更新记录
1.0.1(2021-12-30)
下载此版本
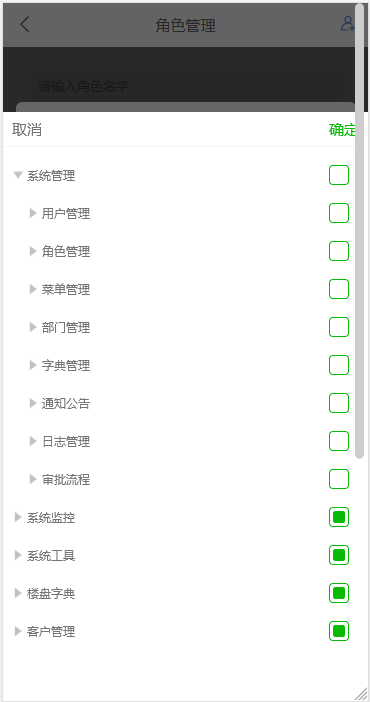
新增 勾选子级自动勾选父级 取消子级自动取消父级
1.0.0(2021-12-24)
下载此版本
初次发布
基于无限级树形组件修改,感谢原作者!
基于无限级树形组件修改,感谢原作者!
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.16 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
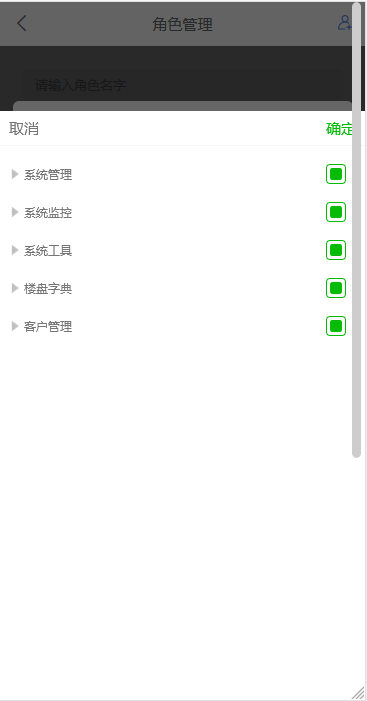
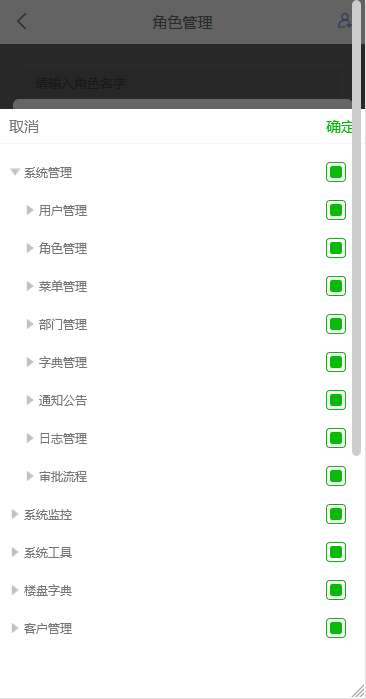
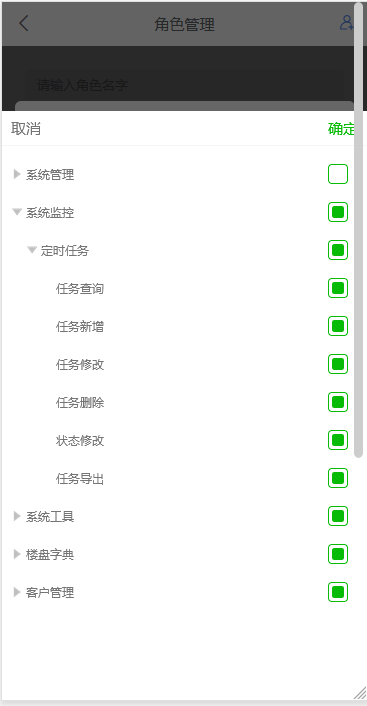
树形选择器
使用方法
在 script 中引入组件
import tkiTree from "@/components/LinK9711-tree/LinK9711-tree.vue"
export default {
components: {
tkiTree
}
},
在 template 中使用
<tki-tree ref="tkitree" :multiple="true" :range="range" :foldAll="true"
rangeKey="label" idKey="id" @confirm="treeConfirm" @cancel="treeCancel">
</tki-tree>
属性
| 属性名 |
类型 |
默认值 |
说明 |
| range |
Array |
[] |
数据 |
| idKey |
String |
id |
指定 Object 中 key 的值作为单条数据的唯一id |
| rangeKey |
String |
label |
指定 Object 中 key 的值作为选择器显示的内容 |
| multiple |
Boolean |
false |
是否多选。默认单选 |
| selectParent |
Boolean |
false |
是否可以选父级。默认不能选父级 |
| foldAll |
Boolean |
false |
折叠时关闭所有已经打开的子集,再次打开时需要一级一级打开。默认不关闭已打开的子集 |
| title |
String |
标题 |
| confirmColor |
String |
#07bb07 |
确定按钮颜色 |
| titleColor |
String |
#07bb07 |
标题颜色 |
| cancelColor |
String |
String |
取消按钮颜色 |
| currentIcon |
String |
展开时候的ic |
| defaultIcon |
String |
[] |
折叠时候的ic |
| lastIcon |
String |
没有子集的ic |
| border |
Boolean |
false |
是否有分割线 |
数据格式
数据格式
方法
| 方法名 |
说明 |
| _show() |
显示选择器 |
| _hide() |
隐藏选择器 |
事件
| 事件名 |
返回值 |
说明 |
| _show() |
JSON数据 |
返回选择器选中的内容 |
| _hide() |
'' |
取消的回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(7)
赞赏(7)




 下载 2642
下载 2642
 赞赏 7
赞赏 7

 下载 8965294
下载 8965294
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号