更新记录
2.1.8(2023-06-19)
1、修复vue2没有回调数据
2.1.7(2023-06-12)
1、适配vue3
2.1.6(2023-04-27)
1、修复ios 加载不带cookie问题; 2、去除了系统alert弹框,避免不必要的提示; 3、去除了微信,支付宝h5支付,避免因为支付问题,无法上架;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
*-原生Webview与app通讯工具使用说明**
更新记录: 2023-03-03 1、支持h5微信支付宝支付; 2、支持设置cookie;
2021-08-09 可自定义UserAgent;
2021-11-12
1、增加手动刷新功能,
2、增加获取ua功能,
3、增加页面跳转拦截功能; 2022-4-2
1、增加title动态回调;
2、增加h5调试信息console回调;
3、增加js注入;
4、修复android错误信息的回调问题;
2022-5-9
1、可执行自定义js和调用h5中的js方法,并支持js数据的回调
特点: 1、支持app与h5进行js交互、传值,数据格式为json; 2、可监听进度,加载失败的的回调; 3、配置简单; 4、支持input标签 文件选择,拍照,录像功能; 5、支持file功能 6、可自定义UserAgent 7、可控制h5页面的返回;
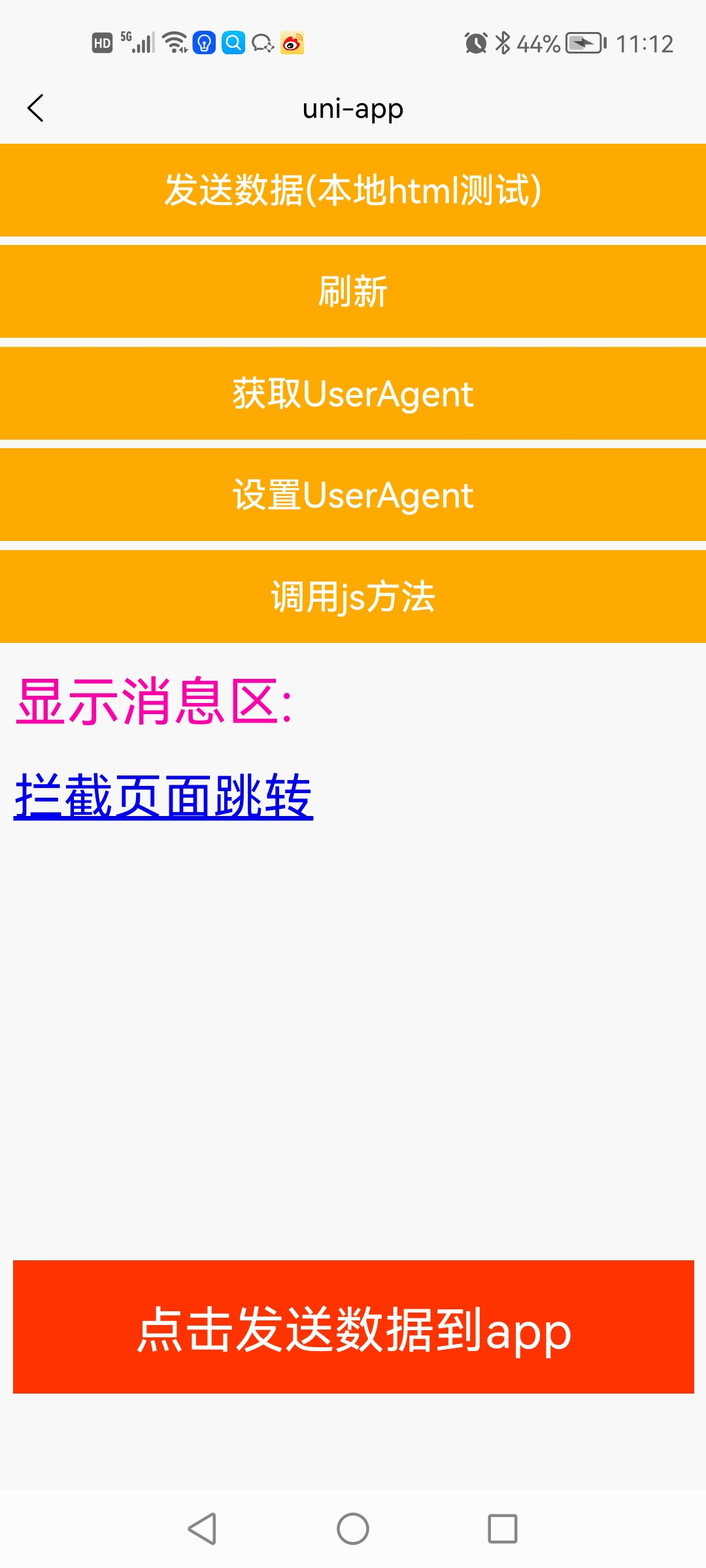
8、获取 UserAgent
9、支持页面跳转拦截 (支持正则)
10、可执行自定义js和调用h5中的js方法
11、支持js的注入
2023-6-19 1、兼容vue2和vue3,(如果需要支持vue3需要加个参数,具体看文档)
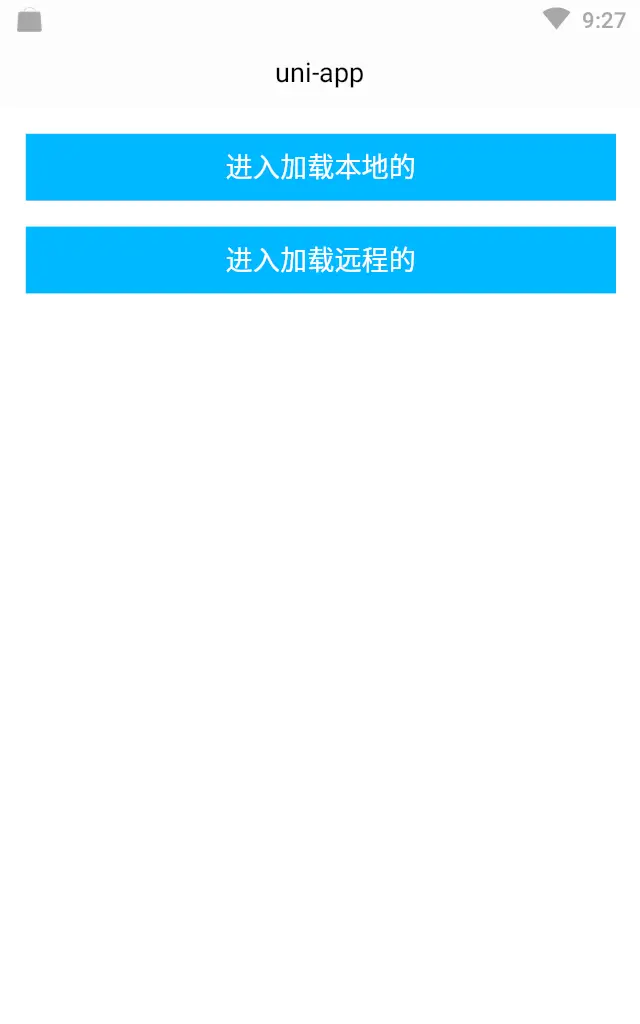
使用方法(具体的参考我提供的demo)
html 端
//判断app环境;
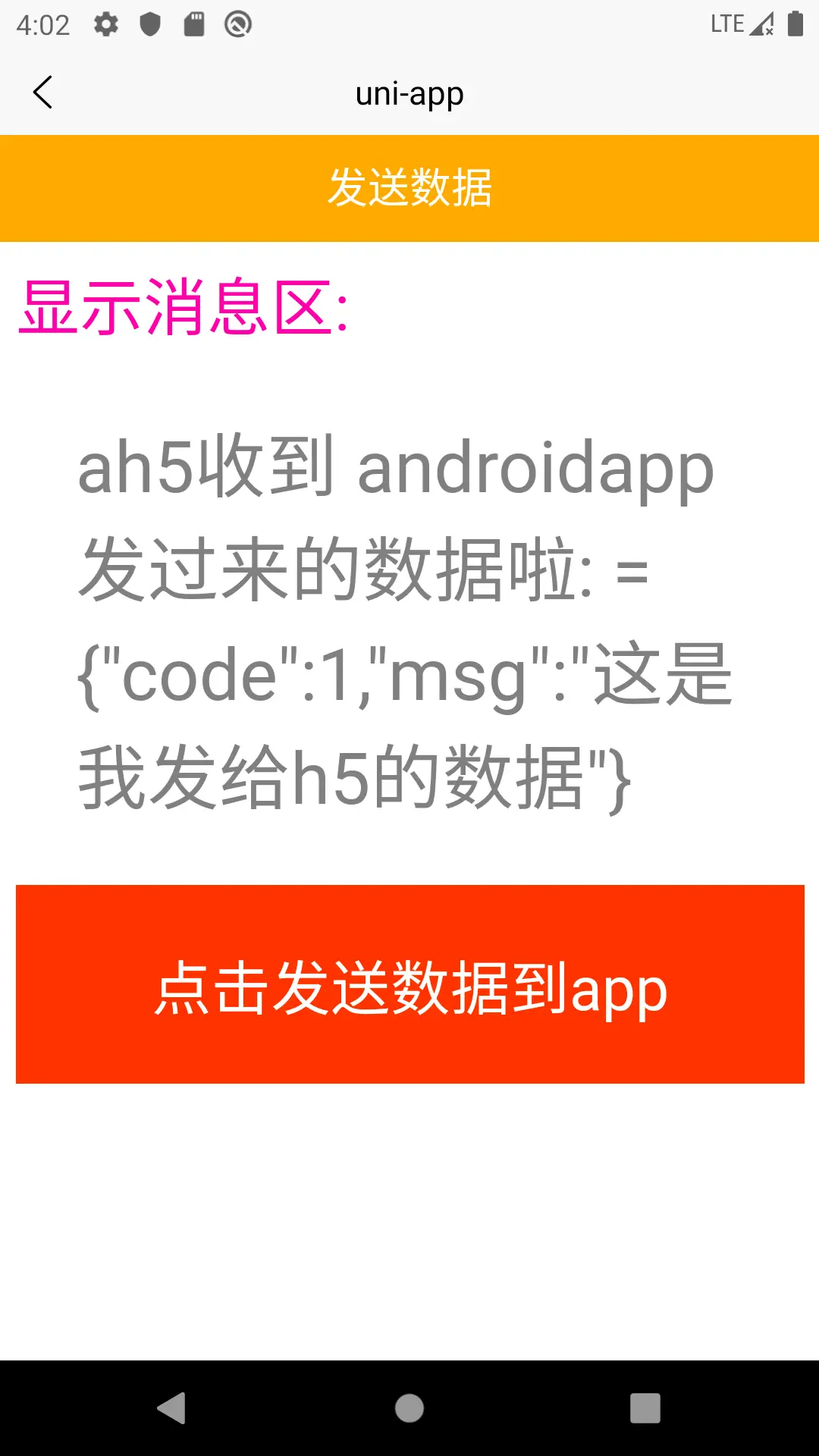
//发送消息到app;
function sendAppData(){
//发送json;
//发送json;
//不能随意改变userAgent,因为发送消息,需判断平台
var data = {type:"back_app",data:'这千万千万是我发送的数据,app你收到了吗'};
if(/android/i.test(navigator.userAgent)){
//这是Android平台下浏览器
window.app.sendData(JSON.stringify(data));
}
else{
//对ios发送消息的方法;
window.webkit.messageHandlers.sendData.postMessage(JSON.stringify(data));
}
}
//也可以自己去定义,uni-app调用自定义js就可以了;
//接收到app的Json数据,app那边必须发送json字符串数据; 这个方法名是固定的,不能修改
function receiveAppData(data){
document.getElementById("show") = ("h5收到ios端app发送的数据 = " + JSON.stringify(data));
//返回状态
}
function startTest(data){
return "我来姥姥姥姥姥姥"+data;
}
如果是用vue.js写的h5页面,需在created中加入window.receiveAppData = this.receiveAppData;
created() {
window.receiveAppData = this.receiveAppData;
},
uni-app端;
属性说明(<!--有些属性名字无法显示出来,请参考demo-->)
属性名 类型 默认值 说明
url String none 加载的url
showloading Number true 是否显示加载指示器
EventHandle 监听加载进度
onMessage EventHandle 监听h5发送的数据
onStart EventHandle 页面开始加载
onTitle EventHandle 监听 h5 title变化
onConsole EventHandle h5 log信息回调
jsdata String 页面加载前,进行js注入,不支持动态改变
onEnd EventHandle 页面加载完成回调
onError EventHandle 页面加载失败回调
regular String 拦截页面跳转 正则/字符串(需全匹配,类似检查手机号身份证那种匹配)
onIntercept EventHandle 页面跳转拦截事件的回调
isvue3 Number false 是否开启vue3模式的回调,因为vue3与vue2原生内部事件回调不一样属性名,具体的请参考demo
<CL-WebH5View
class="webView"
ref="webView"
:url="url"
:isvue3="false" //如果为true,开启vue3回调模式,默认是false,vue3中必须设置这个属性为true
@onProgress="showPross" //加载进度回调
@onMessage="showH5Data"//接收h5消息 onMessage
@onStart="startLoading"//h5开始加载 onstart //将回调 当前页面url地址 onStart
@onTitle="onTitle" //监听h5 title变化; onTitle
@onConsole="onConsole" //监听h5 log信息 onConsole
:jsdata="jsdata" //需在页面加载前设置;
@onEnd="loadDone"//h5加载完成 onEnd //将回调 当前页面url地址
@onError="loadError" //h5加载失败 onError
:regular="reg" //设置拦截地址;reg="https://www.baidu.com/" 或正则字符串reg="^https://www.(baidu|hao123).com/$",需进行全匹配
@onIntercept="intercept" //拦截事件回调 onIntercept
:showloading="true" 是否显示插件自带的加载loading 默认是显示的;(可以根据加载状态自己定义加载指示器)
/>
//发送消息;
h5WebView = this.$refs.webView;
h5WebView.sendMessage(JSON.stringify({
'code': 1,
msg: '这是我发给h5的数据'
}));
//执行js;可调用h5的js,或者自定义js;(需页面加载完成的时候调用)
//获取ua;
h5WebView.evaluateJavascript("navigator.userAgent;",e=>{
uni.showModal({
content:e
})
});
//调用h5中的startTest
h5WebView.evaluateJavascript("startTest('1212')",e=>{
uni.showModal({
content:e
})
});
//新增控制h5返回
h5WebView.goBack(state=>{
console.log(state);
if(state==false)
{
//表示h5已在顶部,无法返回;
//需执行
uni.navigateBack({
})
}
else
{
//插件内部自动执行h5页面返回
}
});
//设置cookie;
h5WebView.setCookie({
"name": 'myCookie',
"token": 'asajsahksjaksjw212as',
});
//手动刷新
h5WebView.reload();
//获取ua
h5WebView.getUserAgent(result=>{
uni.showModal({
content:result
})
});
//设置ua
h5WebView.setUserAgent("hhhhh1asasasas");
onTitle:function(e){
//监听 h5 title 变化;
console.log(JSON.stringify(e));
},
onConsole:function(e){
//获取h5调试数据;
console.log(JSON.stringify(e));
},
intercept:function(e){
uni.showModal({
content:JSON.stringify(e)
})
},


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 7050
下载 7050
 赞赏 1
赞赏 1

 下载 9047
下载 9047












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号