更新记录
v1.0.0(2022-01-20) 下载此版本
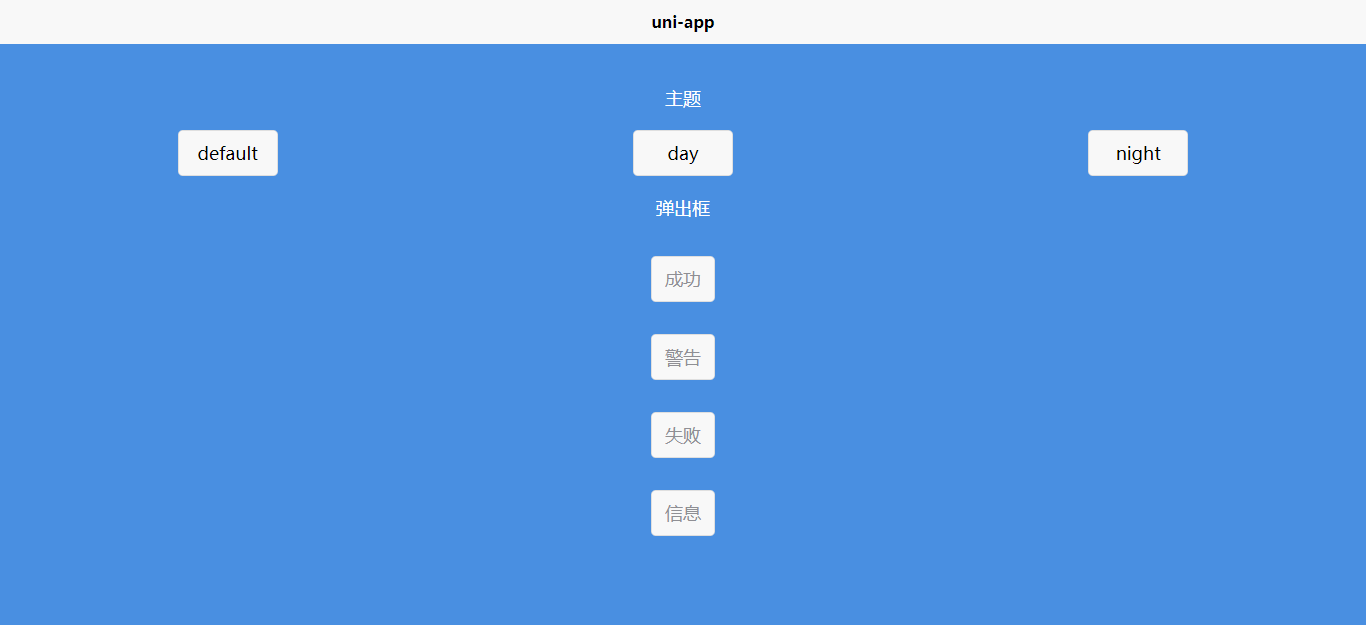
-uniapp 切换主题
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
Theme 主题切换
主要使用scss与vuex支持uniapp主题切换
使用方法:
①安装
npm install ②使用
template调用示例:
:class="[vtheme,'content']"scss调用示例:
.content {
@include base-background();
}根据主题颜色变化:
| 随主题色变化颜色 | 写法 |
|---|---|
| 背景色 | 先调用:class="[vtheme]",然后引入@include base-background(); |
| 字体颜色 | 先调用:class="[vtheme]",然后引入@include text-color(); |
| 边框颜色 | 先调用:class="[vtheme]",然后引入@include border-color(); |
| 阴影颜色 | 先调用:class="[vtheme]",然后引入@include shadow-color(); |
scss方法:
| 颜色 | 值 | ||
|---|---|---|---|
| 主题色 | default、day、night | ||
| 行为色 | success、warning、error | ||
| 辅助色 | secondery | ||
| 背景色 | bg、bg1、bg2 | ||
| 边框色 | bd、bd1、bd2 | ||
| 文字色 | th(标题色)、tb(主文本色)、ts(次文本色)、thl(高亮文本色) | ||
| 方法 | |
|---|---|
| color | color:color(tb) |
| disabled | color:disabled(th) |
scss混入:
| 混入 | ||
|---|---|---|
| font | @include font(28); | 参数一:文字大小 辅助字:24 正文文字:28 一般粗体高亮强调:32 ,例如:名字 栏目标题:36 , 页面标题:40 大数字:56或64 参数二:文字加粗(300,500,700,bold等) |
| radius | @include radius(small); | 参数一:圆角大小 mini:16rpx(小型元素的圆角,例如小型矩形标签) small:32rpx(常规尺寸元素的圆角,例如输入框,选项背景框) middle:56rpx(小型按钮的圆角) large:80rpx(大型按钮的圆角) |
| shadow | @include shadow(default); | 参数一:阴影颜色 主题色:default、day、night 行为色:success、warning、error 辅助色:secondery 背景色:bg、bg1、bg2 边框色:bd、bd1、bd2 文字色:th(标题色)、tb(主文本色)、ts(次文本色)、thl(高亮文本色) |
颜色变量:(themeColor)
有时需要在js或者使用style动态设置主题色,可以使用themeColor


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 559
下载 559
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号