更新记录
1.0.0(2022-01-15)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
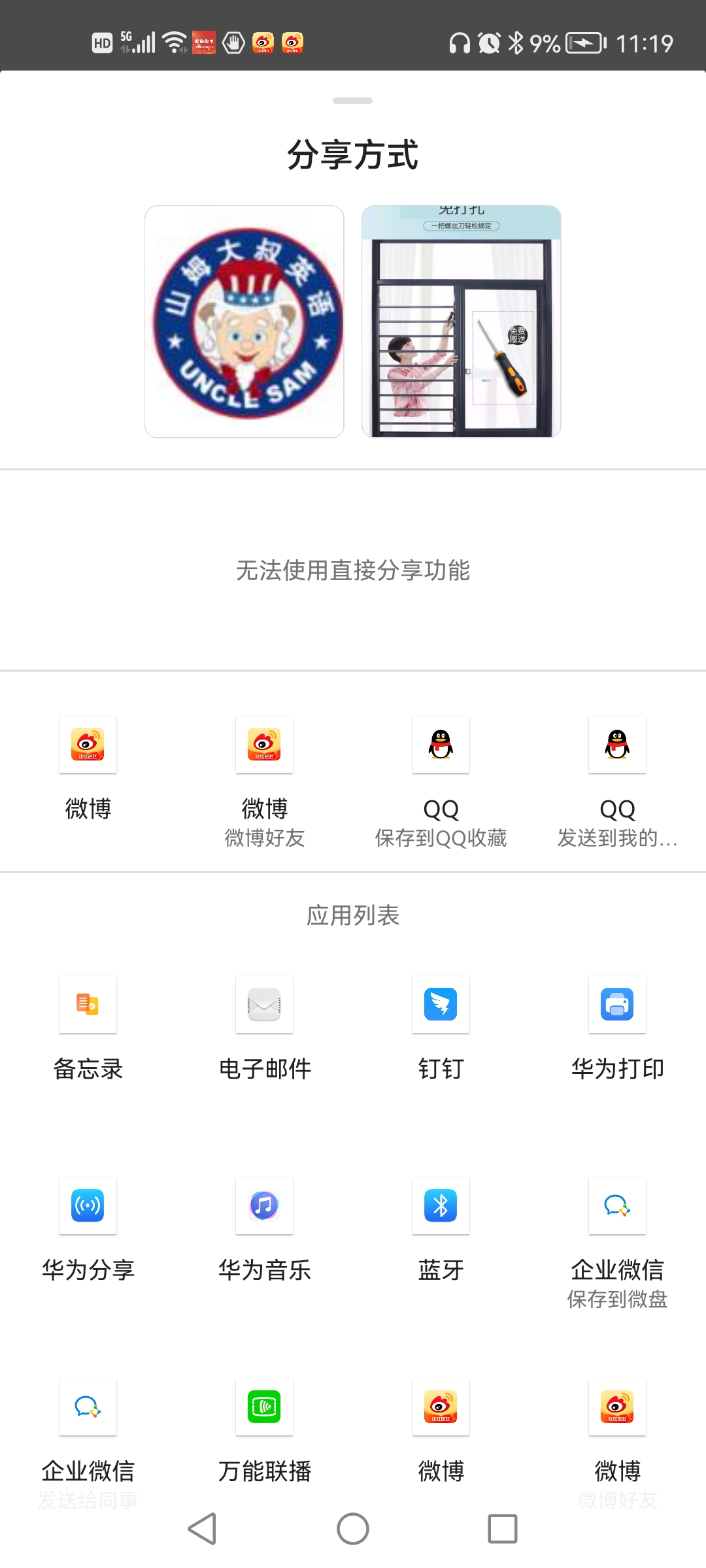
快速分享工具
特点:集成手机系统自带的分享功能, 不需要任何配置,就可以实现多个平台的分享,可分享图片,文字;
引入插件
const shareTool=uni.requireNativePlugin("CL-ShareTool");
1、分享文字;
shareTool.onShare({"text":"分享标题","subject":"分享备注消息"},result=>{
});
参数说明
text:标题;
subject:备注信息;可选2、分享单张图片或者多种图片
uni.chooseImage({
count:2,
success:(e) => {
let data=e.tempFilePaths;
let paths=[];
for (let i=0;i<data.length;i++) {
let item=data[i];
let value=plus.io.convertLocalFileSystemURL(item);
paths.push(value);
}
console.log(paths);
shareTool.onShareFiles({
"paths":paths,
"text":"分享标题",
"subject":"分享备注消息"
},result=>{
console.log(result)
})
}
})
参数说明
text:标题; 可选
subject:备注信息;可选
paths:图片文件路径数字;只支持图片类型;


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 7250
下载 7250
 赞赏 1
赞赏 1

 下载 10008
下载 10008












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号