更新记录
1.1(2021-12-14)
下载此版本
删除静态资源不必要的图片
1.0(2021-12-14)
下载此版本
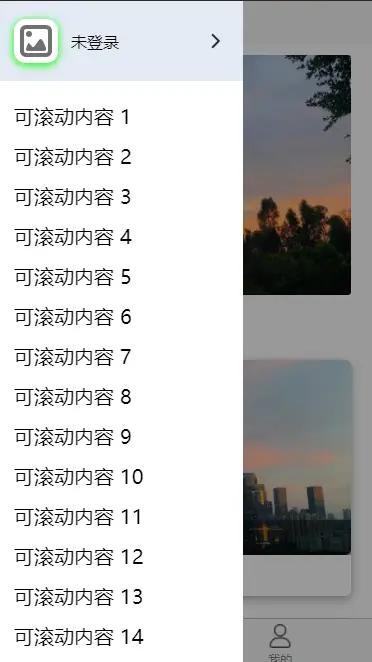
说明:插件为组件引入使用,可以自定义数据
1、支持按钮、右滑显示;
2、点击遮罩、左滑关闭;
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
在模板中使用
<template>
<view class="content">
<!-- 侧边栏 -->
<Drawer/>
</view>
</template>
<script>
import Drawer from '../../components/happyacomma-drawer.vue'
export default {
data() {
return {}
},
components:{Drawer},
onLoad() {},
methods: {}
}
</script>
如果在使用的模板中有类似轮播图需要手势滑动、点击的操作,请在css添加一个层级,以防遮罩层的层级覆盖
.box{
z-index: 9;
}
不足之处
如果滑动、点击的位置的层级设置后,该处的抽屉滑动手势会失效


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 127
下载 127
 赞赏 0
赞赏 0

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号