更新记录
1.0.1(2022-04-26)
下载此版本
修复日期少一天的bug
1.0.0(2022-04-07)
下载此版本
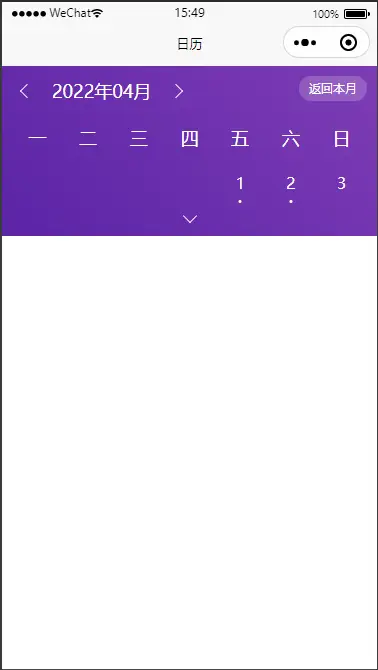
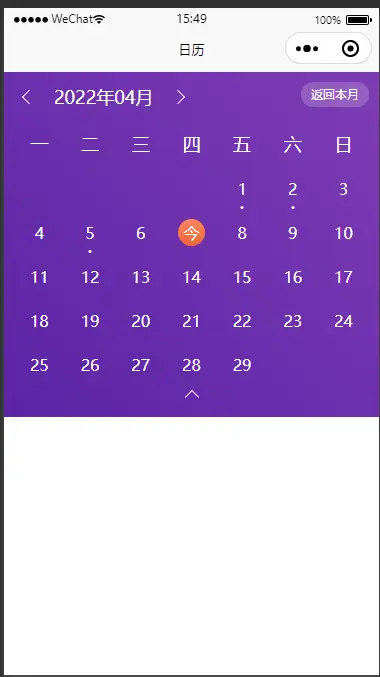
日历组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
√ |
√ |
如何使用
<template>
<tmt-calendar defaultDate="2021-11-03" :point-list="['2022-03-20','2022-04-01','2022-04-02','2022-04-05']" :show="true" @changeDate="changeDate"></tmt-calendar>
</template>
参数说明
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| pointList |
日期数组,控制日期底下的点 |
Array |
- |
[] |
| pointColor |
点的颜色 |
String |
- |
#fff |
| defaultDate |
默认选中的日期 |
String |
- |
默认值为当天 (传YYYY-MM-DD 或者 YYYY/MM/DD格式日期) |
| showBtn |
是否显示 展开/折叠 按钮 |
Boolean |
true / false |
true |
| show |
是否显示完整的日历 |
Boolean |
true / false |
true |
| bckground |
日历背景颜色 |
String |
- |
linear-gradient(45deg, #5A24A6 0%, #7E3CB5 100%) |
| weekColor |
星期的颜色 |
String |
- |
#fff |
| dayColor |
天数的颜色 |
String |
- |
#fff |
| selectBg |
选中的背景颜色 |
String |
- |
linear-gradient(180deg, #FF855E 0%, #ED6337 100%) |
| backColor |
返回按钮的字体颜色 |
String |
- |
#fff |
| backBg |
返回按钮的背景颜色 |
String |
- |
rgba(255, 255, 255, 0.19) |
| actionColor |
左上角操作区域的颜色 |
String |
- |
#fff |
| unfoldBtnColor |
底部 展开/折叠 按钮的颜色 |
String |
- |
#fff |
事件
| 事件名成 |
说明 |
回调 |
| changeDate |
点击选择某一天时触发 |
{year: 2022 , month: 4 , day: 7} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1298
下载 1298
 赞赏 0
赞赏 0

 下载 9694195
下载 9694195
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号