更新记录
1.0.1(2022-03-01) 下载此版本
更新路径
1.0(2022-03-01) 下载此版本
1、新手指南,tips根据需求,自然混动页面; 2、适配APP端
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.11 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
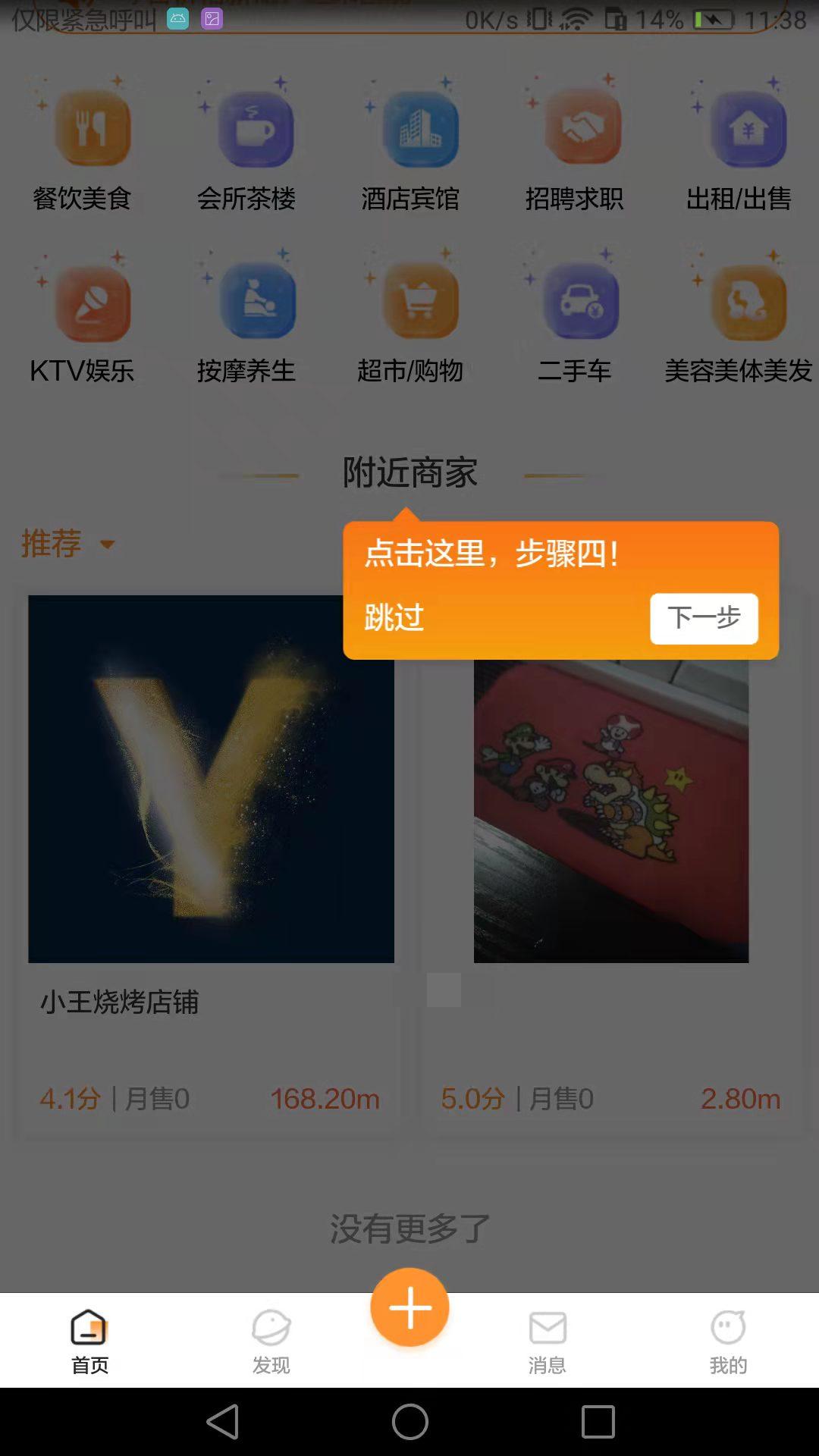
guideStep 基于原生nativeJS编写的控件
兼容性 仅APP
这是一个uni-app的通用组件
我的HbuilderX版本2.6.7,不同的版本可能会造成不兼容的问题。
使用说明
介绍
shileding.js:解决遮罩后,底层屏幕依然会根据用户滑动而混动页面问题,shileding.js生成视图,原生覆盖屏幕,并空出允许点击的区域。
shileding.js适用于在APP端,通过nativejs创建view,nativeObj管理系统原生对象,draw方法根据提示框,生成围绕提示框四周的4个矩形,覆盖遮罩区域,实现“阻止底层屏幕被用户滑动”功能。
使用
- 在需要使用指南的页面中,引入guideStep,并定义提示信息数组。 【示例】:index.vue组件中使用如下
<view> <view class="content1">我需要提示信息1</view> <view class="content2">我需要提示信息2</view> <view class="content3">我需要提示信息3</view> <view class="content4">我需要提示信息4</view> <!-- 引导页 --> <guideStep :step="step"></guideStep> </view> <script> import guideStep from '@/components/yh-guideStep/guideStep.vue' export default{ components:{guideStep}, data(){ step: { name: 'workbenchKey', guideList: [{ el: '.content1', tips: '点击这里,步骤一', style: "border-radius: 8rpx;margin: 0", }, { el: '.content2', tips: '点击这里,步骤二', style: "border-radius: 8rpx;margin: 0", }, { el: '.content3', tips: '点击这里,步骤三', style: "border-radius: 8rpx;margin: 0", }, { el: '.content4', tips: '点击这里,步骤四!', style: "border-radius: 8rpx;margin: 0", } ] } } } </script> - 参数说明:
workbenchKey:用于本地缓存key值,判断本地是否有workbenchKey值的,如果已经存在,则结束引导。
el:节点classname类名,提示信息将根据el参数,动态滚动到该节点上,需要滚动到什么位置,在其节点上添加类名。【如上:
我需要提示信息 】。tips:提示内容,根据需要自行设置。
测试说明
- 如需测试,请修改源码shileding.js文件中的showMask方法:注释掉color: 'rgba(255, 255, 255, 0.0)',打开color: this.getRandomColor(),查看效果。
- 如需二次测试,请清理本地缓存中的workbenchKey,以便观察。
// color: 'rgba(255, 255, 255, 0.0)', //无色 color: this.getRandomColor(), //有颜色特别说明
该组件基于插件市场其他小伙伴开发的插件,通过二次功能开发完成


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 209
下载 209
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号