更新记录
1.0.0(2022-02-03)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.3 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
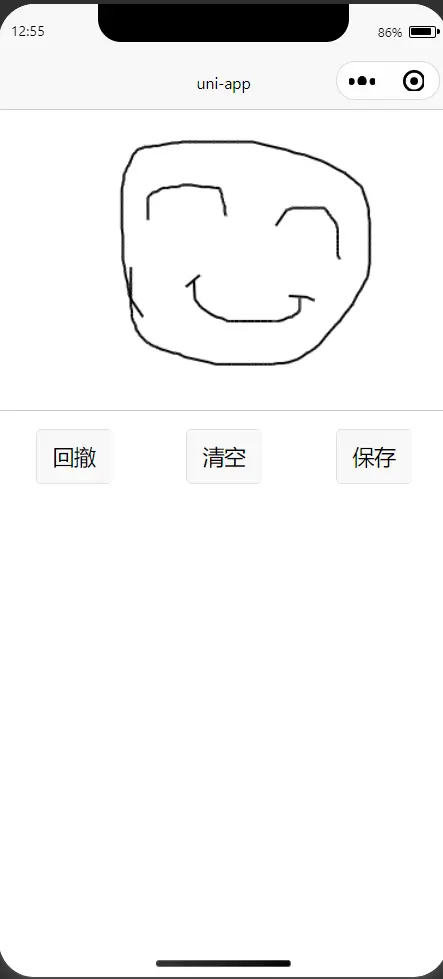
drawingBoard 手写签名
快速使用
<template>
<drawing-board ref="drawingBoard" canvasWidth="100vw"></drawing-board>
</template>
<script>
import drawingBoard from "@/components/drawingBoard.vue"
export default {
components: {
drawingBoard
},
}
</script>
API
属性 (Props)
| 属性名 |
类型 |
默认值 |
说明 |
| cid |
String |
cid-时间戳 |
canvas id |
| canvasWidth |
String |
100% |
canvas 宽度,String |
| canvasHeight |
String |
250px |
canvas 高度,String |
| lineWidth |
Number |
2 |
线宽,单位 px |
| lineColor |
String |
#000000 |
线颜色 |
| canvasBg |
String |
#FFFFFF |
画板背景 |
this.$refs['xxx'].canvasContext 拿到 uni.createCanvasContext创建的...
动态修改线条宽度和颜色不起效果,可以通过this.$refs['xxx'].canvasContext 拿到canvas对象修改,或者自行修改一下本插件
方法(function) 通过 this.$refs['xxx'] 调用
| 方法称名 |
说明 |
返回值 |
| clear |
清空画板内容 |
无 |
| retracement |
回撤一个笔画 |
无 |
| save |
保存画板内容为图片(传一个回调函数) |
uni.canvasToTempFilePath -> success -> res |
画板清空、回撤、保存示例:
<template>
<drawing-board ref="drawingBoard" canvasWidth="100vw"></drawing-board>
<button @click="$refs['drawingBoard'].retracement()">回撤</button>
<button @click="$refs['drawingBoard'].clear()">清空</button>
<button @click="save">保存</button>
</template>
<script>
export default {
methods: {
save() {
this.$refs['drawingBoard'].save((res) => {
console.log(res)
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 107
下载 107
 赞赏 1
赞赏 1

 下载 8673907
下载 8673907
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号