更新记录
1.0(2019-08-25) 下载此版本
1.0 首次发布
平台兼容性
sun-tab
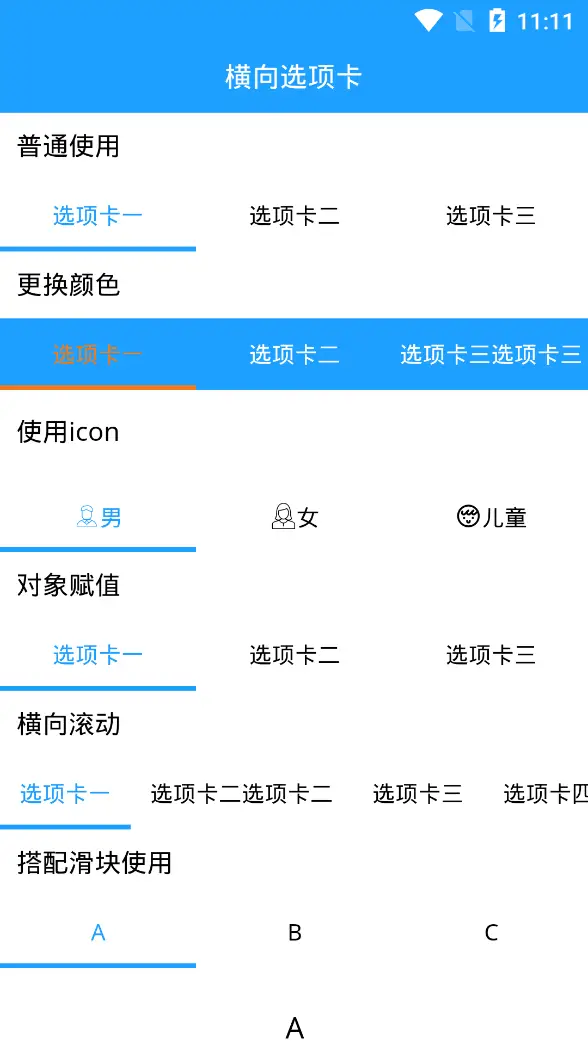
横向选项卡
- 此组件固定高度(44px)
- 内容超出会隐藏
props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | 0 | 默认下标(双向绑定) |
| tabList | Array | [] | 可以是一维数组或是数组对象 |
| bgColor | String | #FFFFFF | 背景颜色 |
| defaultColor | String | #000000 | 默认未选中文字颜色 |
| activeColor | String | #1e9fff | 选中时文字颜色 线条颜色 |
| scroll | Boolean | false | 横向滑动 |
| rangeKey | String | '' | 当tabList为数组对象时指定显示对象key |
event
| 事件名 | 说明 |
|---|---|
| change | 点击事件时触发,返回对应数据 |
使用说明
具体参数使用请查看demo
将组件放入你项目的components目录下。 在 script 中引用组件
<script>
import sunTab from '@/components/sun-tab/sun-tab.vue';
export default {
components: {
sunTab
},
data() {
return {
index: 0,
tabList: ['选项卡一','选项卡二','选项卡三'], //普通数据赋值
tabObjectList: [ //对象数组赋值
{
name: '选项卡一',
value: 1
},
{
name: '选项卡二',
value: 2
},
{
name: '选项卡三',
value: 3
}
],
}
},
methods: {
arrayChange(e){
console.log('数组数据返回格式');
console.log(e);
},
objectChange(e){
console.log('对象数据返回格式');
console.log(e);
}
}
}
</script>在 template 中使用组件
<sun-tab :value.sync="index" :tabList="tabList"></sun-tab>
<sun-tab :value.sync="index" @change="objectChange" :tabList="tabObjectList" rangeKey="name"></sun-tab>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3984
下载 3984
 赞赏 0
赞赏 0

 下载 9548444
下载 9548444
 赞赏 1488
赞赏 1488















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号