更新记录
1.0.3(2022-04-13)
下载此版本
样式优化
1.0.1(2022-04-13)
下载此版本
新增README.md
1.0.0(2022-04-13)
下载此版本
初始化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
bluestar-Actionsheet
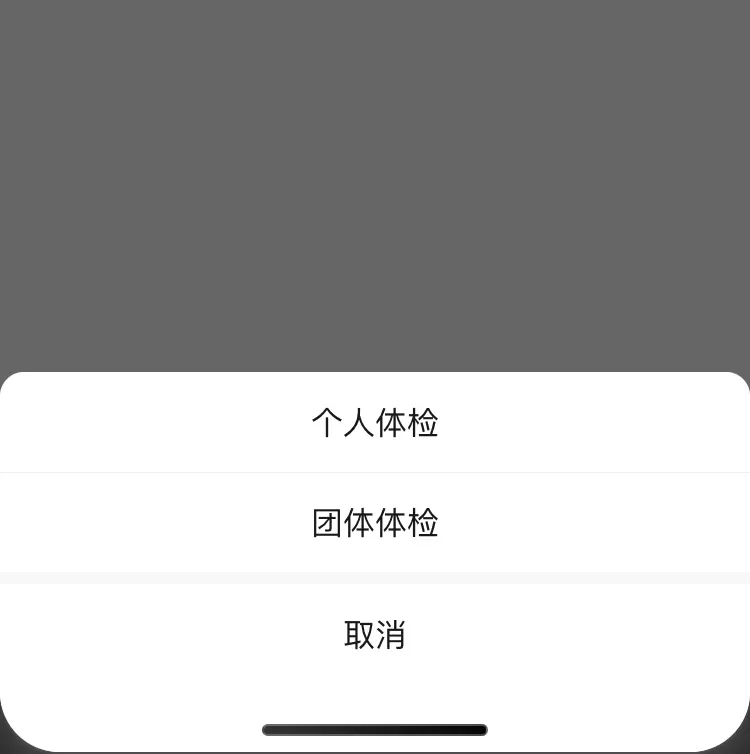
上拉菜单
引入
在 script 标签中引入组件
//使用HBuilderX导入插件
import Actionsheet from '@/uni_modules/bluestar-Actionsheet/components/bluestar-Actionsheet/bluestar-Actionsheet.vue'
代码演示
<template>
<Actionsheet :show="show" :list="list" @click="bindAction" @cancel="cancel"></Actionsheet>
</template>
<script setup lang="ts">
const show: any = ref(false)
const list: any = reactive(['个人体检', '团体体检'])
//获取选中的值
const bindAction = (e: any): void => {
console.log(list[e.index])
show.value = false
}
//关闭遮罩层
const cancel = (): void => {
show.value = false
}
</script>
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| show |
是否显示上拉菜单 |
Boolean |
false |
| list |
菜单按钮数组 |
Array |
[] |
| listSize |
菜单按钮字体大小,单位 rpx |
Number String |
32 |
| radius |
上拉菜单是否带圆角 |
Boolean |
true |
| isCancel |
是否需要取消按钮 |
Boolean |
true |
| isMask |
点击遮罩是否可关闭上拉菜单 |
Boolean |
true |
Events
| 事件名称 |
说明 |
回调参数 |
| @click |
点击上拉菜单按钮时触发 |
index:按钮索引 |
| @cancel |
点击遮罩层或取消按钮时触发 |
- |
作者



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 78
下载 78
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号