更新记录
1.0.4(2022-05-12) 下载此版本
增加文件选择器,重新优化CSS样式
1.0.3(2022-04-20) 下载此版本
上传时图片预览
1.0.1(2022-04-17) 下载此版本
2022-04-17
1.新增使用本地Indexedb数据库存放图片文件
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.7 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | × | √ | √ | × | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
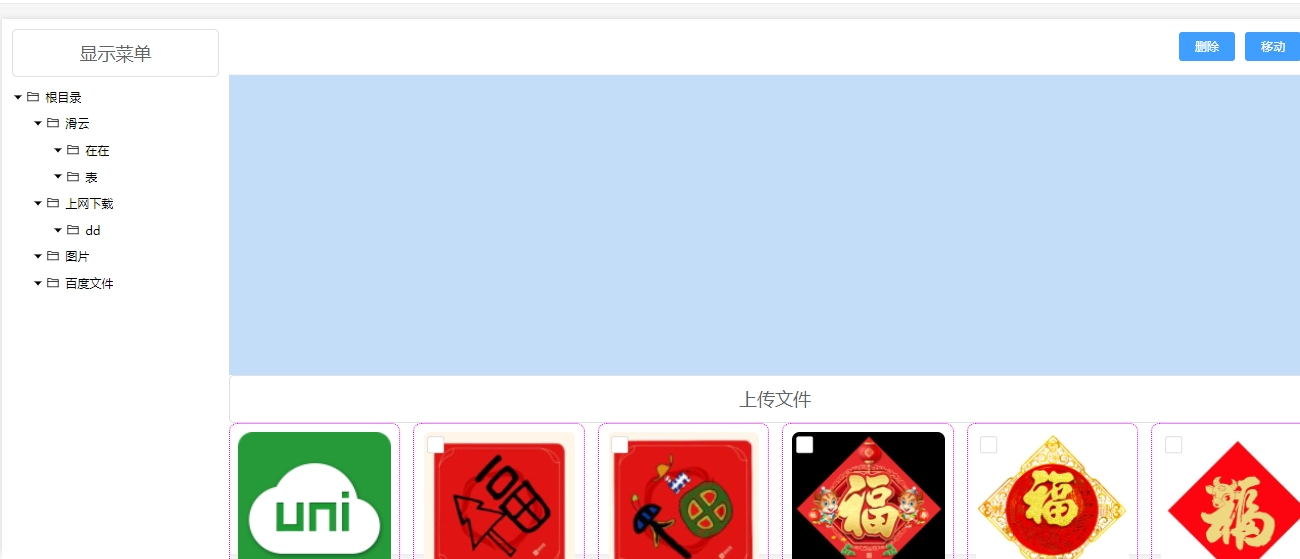
wuxq-admin-files
文件管理系统
概述
管理及上传文件,文件分类 只能管理帐号操作,后续会做好权限管理,也可以自己修改admin-files.schema.json及files-classify.schema.json文件里管理权限,以前的版本是将文件列表都放在VUEX里,这里重新写的版本,以简单为主。
功能
文件的上传,暂时只支持图片文件,后续会支持视频。 文件夹的管理,多级文件夹,但总文件夹超过100后会产生问题,后续再更新。
独立组件
- drop-files 和 uplaod-files 和picker-files 三个组件可以单独使用,拿到别的项目注意文件的引用
- drop-files只能用于H5,有拖动上传的功能
- uplaod-files可用于其它项目
- picker-files 是基于 uni-file-picker的修改,在上传文件时,文件信息没有那么全,优点在于可以一次性上传多个
安装指引
- 使用
HBuilderX 3.1.0+,因为要使用到uni_modules - 使用已有
uniCloud-admin项目或新建项目:打开HBuilderX->文件->新建->项目->uni-app选择uniCloud admin模板,键入一个名字,确定 - 鼠标右键选择
关联云服务空间和运行云服务空间初始化向导 - 在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择uniCloud admin项目点击确定 - 等待下载安装完毕。由于本插件依赖一些uni-ui插件,下载完成后会显示合并插件页面,自行选择即可
- 本插件依赖外部程序 "@tinywisp/vue-tree": "^2.0.0","dexie": "^3.2.1",在插件目录或根目录执行
npm install @tinywisp/vue-tree --save npm install dexie-js --save 将原来的idb-js替换为功能更为强大的“dexie-js”
- 找到
/uni_modules/wuxq-admin-files/uniCloud/cloudfunctions/wuxq-admin-files,右键上传部署。云函数依赖uni-cloud-router,需提前在插件市场导入 - 找到
/uni_modules/wuxq-admin-files/uniCloud/database/*,上传DB schema。 - 在
pages.json中添加页面路径
这里用了subPackages的功能,不懂的小白请自行查看文档
//此结构与uniCloud admin中的pages.json结构一致 这里用了 subPackages也就是分了主目录
"pages": [
"subPackages":
[
//其它目录结构
{
"root": "uni_modules/wuxq-admin-files/pages/files/",
"pages": [{
"path": "list",
"style": {
"navigationBarTitleText": "文件列表"
}
},
{
"path": "upload",
"style": {
"navigationBarTitleText": "文件上传"
}
},
{
"path": "classify",
"style": {
"navigationBarTitleText": "文件分类"
}
}
]
}
]
]运行起来uniCloud admin,菜单管理模块会自动读取/uni_modules/wuxq-admin-files/menu.json文件中的菜单配置,生成【待添加菜单】,选中升级中心,点击添加选中的菜单即可
升级计划
支持视频上传文件搜索功能- 文件夹分页功能,文件夹大于100个时的BUG
- 图片的压缩功能(可以实现,但直接用阿里云的后缀功能更好)
文件列表在本地缓存功能


 收藏人数:
收藏人数:
 https://gitee.com/wuxq1985/wuxq-admin-files
https://gitee.com/wuxq1985/wuxq-admin-files
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 147
下载 147
 赞赏 0
赞赏 0

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号