更新记录
1.0.1(2022-01-05)
下载此版本
更新文档
1.0.0(2022-01-04)
下载此版本
首次更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.2 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用说明
1、引入组件
import xddCalendar from '@/components/xdd-calendar/xdd-calendar.vue'
2、注册组件
components:{
xddCalendar
}
3、使用组件
<xdd-calendar @change="changeDay" />
属性说明
| 名称 |
类型 |
是否必填 |
默认值 |
可选值 |
说明 |
| weekBegin |
Number | String |
否 |
7 |
6 / 7 |
每周从星期几开始 |
| isLunarCalendar |
Boolean |
否 |
true |
true / false |
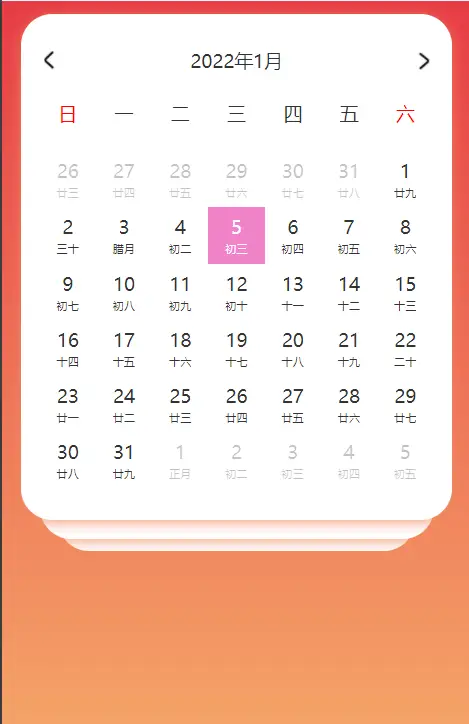
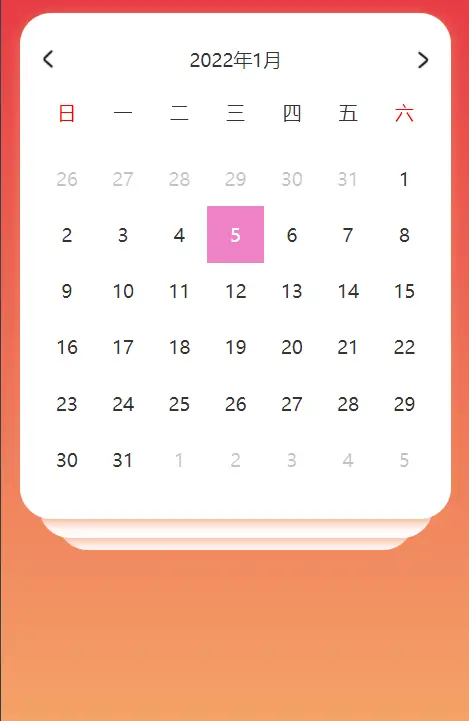
是否开启农历 |
| arrowImg |
String |
否 |
/static/arrow.png |
--- |
上下页箭头 |
| radius |
Number | String |
否 |
50 |
--- |
日历圆角大小(rpx) |
| pageBgColor |
String |
否 |
rgba(242, 138, 95, .8) |
--- |
页表阴影颜色 |
| itemDayStyle |
String |
否 |
'' |
--- |
自定义样式(每一天) |
| dayStyle |
String |
否 |
'' |
--- |
自定义样式(每天,除去今天) |
| toDayStyle |
String |
否 |
'' |
--- |
自定义样式(今天的样式) |
事件说明
| 名称 |
类型 |
是否必填 |
返回值 |
说明 |
| change |
Function |
否 |
阳历:年--year 月--month 日--day 星期几--week。农历:年--IYearCn 月--IMonthCn 日--IDayCn |
日期点击事件 |
| selectDate |
Function |
否 |
年--year 月--month 日--day |
日期选择事件 |
插槽说明
<template slot="name">
这里是顶部的插槽
</template>
<template slot="name">
这里是尾部的插槽
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 621
下载 621
 赞赏 0
赞赏 0


 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号