更新记录
1.0.17(2022-07-15) 下载此版本
debug
1.0.16(2022-04-11) 下载此版本
测试
1.0.15(2022-04-11) 下载此版本
1.0.15
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.0 app-vue | × | √ | × | × | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
tl-module 图凌uni项目通用模块
图凌uni项目通用模块
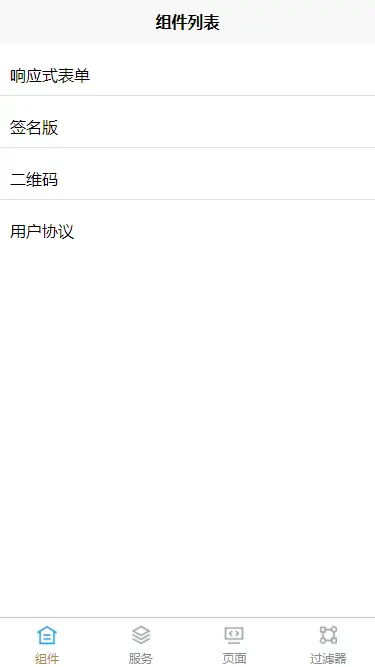
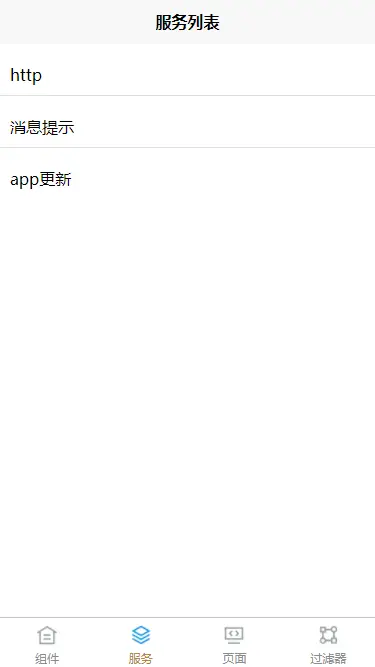
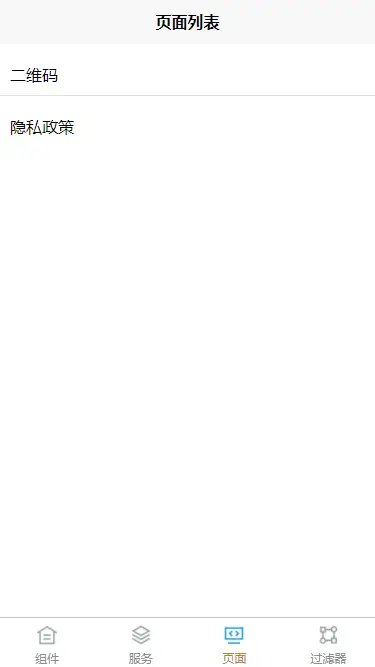
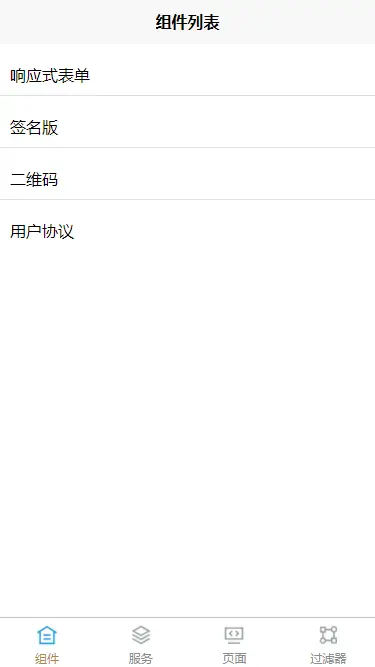
预览图



目录结构说明
- components 组件
- filters 过滤器
- pages 页面
- service 服务
- demos 案例页面(正式发布请删除)
components 组件
响应式表单(仿 angular 响应式表单)
- 更多信息请参考
tl-module/components/form-selectors/readme.md - 更多信息请参考
tl-module/service/form/readme.md签名组件
- 更多信息请参考
tl-module/components/handWriting/readme.md
service
ConfigService
主要解决配置文件经常改动(比如:位置,数据结构发生变化),导致大批文件需要修改的问题。
比如 http模块请求基地址,更新模块请求服务器最新版本等等。
详情参考tl-module/service/config/config.js 内部注释
http
用法:
- 引入模块
import http from '@/uni_modules/tl-module/service/http/http.js'; - 发出请求
const resData = await http({ title: '测试请求', url: `network.json?v=1`, });
参数,功能说明:
- title(必填)string 请求描述,必填,方便后期调试。系统会记录每次请求的Request, Response为日志,方便调试。
- url (url 与 uri 其一必填)string 请求的完整路径。如果url与uri都填,会以url为准。
- uri (url 与 uri 其一必填)string 请求的部分路径。请求路径为 baseUrl + uri。baseUrl在config.js中设置。
- method string 请求方法,默认值为 get。
- getData {[key: string]: string} get 参数
- postData {[key: string]: string} post 参数
- header {[key: string]: string} 请求头部设置
- timeout number 请求超时时间,单位毫秒,默认值为6000
- isDebounce boolean 是否防抖。2秒内请求不会发出第二次。
- isCachable boolean 是否缓存数据。如果缓存数据,下次请求不会真的发出,而是重数据库中读取。
- cacheDuration number 缓存时间(秒) 默认值 一年
- isLoading boolean 发出请求时,是否出现loading,请求完毕消失。
- loadingText string loading 显示文字
- isMockRequest boolean 是否请求测试数据。只有在开发环境中才可使用。
- mockUrl string 测试数据请求完整地址。
- mockUri string 测试数据请求完部分址。
- withToken boolean 是否请求携带token。
返回数据 Promise
查看demo


 收藏人数:
收藏人数:
 https://gitee.com/shtulin/uni-modules
https://gitee.com/shtulin/uni-modules
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)






 下载 48
下载 48
 赞赏 0
赞赏 0

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号