更新记录
1.0.0(2022-03-18) 下载此版本
第一次发布,请各路大神指教
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
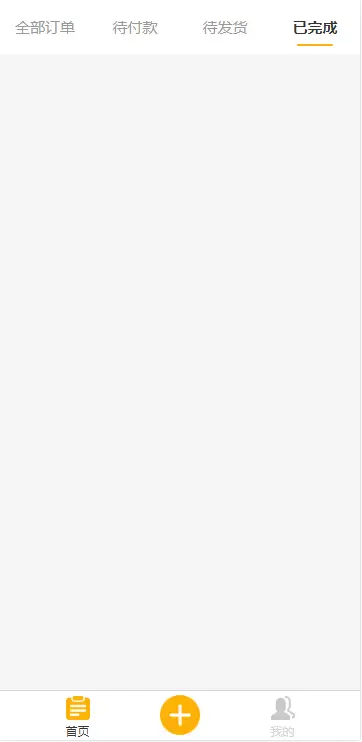
tab切页简单样式
代码块:
tab-box
用于展示tab个性切页 。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<template>
<view class="content">
<tab-box :tab_list="tab_list" :current_tab="current" @onTabClick="on_tab_click"></tab-box>
</view>
</template>
<script>
export default {
data() {
return {
tab_list: [
'全部订单',
'待审核'
],
current: 0
}
},
onLoad() {
},
methods: {
on_tab_click: function(id) {
this.current = id;
},
}
}
</script>tab-box Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| tab_list | Array | [] | 切页tab文字数组 |
| current_tab | Number | 0 | 当前tab的index |
| onTabClick | Function | - | 点击tab时回调 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 143
下载 143
 赞赏 1
赞赏 1

 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号