更新记录
1.0.0(2021-12-14)
下载此版本
1.0.0(2021-12-14)
发布插件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
安装方式
本组件符合[easycom]规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
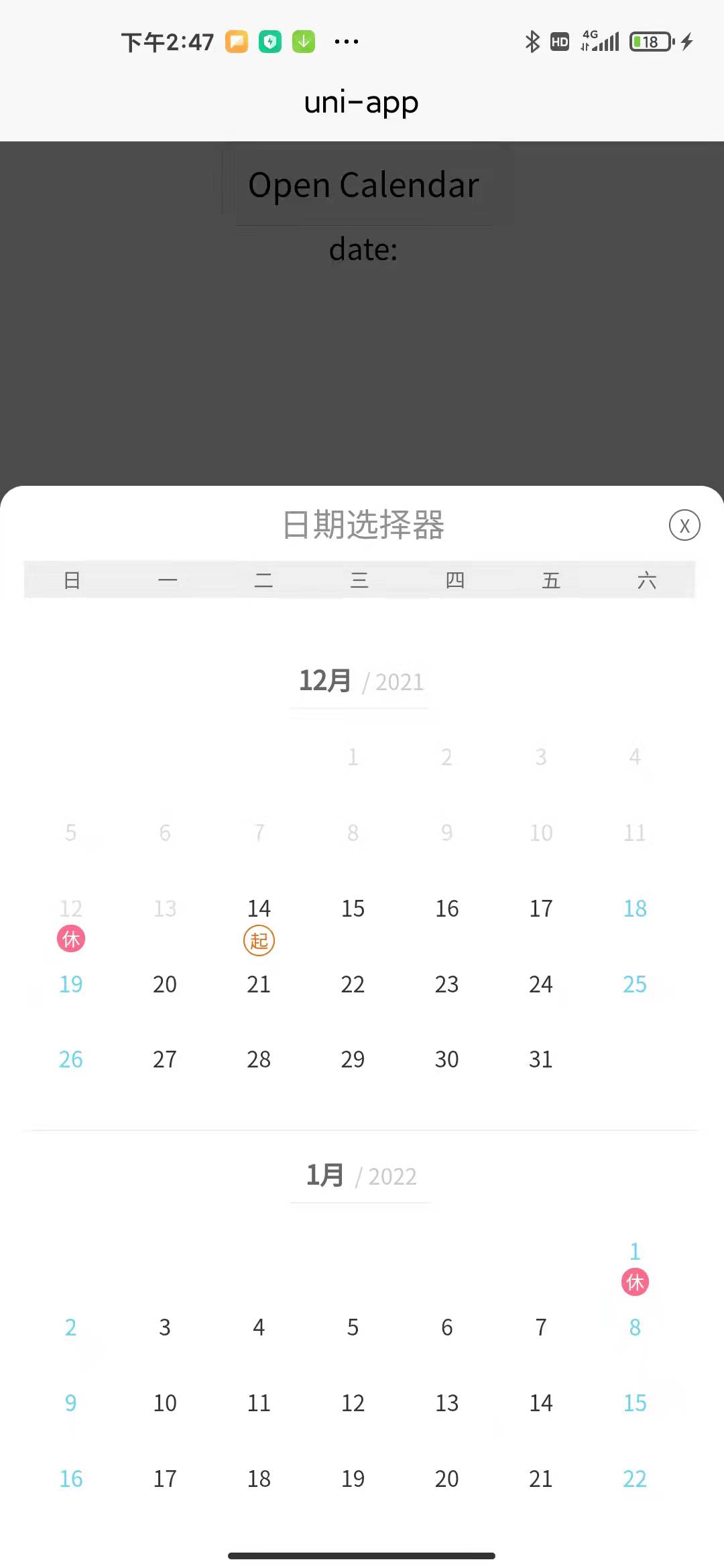
用法
<template>
<view class="content">
<button @click="open">Open Calendar</button>
<wxh-calendar-date-picker ref="datePiker"
@pickSuccess="pickSuccess"
title="日期选择器"
:holidays="holidays"
:weekendCanPick="true"
:holidayCanPick="true"
:lostdayCanPick="false"
:beginDate="beginDate"
:maxMonth="6"/>
<text>date:{{date}}</text>
</view>
</template>
<script>
export default {
data() {
return {
date: null, //选择日期
holidays:['2021-12-12','2022-1-1','2022-2-14','2022-5-1','2022-9-10','2022-10-1'], //休息日数组
beginDate: new Date() , //最早可选日期为当前日期
}
},
methods: {
open(){
this.$refs.datePiker.show();
},
pickSuccess(date){
this.date = date
}
}
}
</script>
API
属性
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
日期选择 |
显示组件的标题 |
|
| holidays |
Array |
[] |
休息日期数组 |
| weekendCanPick |
Boolean |
false |
周六日是否可选 |
| holidayCanPick |
Boolean |
false |
休息日是否可选 |
| lostdayCanPick |
Boolean |
false |
已过日期是否可选 |
| beginDate |
String |
无 |
最早可选日期 |
| maxMonth |
Number |
6 |
显示月份总数 |
方法
| 函数名 |
返回参数 |
说明 |
| @pickSuccess |
date(YYYY-MM-DD) |
返回选择的日期 |


 收藏人数:
收藏人数:
 https://github.com/wuhaha2020/wxh-calendar-date-picker
https://github.com/wuhaha2020/wxh-calendar-date-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 272
下载 272
 赞赏 0
赞赏 0

 下载 9311921
下载 9311921
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号