更新记录
1.0.1(2023-03-30) 下载此版本
1.优化默认打开key数组去重逻辑,修复子孙节点同时默认打开时上级节点重复添加导致树节点关闭/打开图标显示异常问题;
1.0.0(2022-01-07) 下载此版本
2022-01-07 实现子节点单选、父节点全选、展开/关闭、默认选中和默认打开参数、支持自定义数据源属性名和初始化及节点勾选事件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | √ | × | × |
2022.01.07开发并发布了自己的第一个插件,希望能帮助到更多的人,这只是个开始,但却是对自己意义非凡的一大步,2022加油!
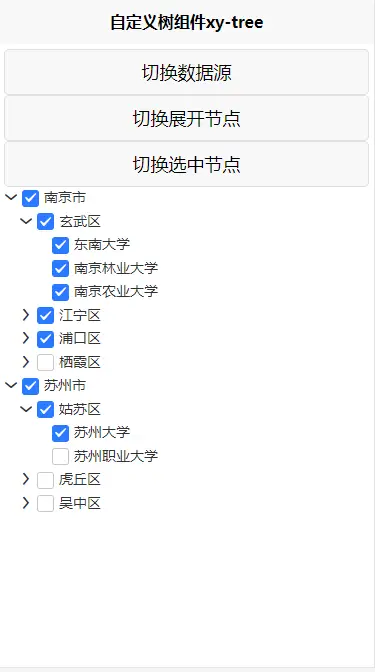
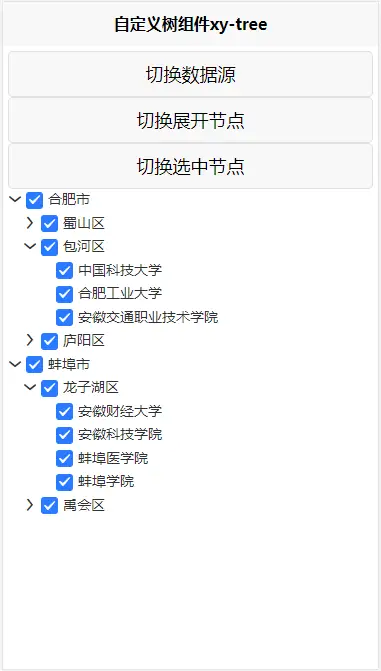
xy-tree
组件介绍
声明:本组件开发使用了uview组件库的u-icon和u-checkbox组件,如需要更换组件库可自行修改。 本组件实现了pc端树组件的常用配置,支持子节点单选、父节点全选、展开/关闭、默认选中和默认打开参数、支持自定义数据源属性名和初始化及节点勾选事件。
组件使用
本组件基于vue2实现,页面内当做常规组件引入后即可使用。
import XyTree from 'xxx/xy-tree.vue'
<XyTree ref="xyTree" :treeData="treeData" :replaceFields="{ children: 'children', key: 'id', name: 'name' }" :defaultCheckedKeys="defaultCheckedKeys" :defaultOpenedKeys="defaultOpenedKeys" @cnecked="treeChecked" @afterTreeInit="afterTreeInit"></XyTree>参数
| 参数 | 类型 | 说明 |
|---|---|---|
| treeData | Array | 可传入多层结构的树结构数据源 |
| replaceFields | Object | 替换节点fields属性值,默认为 { children:'children', key:'key', name:'name' } |
| defaultCheckedKeys | Array | 默认选中节点数组,传入此数组可指定哪些节点默认选中。注意:如果传入的key包含父节点 则默认选中所有其子节点 |
| defaultOpenedKeys | Array | 默认打开节点数组,传入此数组可指定哪些节点默认打开。注意:如果传入子节点则其父节点自动展开 |
事件
| 名称 | 返回值 | 说明 |
|---|---|---|
| afterTreeInit | function(treeList, checkedKeys) | 树初始化完成后回调 |
| cnecked | function(node, checked, checkedKeys) | 树节点选中事件 |
注意 组件内部已经对treeData进行了监听,如果需要重置树节点数据直接改变传入的treeData就能实现,但要注意此时默认的defaultCheckedKeys和defaultOpenedKeys参数是否要同时改变。
如果只需要改变此时的defaultCheckedKeys或者defaultOpenedKeys,则需要结合ref和nextTick调用组件内的loadTree()方法。 例1:改变默认打开节点 ps:这里的默认值包含如'1-2-1'为三级节点节点,渲染时会自动打开其父节点和祖先节点
// defaultOpenedKeys: ['1-1', '1-1-1']
changeOpenedKeys () {
this.defaultOpenedKeys = ['1-2-1', '2-1', '2-1-1']
this.$nextTick(() => {
this.$refs.xyTree.loadTree()
})
}例2:改变默认选中节点 ps:这里的默认值为['1', '2']包含一级节点,其子孙节点也都会被默认选中,在示例数据中就可以实现全选的效果
// defaultCheckedKeys: ['1', '2']
changeCheckedKeys () {
this.defaultCheckedKeys = ['1-1-1', '2-1-1', '2-1-2', '2-2-1']
this.$nextTick(() => {
this.$refs.xyTree.loadTree()
})
}写在最后 由于产品需求,移动端开发非webview情况下没找到合适的树组件,面包屑的形式产品不满意,只能自己尝试动手写一个,由于时间紧迫和个人能力限制,组件还有不少待完善的地方,但是目前基本可以支持在项目中使用。 组件也只开放出了一些常用的api和事件,更多如节点label选中事件、子节点全选后父节点自动选中效果都还没实现,不过基于现有的内容也都是有可能的,后面有时间会一一完善,也希望大家能够多给点意见共同完善。 有需要的可以试着用一下,不喜欢的也可以下载看看有没有需要的东西。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 1622
下载 1622
 赞赏 1
赞赏 1

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号