更新记录
v1.0.1(2022-01-11)
下载此版本
修复中奖下标问题
v1.0.0(2022-01-10)
下载此版本
初次提交
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 3.1.7 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
参数
| 参数 |
类型 |
默认值 |
是否必填 |
使用说明 |
| startText |
String |
开始 |
否 |
中奖按钮文字 |
| wIndex |
Number |
0 |
否 |
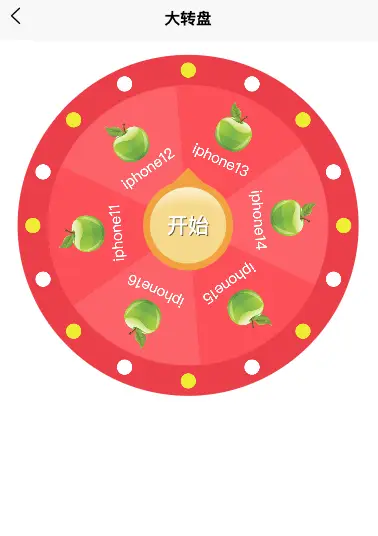
中奖物品下标详细看第二张图 |
| luckyList |
Array |
[] |
是 |
抽奖物品列表 |
1.luckyList属性说明
| 名称 |
说明 |
是否必填 |
| img |
本地或网络地址 |
是 |
| text |
文字 |
是 |
| ... |
可新增自己的数据 |
否 |
使用实例
<template>
<view class="lucky">
<i671-lucky
ref="lucky"
startText="开始"
:wIndex="wIndex"
:luckyList="list"
@onReadyStart="onReadyStart"
@lotteryData="getLotterData"></i671-lucky>
</view>
</template>
<script>
import i671Lucky from '@/components/i671-lucky/i671-lucky.vue'
export default {
data () {
return {
wIndex: 0,
list: [
{
img: '/static/i671-lucky/apple.png',
text: 'iphone11'
},
{
img: '/static/i671-lucky/apple.png',
text: 'iphone12'
},
{
img: '/static/i671-lucky/apple.png',
text: 'iphone13'
},
{
img: '/static/i671-lucky/apple.png',
text: 'iphone14'
},
{
img: '/static/i671-lucky/apple.png',
text: 'iphone15'
},
{
img: '/static/i671-lucky/apple.png',
text: 'iphone16'
}
]
}
},
components: {
i671Lucky
},
methods: {
// 开始转动
onReadyStart () {
// 后台处理获得开奖数据
this.wIndex = 2
// this.$refs.lucky.o n S t a r t()
this.$refs.lucky.onStart() // 官方大大把这个过滤掉了o.n.S.t.a.r.t()
},
// 获取停止转动时数据
getLotterData (data) {
console.log(data)
}
}
}
</script>
<style>
.lucky {
padding: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 https://github.com/q25979/HB-/tree/master/components/i671-lucky
https://github.com/q25979/HB-/tree/master/components/i671-lucky
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 569
下载 569
 赞赏 1
赞赏 1

 下载 9707733
下载 9707733
 赞赏 1538
赞赏 1538















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号