更新记录
1.0.1(2022-04-24) 下载此版本
1.优化代码体积包、删除无用代码 2.minSdkVersion兼容到19 3.初始化增加控制器隐藏参数 4.增加播放进度监听 5.控制器监听名称onController变为controller
1.0.0(2022-04-07) 下载此版本
第一次发版,使用中有任何问题欢迎留言
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意
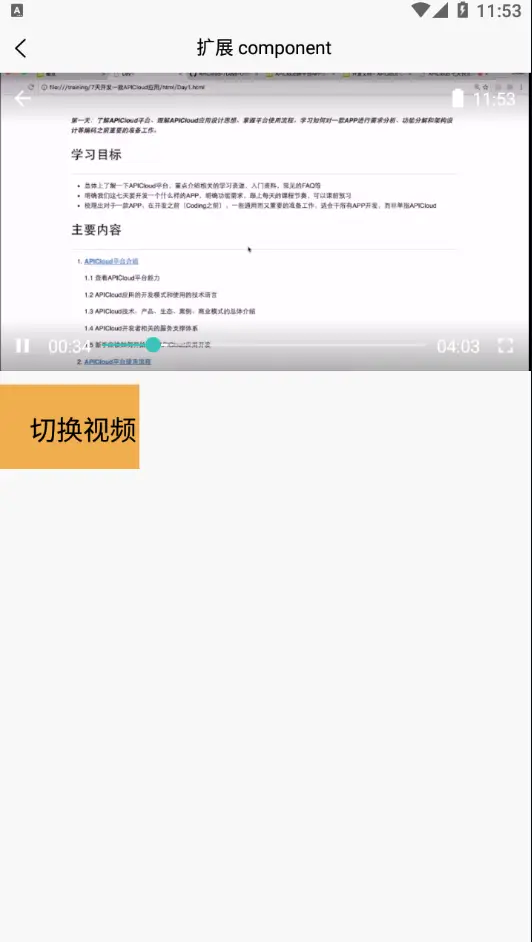
插件为原生插件,需在nvue中使用!!!页面展示
<template>
<div v-if="options">
<SuperPlayer ref="superPlayer" @controller="controller" :data="options" @fullScreenChange="fullScreenChange" @playStateChange="playStateChange" @progressChange="progressChange" class="player"></SuperPlayer>
</div>
</template>
<style>
.player{
width:750rpx;
height:420rpx;
}
</style>属性
data(){
return {
//初始化时的参数,初始化时有效
options:{
//视频播放地址,支持mp4、avi、wmv、m3u8、rtmp等常见视频格式
src:'http://p3d0v5v8l.bkt.clouddn.com/1.1%E8%AF%BE%E7%A8%8B%E4%BB%8B%E7%BB%8D%EF%BC%8B%E7%AC%AC%E4%B8%80%E5%A4%A9%E5%AD%A6%E4%B9%A0%E7%9B%AE%E6%A0%87.mp4',
poster:'',//视频封面图,支持http、https、base64字符串
title:'',//视频标题
//视频请求头,有的视屏地址需要token才能访问
headers:{},
autoPlay:false,//是否自动播放
autoOrientation:false,//是否根据重力感应自动旋转
isLoop:false,//是否循环播放
isLive:false,//是否直播,用于区别控制条显示,直播没有进度条,src为rtmp格式此参数为自动为true
isHideControl:false//是否隐藏控制器
}
}
}事件
*controller:控制器按钮监听
controller(e){
//点击全屏按钮
if(e.detail.eventType == 'fullClick'){
}
//点击返回按钮
if(e.detail.eventType == 'backClick'){
}
//点击播放按钮
if(e.detail.eventType =='playClick'){
}
//点击预播放封面图界面
if(e.detail.eventType == 'prepareClick'){
}
//控制器显示,初始化时isHideControl为true无效
if(e.detail.eventType == 'showController'){
}
//控制器隐藏,初始化时isHideControl为true无效
if(e.detail.eventType == 'hideController'){
}
}
*fullScreenChange:全屏竖屏监听
fullScreenChange(e){
//data为布尔类型,true:全屏,false竖屏
console.log("是否全屏:"+e.detail.data)
}
*playStateChange:播放状态监听
playStateChange(e){
//data为Number类型,3:播放中,其余都不是
console.log("播放状态改变:"+e.detail.data)
}
*progressChange:播放进度监听
progressChange(e){
//position为播放进度,duration为视频时长
console.log("播放进度改变:"+e.detail.position)
}方法
this.$refs.superPlayer.playVideo()//播放
this.$refs.superPlayer.pauseVideo()//暂停
//全屏竖屏切换,这里可传入一个布尔型参数,是否全屏时根据视频宽高比例全屏
this.$refs.superPlayer.toggleFullScreen(true)
this.$refs.superPlayer.releaseVideo()//释放播放器资源
this.$refs.superPlayer.seekTo(0)//跳转到播放指定位置
this.$refs.superPlayer.rePlay()//重头播放
//切换视频,只支持title、src属性,切换视频为防止内存泄露请先调用releaseVideo
this.$refs.superPlayer.setVideoOptions({
title:'切换视频',
src:'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v'
})

 收藏人数:
收藏人数:
 https://github.com/google/ExoPlayer
https://github.com/google/ExoPlayer
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 744
下载 744
 赞赏 1
赞赏 1




 赞赏 123
赞赏 123












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号