更新记录
1.1(2019-08-26) 下载此版本
修复:在H5端部分浏览器下顶部导航栏下方会多一条缝隙的bug。需要固定图片高度为偶数,才能绕开这个浏览器的bug。
1.0(2019-08-25) 下载此版本
首次更新
平台兼容性
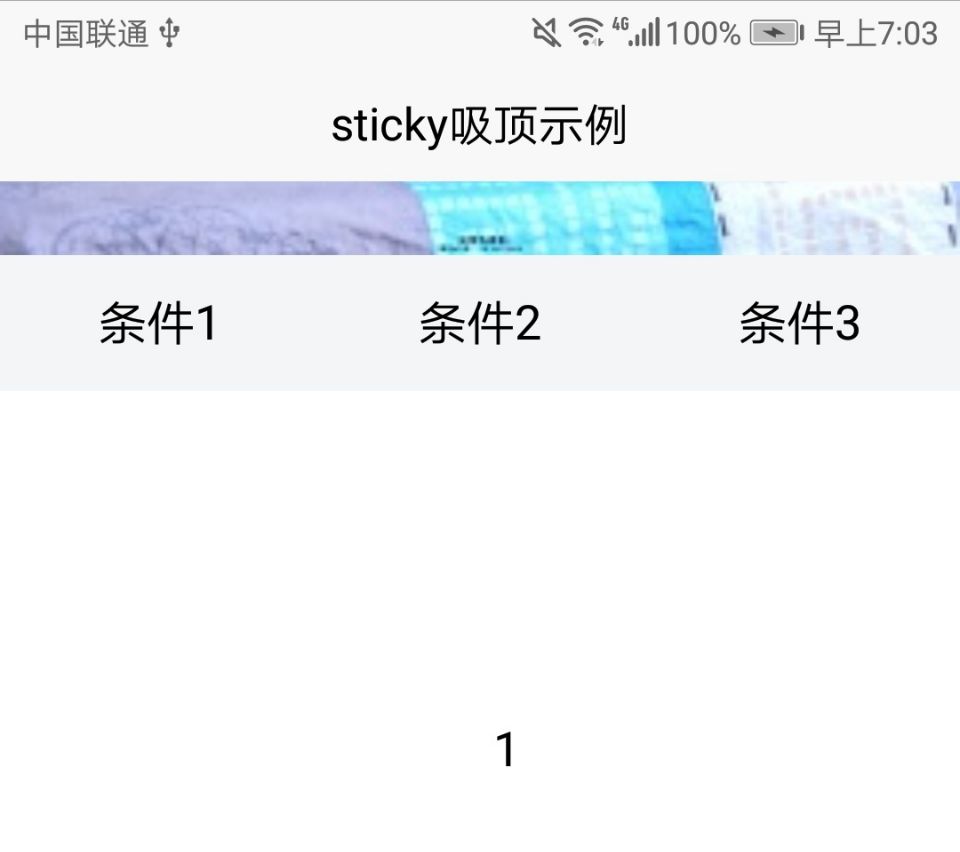
滚动吸顶,常用于表头的滚动吸顶和固定。
过去的问题
- 思路1:通过js监听滚动事件来实现。但在低端Android手机上比较卡。因为App和小程序端的js运行在单独的v8下,不停触发滚动并修改渲染层是很难做到实时的。
- 思路2:css3中提供了一个属性
position: sticky,即粘性布局。是在渲染层通过渲染引擎直接解决这个问题,不走js引擎,原生层保障高性能。
但这个粘性布局的css属性有浏览器兼容问题,只有较新的浏览器才支持,兼容性具体见caniuse
- h5平台的浏览器兼容性取决于浏览器的版本。
- 小程序平台的webview是小程序宿主(如微信)自带的高版本webview,均支持sticky。
- App的浏览器兼容性可以通过nvue或引入x5内核这2种方案解决。
详述App端的2种解决方案
- 使用nvue页面
app-nvue页面渲染在原生引擎下,支持sticky,不存在浏览器兼容问题,可直接使用。
本示例就是基于nvue的示例,全端可实现粘性布局。
对一个列表头设置position: sticky,并且设置距离顶部多少开始吸顶,即同时设置top值,即可实现滚动到距离顶部多少时,固定位置不再滚动。
- 使用x5内核渲染vue页面
app-vue是渲染在webview下的。默认使用系统webview渲染,在低端Android手机上,不支持position: sticky。
如果你的App要在Android 4.4、5.x上正常运行,则需要引入腾讯的x5浏览器内核来替代系统webview渲染vue页面。
uni-app 2.5.3起支持替换系统webview为腾讯X5内核,可支持粘性布局的css,详情
其他注意事项
本示例没有考虑h5浏览器上不支持position: sticky的兼容降级处理,业内有开源的兼容库stickybits,可以判断浏览器不支持position: sticky时自动降级为使用js实现。有需求可自行导入。
如果你需要吸顶后,可继续左右拖动长列表,那请参考hello uni-app模板里的swiper-list,从HBuilderX2.6.6+起新建项目选择的hello uni-app模板带有该功能。
复制到自己的工程时,注意在manifest配置nvue的编译模式为uni-app模式"nvueCompiler":"uni-app"


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 41477
下载 41477
 赞赏 4
赞赏 4

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号