更新记录
1.0.10(2021-12-21) 下载此版本
上传包
1.0.9(2021-12-21) 下载此版本
更新包
1.0.8(2021-12-21) 下载此版本
更新【package.json】配置
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
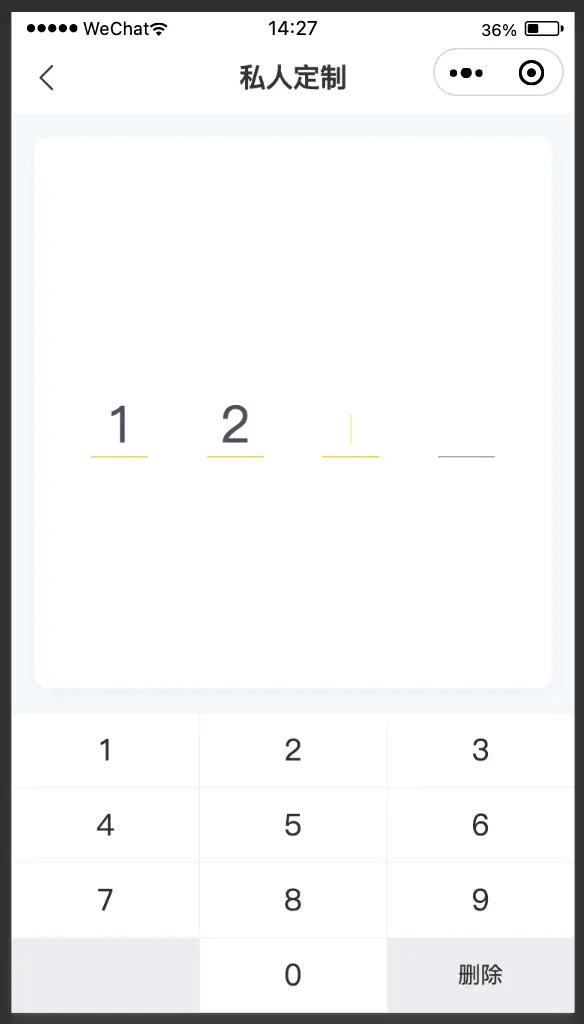
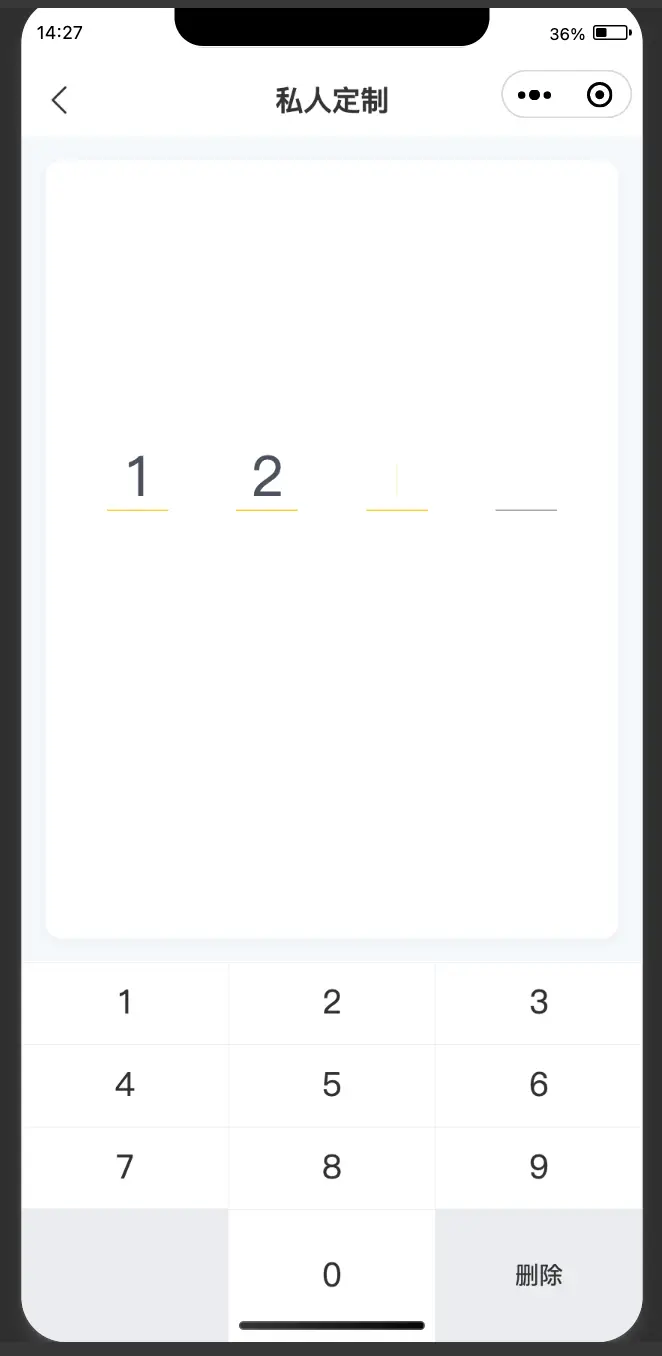
zm-keyboard-number
1、导入方式
- 1、使用HBuilderX导入插件
- 2、下载插件ZIP
- 3、node 导入
- 3.1、在【package.json】文件中添加导入配置
"dependencies": { "zm-keyboard-number": "^1.0.10" } - 3.2、打开项目中的终端,输入:
npm install - 3.3、下载成功后在【node_modules】中显示
2、使用
2.1、uni_modules导入
该方式导入组件支持easycom组件模式,可以不用引用、注册,直接在页面中使用。如下:
1、组件使用
<zm-keyboard-number @keyinput="onKeysInput" @del="onKeysDel" />2、方法实现
data() {
return {
smsCode: '12', // 验证码
codeLength: 4,
}
},
methods: {
// 键盘 - 监听键盘变化
onKeysInput(item) {
if (this.smsCode.length > this.codeLength - 1) {
return false;
}
this.smsCode = this.smsCode + item.key;
},
// 键盘 - 点击删除按钮
onKeysDel(item) {
let temp = this.smsCode.split('') || [];
temp.pop();
this.smsCode = temp.join("");
},
},
2.2、npm导入
组件引用与注册
import ZmKeyboardNumber from "zm-keyboard-number/components/zm-keyboard-number/zm-keyboard-number.vue"
components: {
ZmKeyboardNumber
},其余步骤通【2.1】一致
- 插件ZIP下载导入项目,使用的时候,除了注册引用的路径不一致,其他全部一致


 收藏人数:
收藏人数:
 https://gitee.com/chenzm_186/zm-customize-miniprogram
https://gitee.com/chenzm_186/zm-customize-miniprogram
 https://www.npmjs.com/package/zm-keyboard-number
https://www.npmjs.com/package/zm-keyboard-number
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 104
下载 104
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号