更新记录
1.0.0(2021-12-24)
下载此版本
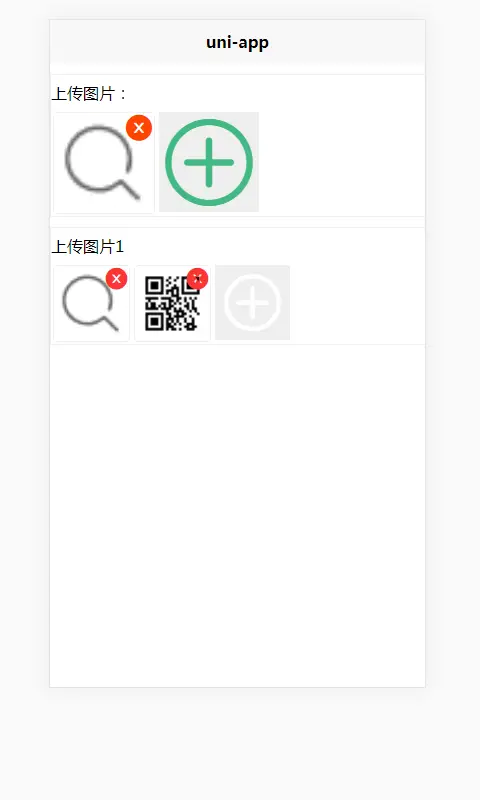
图片选择组件,选择图片后返回base64格式数组,根据项目需求来进行改进的,希望能帮到大家
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.0.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
属性说明
| 属性 |
说明 |
| title |
组件标题 |
| size |
图片显示,上传按钮尺寸大小 |
| num |
上传图片最多数量 |
| iconAddStyle |
加号样式 |
| iconCloseStyle |
关闭图标样式 |
|
|
使用说明
<template>
<view class="content">
<view class="item">
<ygy-upload-img :title="info.title" :size="info.size" :num="info.num" :iconAddStyle="info.iconAddStyle"
:iconCloseStyle="info.iconCloseStyle" @saveImg="getImgList"></ygy-upload-img>
</view>
<view class="item">
<ygy-upload-img
title="上传图片1" :size="150" :num="5" @saveImg="getImgList"></ygy-upload-img>
</view>
</view>
</template>
<script>
import ygyUploadImg from '../../components/ygy-upload-img/ygy-upload-img.vue'
export default {
components: {
ygyUploadImg
},
data() {
return {
title: 'Hello',
info: {
title: '上传图片:',
size: 200,
num: 3,
iconAddStyle: { //加号样式
fontSize: '200rpx',
color: "#42b983"
},
iconCloseStyle: { //关闭图标样式
fontSize: '60rpx',
color: "#f40"
}
},
imgList: []
}
},
onLoad() {
},
methods: {
getImgList(arr) {
console.log(arr)
}
}
}
</script>
<style>
.content {
width: 750rpx;
/* height: 500rpx; */
}
.item {
border: 1px solid #eee;
margin: 20rpx 0;
}
</style>


 收藏人数:
收藏人数:
 https://www.npmjs.com/package/ygy-upload-img
https://www.npmjs.com/package/ygy-upload-img
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 480
下载 480
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号