更新记录
1.0.0(2022-02-22)
下载此版本
20220222首次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.5 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
√ |
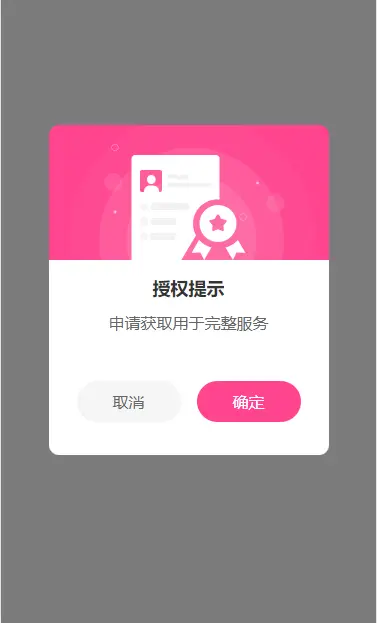
自定义Modal弹窗
- 点击右上角的 使用 HBuilder X 导入插件 按钮直接导入项目或点击 下载插件 ZIP 按钮下载插件包并解压到项目的components目录下
- 在需要使用该插件的组件内引入并注册
import aModel from '@/components/xghc-accredit/index.vue'
export default {
components:{
aModel
},
}
- 使用并初始化
<template>
<view class="bg-f5">
<view class="btn" @click="status = true" v-if="!status">开启</view>
<aModel v-if="status" @closeModel="modelCancel" @confirmModel="confirmModel" :content="locationContent" :bgColor="bgColor"></aModel>
</view>
</template>
<script>
import aModel from '@/components/accredit/index.vue'
export default {
data() {
return {
status:false,
bgColor:'#FF448F',
locationContent:'申请获取用于完整服务'
}
},
components:{
aModel
},
onLoad(){
},
methods: {
confirmModel(){
console.log("确认");
this.status = false;
},
modelCancel(){
this.status = false;
}
},
}
</script>
组件事件
| 名称 |
触发时机 |
| closeModel |
点击取消 |
| confirmModel |
点击确定 |
参数说明
| 名称 |
类型 |
默认值 |
说明 |
| title |
String |
授权提示 |
标题 |
| content |
String |
申请获取用于完整服务 |
内容 |
| bgColor |
String |
#D64532 |
背景色 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1612
下载 1612
 赞赏 0
赞赏 0

 下载 9109781
下载 9109781
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号