更新记录
1.2.3(2022-03-15) 下载此版本
修改按钮默认颜色
1.2.2(2022-03-09) 下载此版本
修复部分样式失效的问题
1.2.1(2022-03-07) 下载此版本
调整插件属性,适配微信小程序
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
zg-button
解决原生button组件的样式不能随着uni.scss的变量的值变化的问题;按钮默认是display:block类型;点击事件用法与普通view一样。
props
| 属性名称 | 数据类型 | 必需 | 默认值 | 说明 |
|---|---|---|---|---|
| type | string | 否 | 按钮类型:primary、success、warn、error |
|
| size | string | 否 | base | 按钮大小:large(大)、base(中,默认)、small(小) |
| plain | boolean | 否 | false | 是否空心 |
| disabled | boolean | 否 | false | 禁用 |
| loading | boolean | 否 | false | 加载中 |
| block | boolean | 否 | false | 块状按钮,作为块使用时,请一定要添加此属性 |
| text | boolean | 否 | false | 文字按钮,text的优先级大于plain |
event
| 事件名称 | 参数 | 说明 |
|---|---|---|
| click | 点击 |
基本用法
<zg-button>按钮</zg-button>
<zg-button type="primary">按钮</zg-button>
<zg-button type="warn">按钮</zg-button>
<zg-button type="error">按钮</zg-button>尺寸
设置size属性
<zg-button size="small">按钮</zg-button>
<zg-button size="base">按钮</zg-button>
<zg-button size="large">按钮</zg-button>空心
设置plain属性
<zg-button plain>按钮</zg-button>
<zg-button type="primary" plain>按钮</zg-button>
<zg-button type="warn" plain>按钮</zg-button>
<zg-button type="error" plain>按钮</zg-button>禁用
设置disabled属性
<zg-button disabled>按钮</zg-button>
<zg-button type="primary" disabled>按钮</zg-button>
<zg-button type="warn" disabled>按钮</zg-button>
<zg-button type="error" disabled>按钮</zg-button>加载中
设置loading属性
<zg-button loading>按钮</zg-button>
<zg-button type="primary" loading>按钮</zg-button>
<zg-button type="warn" loading>按钮</zg-button>
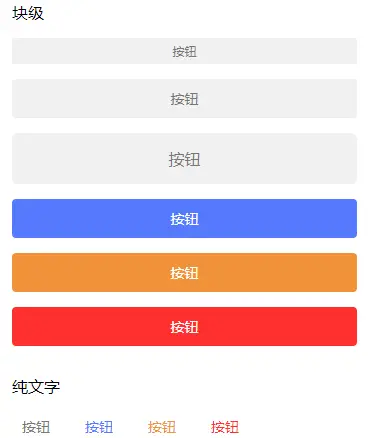
<zg-button type="error" loading>按钮</zg-button>块级按钮
设置block属性
<zg-button block size="small">按钮</zg-button>
<zg-button block>按钮</zg-button>
<zg-button block size="large">按钮</zg-button>
<zg-button type="primary" block>按钮</zg-button>
<zg-button type="warn" block>按钮</zg-button>
<zg-button type="error" block>按钮</zg-button>文字按钮
设置text属性
<zg-button text>按钮</zg-button>
<zg-button type="primary" text>按钮</zg-button>
<zg-button type="warn" text>按钮</zg-button>
<zg-button type="error" text>按钮</zg-button>点击事件
<zg-button @click="onClick">按钮</zg-button>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 990
下载 990
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号