更新记录
1.0.3(2021-12-21) 下载此版本
更新包
1.0.2(2021-12-21) 下载此版本
组件使用说明添加
1.0.0(2021-12-12) 下载此版本
导航栏添加
查看更多平台兼容性
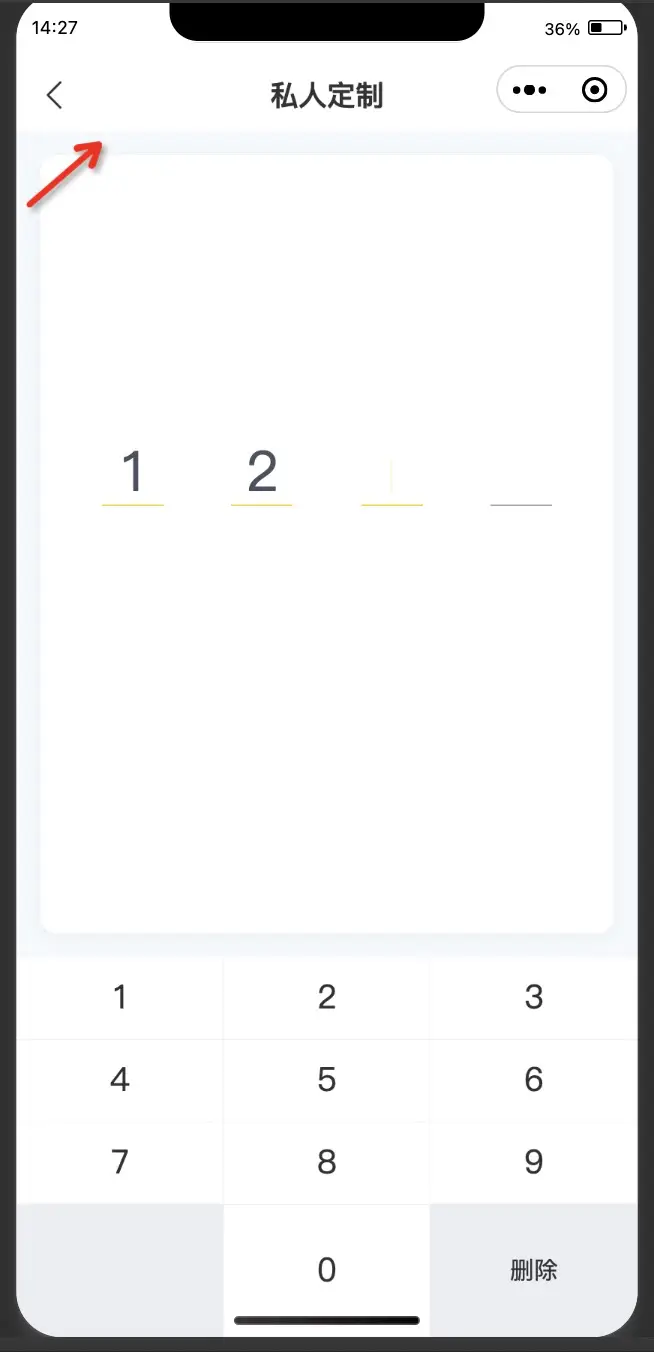
zm-page-navview
1、导入方式
- 1、使用HBuilderX导入插件
- 2、下载插件ZIP
- 3、node 导入
3.1、在【package.json】文件中添加导入配置
"dependencies": { "zm-page-navview": "^1.0.3" }3.2、打开项目中的终端,输入:
npm install3.3、下载成功后在【node_modules】中显示
2、使用
2.1、uni_modules导入
该方式导入组件支持easycom组件模式,可以不用引用、注册,直接在页面中使用。如下:
1.1、组件使用
<zm-page-navview title="私人定制" :isBack="false" :borderBottom="false" slot="top" />2.2、npm导入
2.1、组件引用与注册
import ZmPageNavview from "zm-page-navview/components/zm-page-navview/zm-page-navview.vue"
components: {
ZmPageNavview
},

 收藏人数:
收藏人数:
 https://gitee.com/chenzm_186/zm-customize-miniprogram
https://gitee.com/chenzm_186/zm-customize-miniprogram
 https://www.npmjs.com/package/zm-page-navview
https://www.npmjs.com/package/zm-page-navview
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 104
下载 104
 赞赏 0
赞赏 0

 下载 8998156
下载 8998156
 赞赏 1316
赞赏 1316















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号