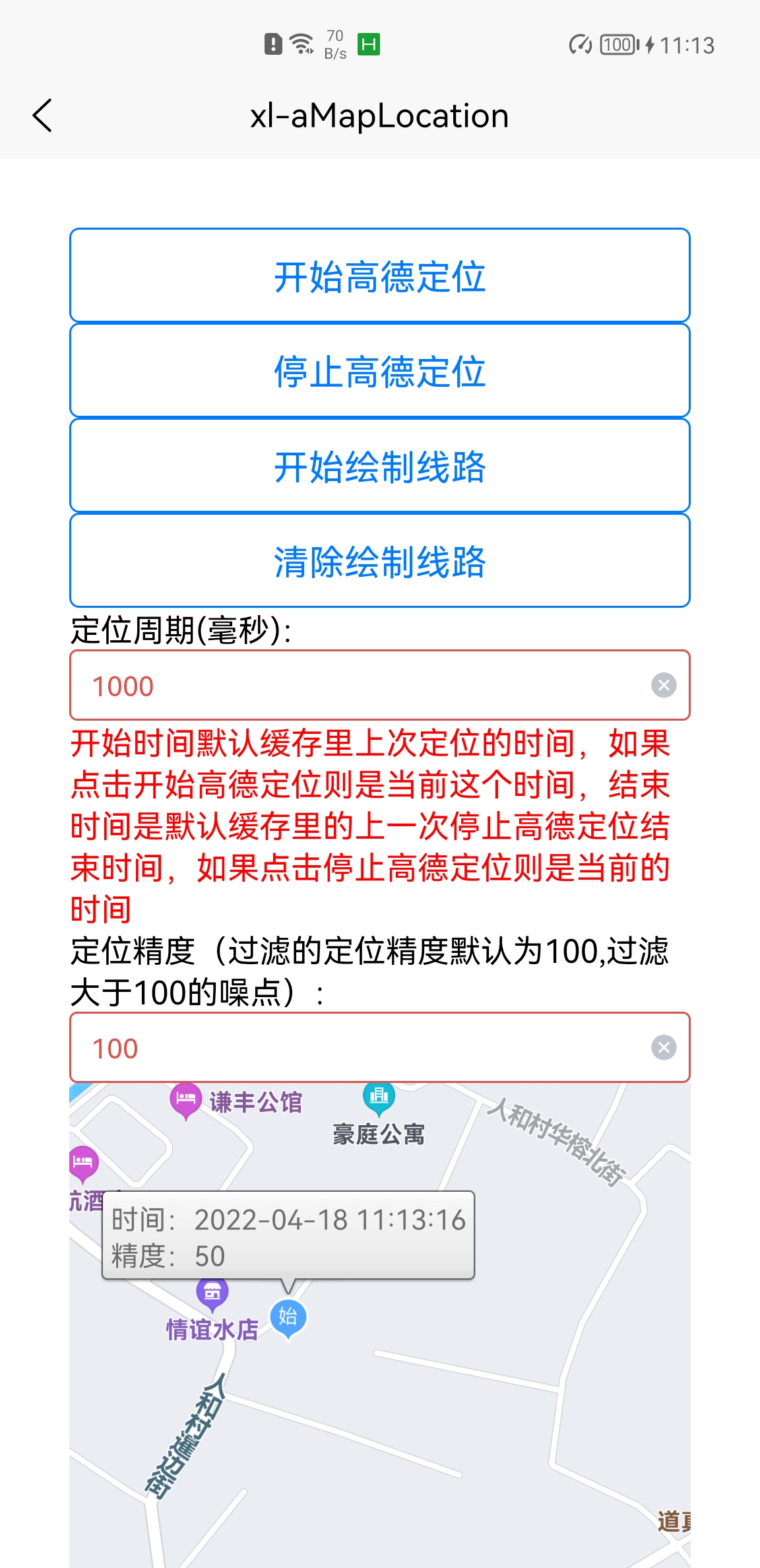
for(let [index,value] of data.entries()){
let iconPath = icon_point
if (index == 0) {
iconPath = icon_start
//再地图上只打两个marker, 一个是起始点,一个是终点,covers为marker集合
that.covers.push({
id: index,
latitude:value.latitude,
longitude:value.longitude,
iconPath: iconPath,
width: '120',
height: '120',
callout: {
content: '时间:' +value.createTime +
'\n' + '精度:' + value.accuracy
}
})
}
if (index == data.length-1) {
iconPath = icon_end
console.log(value.latitude,value.longitude)
that.covers.push({
id: index,
latitude:value.latitude,
longitude:value.longitude,
iconPath: iconPath,
width: '120',
height: '120',
callout: {
content: '时间:' +value.createTime +
'\n' + '精度:' + value.accuracy
}
})
}
//将所有查询出来的点位放到coversPonit供画覆盖物使用。
that.coversPonit.push({
latitude:value.latitude,
longitude:value.longitude,
})
}
//设置地图的中心点
that.latitude = data[data.length-1].latitude;
that.longitude = data[data.length-1].longitude;
//设置覆盖物的数据
that.polylines.push({
points: that.coversPonit.concat(),
width: 25,
color: '#ff5500'
})
},
fail: function(e){
console.log(99999);
console.log('selectSql failed: '+JSON.stringify(e));
}
});
}
},
(8)、跳入自启动设置页面
// 跳入自启动设置页面
aMapLocation.startToAutoStartSetting();(9)、监听GPS信号强度分为五中强度,分别为1,2,3,4,5;其中5是最高的,GPS信号最好的,值为5和4是一般都是GPS的定位点。
//监听GPS的信号回调函数,请在created 方法里或者mouted中使用
plus.globalEvent.addEventListener('onGps', function(e) {
uni.showToast({
title:JSON.stringify(e.gps)
})
});
// 打开GPS强度开关
aMapLocation.gpsStatus({},e => {
uni.showToast({
title:JSON.stringify(e)
})
})(10)、打开读数据库。
let {success} = aMapLocation.openReadableDatabase();
if(success){
uni.showModal({
title: '打开读数据库成功',
content: "",
success: function (res) {
}
});
}(11)、执行读数据库where查询操作。
//where 是查询的参数条件语句
aMapLocation.querySql({"where":" createTime > '"+'2022-05-17 22:10:00'+"' and accuracy < 50 "},e => {
console.log(e.data);
})(12)、执行读数据自定义查询操作。
// sql 是查询语句必须传的参数; alocation 是固定的表名,具体的字段有:
/**
* latitude:纬度
* longitude:经度
* accuracy:精度
* locationType:定位结果(gps、网络定位等)
* address:地址
* country:国家信息
* province:省
* city:市
* district:城市信息
* street:街道信息
* streetNum:街道门牌号信息
* cityCode:城市编码
* adCode:地区编码
* aoiName:定位点的AOI信息
* floor:定位点的楼层
* speed:定位点的速度
* bearing:定位点的方向
* createTime:定位时间
* id:数字类型,主键
* distance:当前点位和上个点位之间距离单位为:(米)
*
*/
aMapLocation.selectSql({"sql":"select sum(distance) distance from alocation"},e => {
console.log(e.data);
})(13)、关闭读数据库。
let {success} = aMapLocation.closeReadableDatabase();
if(success){
uni.showModal({
title: '关闭读数据库成功',
content: "",
success: function (res) {
}
});
}(14)、打开写数据库。
let {success} = aMapLocation.openWritableDatabase();
if(success){
uni.showModal({
title: '打开写数据库成功',
content: "",
success: function (res) {
}
});
}(15)、执行写数据库的增、删、改、操作。
let {success} = aMapLocation.executeSql({sql:"DELETE FROM alocation where createTime > '2022-05-17 23:12:00' "})
if(success){
uni.showModal({
title: '删除成功',
content: "",
success: function (res) {
}
});
}(16)、关闭写数据库。
let {success} = aMapLocation.closeWritableDatabase();
if(success){
uni.showModal({
title: '关闭写数据库成功',
content: "",
success: function (res) {
}
});
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 93
下载 93
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号