更新记录
1.00(2019-09-18)
下载此版本
提供完成的项目示例,下载扔到编辑器就可以跑起来。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
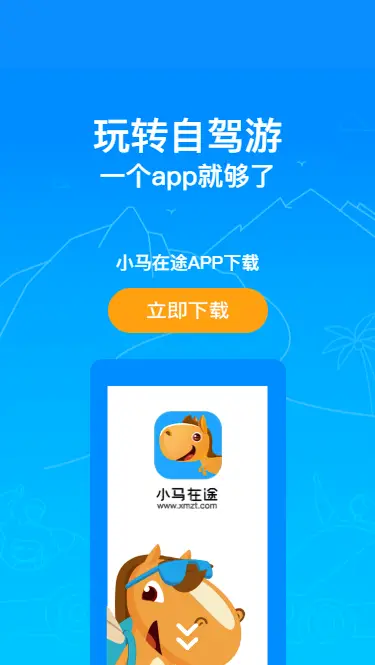
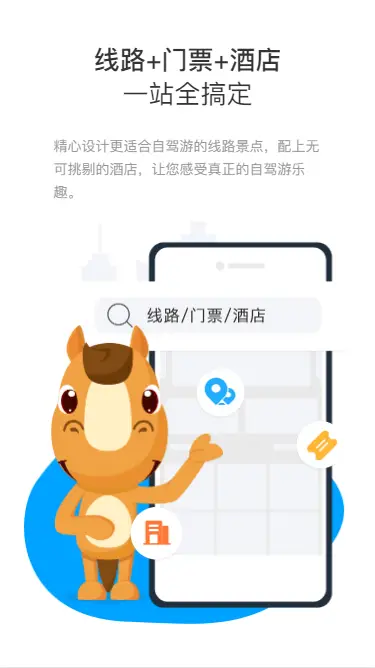
H5 宣传屏效果,全屏上下滑动带动画,极致流畅
配置说明
<template>
<div>
<div id="fullpage" class="site__header">
<div class="section bg1">
<div class="section-main flex flex-v flex-align-center">
<p class="p1">玩转自驾游</p>
<p class="p2">一个app就够了</p>
<p class="p3">小马在途APP下载</p>
<image class="iphone" src="/static/dowapp/dow.png" @click="appdow"></image>
<div class="bb flex flex-l flex-pack-center">
<image class="sjpmzs" src="/static/dowapp/sjpmzs.png"></image>
//data-delay 动画延时时间
//data-show 动画显示效果
//data-hide 动画隐藏效果
//具体的效果可以前往这里预览 http://css3lib.alloyteam.com/uilib/animation/demo1/#cta
<image class="animated" src="logo.png" data-show="fadeIn" data-hide="fadeOut" data-delay="200"></image>
</div>
</div>
<image class="bgimg" src="/static/dowapp/bg1.png"></image>
<image class="jt" src="/static/dowapp/jt.gif"></image>
</div>
bg2、bg3...
</div>
</div>
</template>
<script>
import PhyTouch from '@/util/phy-touch'
import Transform from '@/util/phy-touch/transform.js'
import FullPage from '@/util/phy-touch/alloy_touch.full_page.js'
window.Transform = Transform
export default {
data () {
return {
phyTouch: null,
}
},
onReady () {
this.phyTouch = new FullPage('#fullpage', {
animationEnd: function () { },
leavePage: function () { },
beginToPage: function () { }
})
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 1567
下载 1567
 赞赏 0
赞赏 0


 下载 9311096
下载 9311096
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号