更新记录
0.02(2022-02-09)
下载此版本
增加参数和动态计算
0.01(2022-01-19)
下载此版本
initial
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
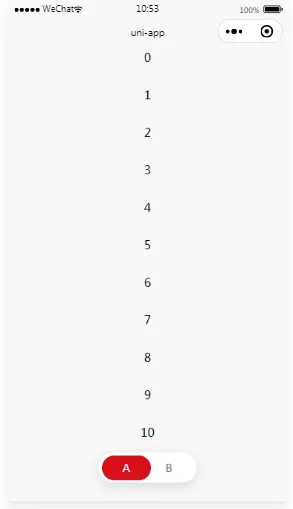
一个悬浮在底部跟随页面滚动若隐若现上下翻腾此起彼伏的开关
1、页面滚动

代码示例
<float-switch
ref="floatSwitch"
:data="{ leftName: 'A', rightName: 'B' }"
@onChange="onFloatSwitchChange">
</float-switch>
export default {
components: {FloatSwitch},
methods: {
onFloatSwitchChange(data){
console.log('onFloatSwitchChange: ', data);
//输出 onFloatSwitchChange: {index: 0, name: "A"}
},
},
onPageScroll(Object) {
let scrollTop = Object.scrollTop;
this.$refs.floatSwitch.switchPageScroll(scrollTop);
},
}
2、scroll-view滚动

代码示例
<scroll-view
scroll-y
style="height: 80vh;"
@scroll="pageScroll">
......
</scroll-view>
<float-switch
ref="floatSwitch"
:data="{ leftName: 'A', rightName: 'B' }"
@onChange="onFloatSwitchChange">
</float-switch>
export default {
components: {FloatSwitch},
methods: {
onFloatSwitchChange(data){
console.log('onFloatSwitchChange: ', data);
//输出 onFloatSwitchChange: {index: 0, name: "A"}
},
pageScroll(e){
this.$refs.floatSwitch.switchPageScroll(e.detail.scrollTop);
}
},
}
3、参数说明
| 参数 |
释义 |
必填 |
| data |
开关数据,传入对象{leftName: '...', rightName: '...'} |
是 |
| show |
初始是否显示,默认true |
否 |
| defaultIndex |
初始索引,默认0 |
否 |
| bgColor |
开关背景色 |
否 |
| actSlideColor |
活动滑动颜色 |
否 |
| actColor |
活动字体颜色 |
否 |
| inactColor |
非活动字体颜色 |
否 |
| bottom |
距离底部距离 |
否 |




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 91
下载 91
 赞赏 0
赞赏 0

 下载 8957395
下载 8957395
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号