使用方式
1.语音播放组件(audio.vue)
1.1使用
<template>
<Audio audioContextId="0001" :src="url" :autoPlay="true"></Audio>
</template>
<script>
import Audio from "@/components/zhangjun-xfyun/audio.vue";
export default {
name: "index",
components: { Audio },
data() {
return {
url:''
};
},
}
</script>
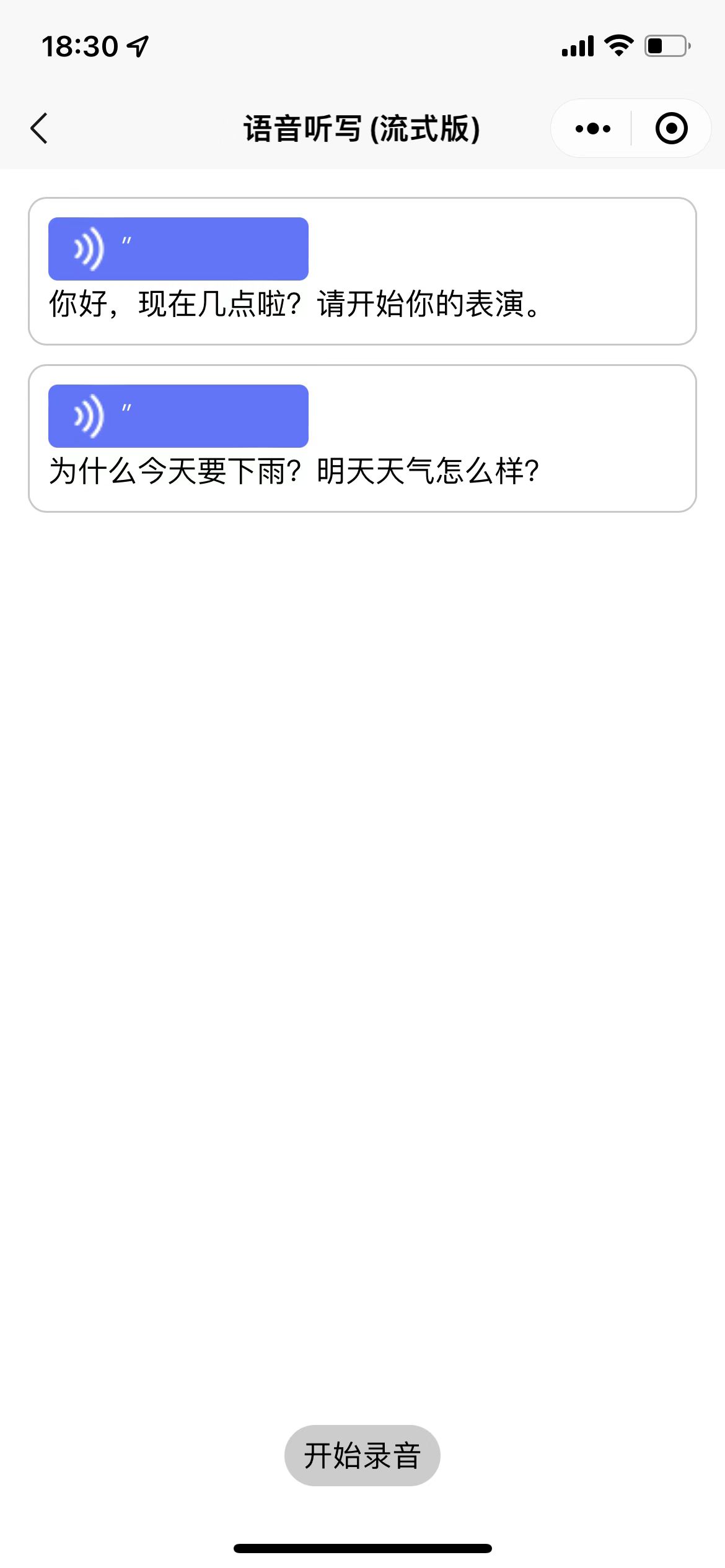
2.语音听写(流式版)组件(short-record.vue)
2.1修改配置文件(修改short-record.vue 中的 appid、apiSecret、apiKey)
config: {
hostUrl: "wss://iat-api.xfyun.cn/v2/iat",
host: "iat-api.xfyun.cn",
uri: "/v2/iat",
//TODO 在控制台-我的应用-语音听写(流式版)获取
appid: "",
apiSecret: "",
apiKey: "",
}
2.2使用
<template>
<view>
<view>
<view class="item" v-for="(item, index) in list" :key="index">
<view>
<Audio :audioContextId="index" :src="item.url"></Audio>
</view>
<view>{{ item.text }}</view>
</view>
</view>
<view>
<Record @stop="bindEnd" @change="bindChange"></Record>
</view>
</view>
</template>
<script>
import Record from "@/components/zhangjun-xfyun/short-record.vue";
import Audio from "@/components/zhangjun-xfyun/audio.vue";
export default {
components: {
Record,
Audio,
},
data() {
return {
list: [],
};
},
onLoad() {},
methods: {
bindEnd(event) {
const { url, text } = event;
this.list.push({ url, text });
},
bindChange(text) {
console.warn("bindChange", text);
},
},
};
</script>
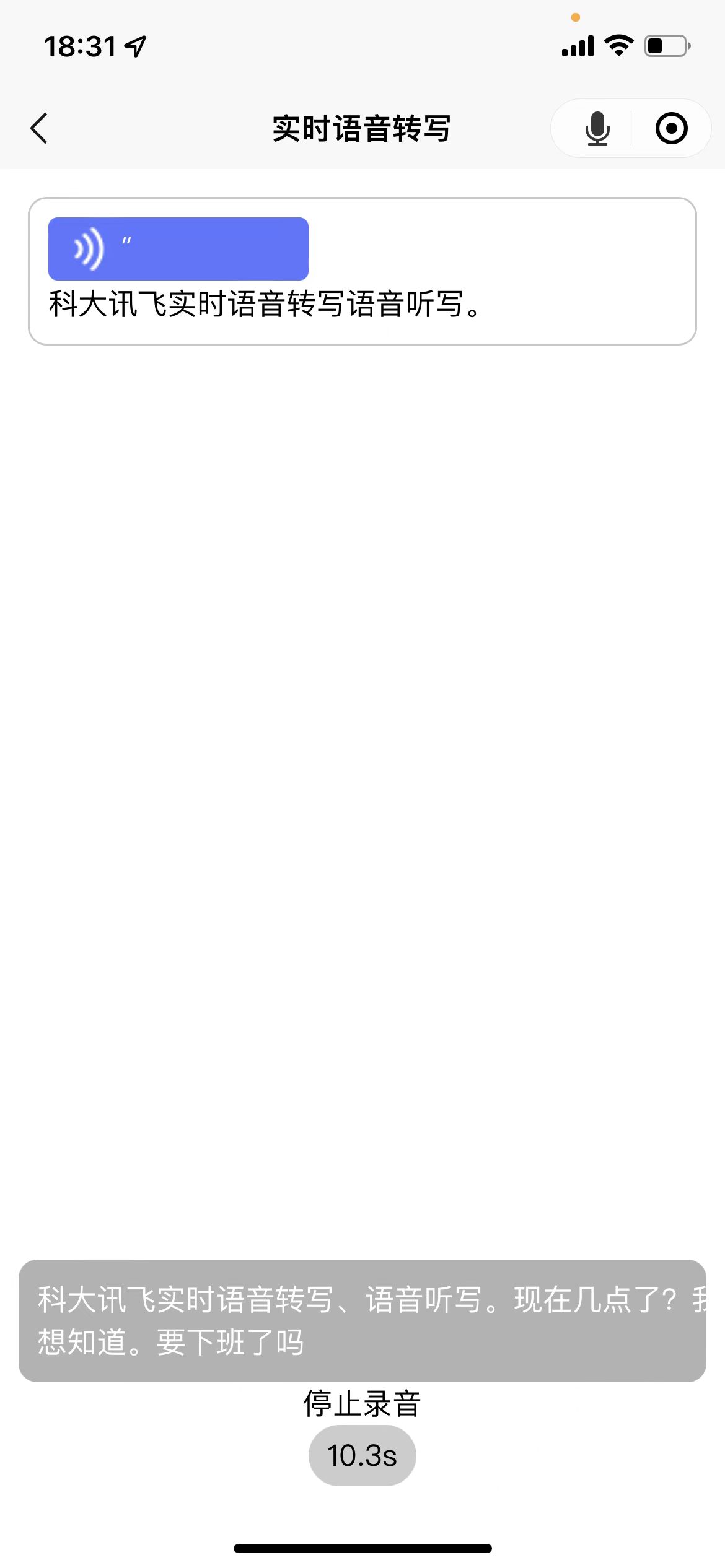
3.实时语音转写组件(timely-record.vue)
3.1修改配置文件(修改timely-record.vue 中的 appid、apiSecret、apiKey)
config: {
hostUrl: "wss://rtasr.xfyun.cn/v1/ws",
//TODO 在控制台-我的应用-实时语音转写获取
appid: "",
apiKey: "",
}
3.2使用
<template>
<view>
<view>
<view class="item" v-for="(item,index) in list" :key="index">
<view>
<Audio :audioContextId="index" :src="item.url"></Audio>
</view>
<view>{{item.text}}</view>
</view>
</view>
<view>
<Record @stop="bindEnd"></Record>
</view>
</view>
</template>
<script>
import Record from '@/components/zhangjun-xfyun/timely-record.vue'
import Audio from '@/components/zhangjun-xfyun/audio.vue'
export default {
components: {
Record,
Audio
},
data() {
return {
list: []
}
},
onLoad() {},
methods: {
bindEnd(event) {
const {url,text} = event;
this.list.push({url,text})
}
}
}
</script>
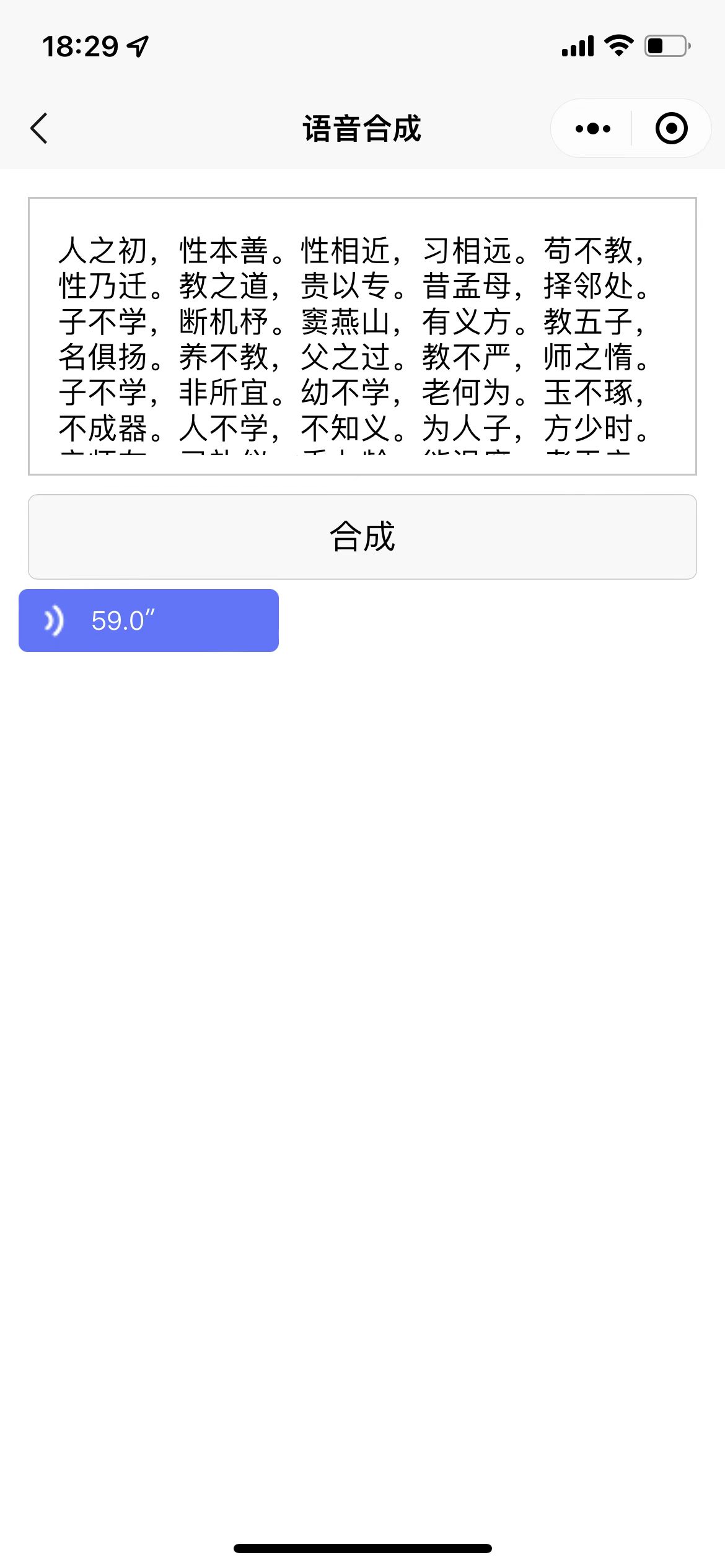
4.语音合成组件(speech_synthesis.js)
4.1修改配置文件(修改speech_synthesis.js 中的 appid、apiSecret、apiKey)
const config = {
hostUrl: "wss://tts-api.xfyun.cn/v2/tts",
host: "tts-api.xfyun.cn",
uri: "/v2/tts",
//TODO 在控制台-我的应用-在线语音合成(流式版)获取
appid: "",
apiSecret: "",
apiKey: "",
}
4.2使用
<template>
<Audio audioContextId="0001" :src="url" :autoPlay="true"></Audio>
</template>
<script>
import { textToSpeech } from "@/component/zhangjun-xfyuns/speech_synthesis";
export default {
name: "index",
components: { Audio },
data() {
return {
text: "人之初,性本善。性相近,习相远。苟不教,性乃迁。教之道,贵以专。昔孟母,择邻处。",
url:'' //合成语音文件临时地址
};
},
onLoad(option) {
textToSpeech(this.text).then(data => {
this.url = data
});
},
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 495
下载 495
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号