更新记录
1.0(2019-09-18) 下载此版本
第一版
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
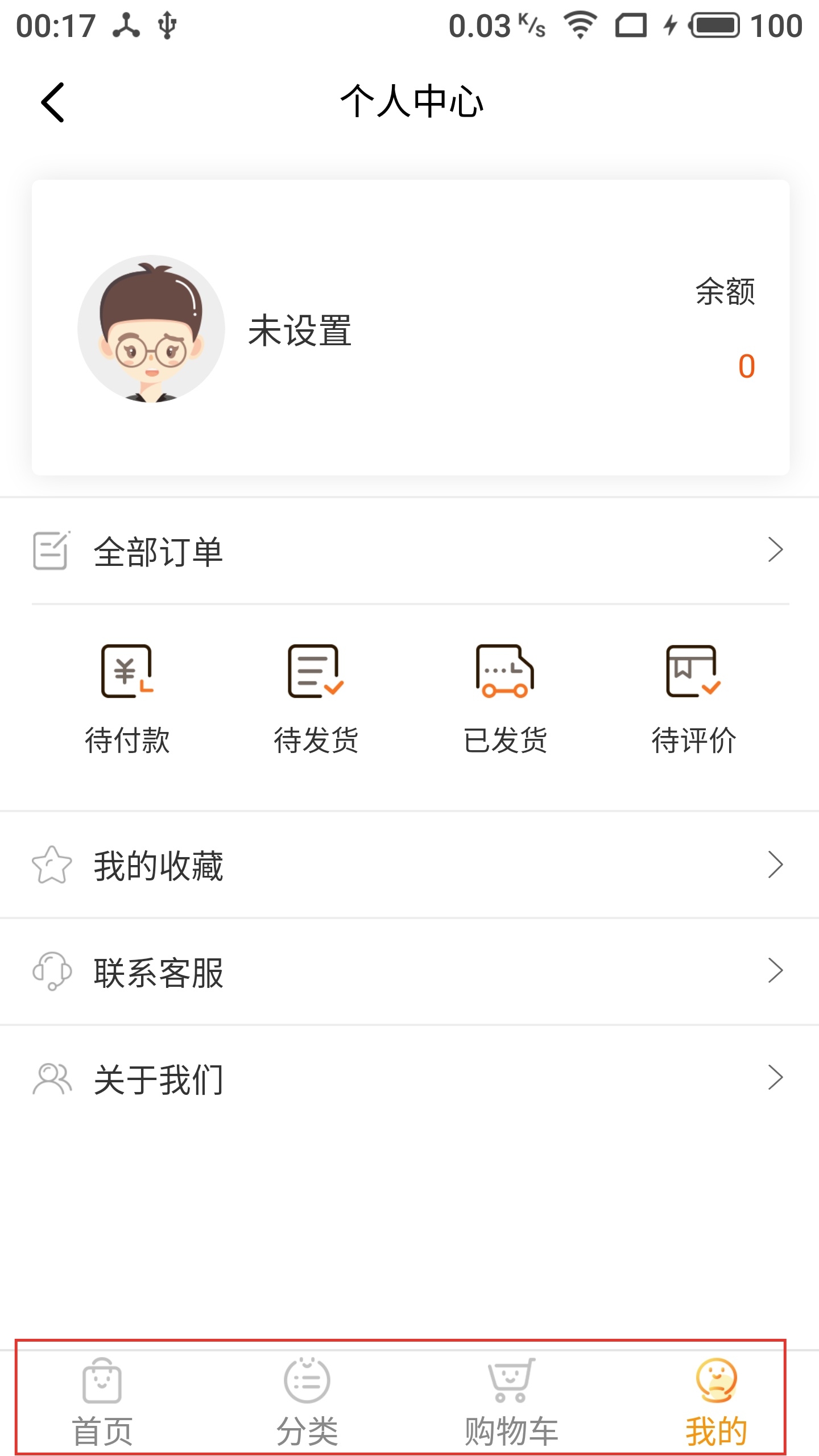
bottom-tabbar 底部tabbar,使用subNvue
注意,前提:项目编译模式为自定义组件模式,nvue编译模式为uni-app模式
使用方式:
- 在pages.json的页面上注册
{ "path": "pages/xxxxxxxx", "style": { "app-plus": { "subNVues": [ { // 唯一标识 "id": "bottomTabbar", // 引用组件路径 "path": "components/xiao-bottom-tabbar/xiao-bottom-tabbar", "style": { "position": "dock",//使用dock模式 "dock": "bottom",//位置为页面底部 "width": "750upx",//宽度为屏幕宽度 "height": "99.75upx"//高度可调整 } } ] } } } - 修改组件内的源码内容(因为subNvue注册在pages里,不能由外部传入属性,所以使用时需要直接在源码上修改)
定义list: [ { text: "首页",//标题 src: "/static/xiao-bottom-tabbar/mall_index.png",//未选中图标 srcSelect: "/static/xiao-bottom-tabbar/mall_index_active.png",//选中图标 } ], 其他的源码都有注释,看着自定义吧~ - 事件传递机制使用的是uni.$emit、uni.$on,在页面监听tabbar的点击切换事件
//subNvue只能在app端运行,最好使用ifdef条件编译,同时若需要其他端需另配置前端组件 // #ifdef APP-PLUS onLoad(){ uni.$on("onBottomNavChange",(info)=>{ const index = info.index; //拿到的info.index为点击项的数组下标; //执行操作逻辑。。。 }); }, //别忘了页面销毁时要注销监听 onUnLoad(){ uni.$off("onBottomNavChange"); }, // #endif说明:参考了cmd-bottom-nav,感谢作者的奉献 刚刚学的前端和weex,还在摸索阶段。接下来希望加一下点击动画吧

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 1405
下载 1405
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号