更新记录
1.1.1(2021-12-14)
自动打开文档失败修复,更新后,请不要在初始化回调里打开文件。设置好path属性后会自动打开,修改path,调用刷新打开新文档
1.1(2021-12-10)
更新说明文档
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
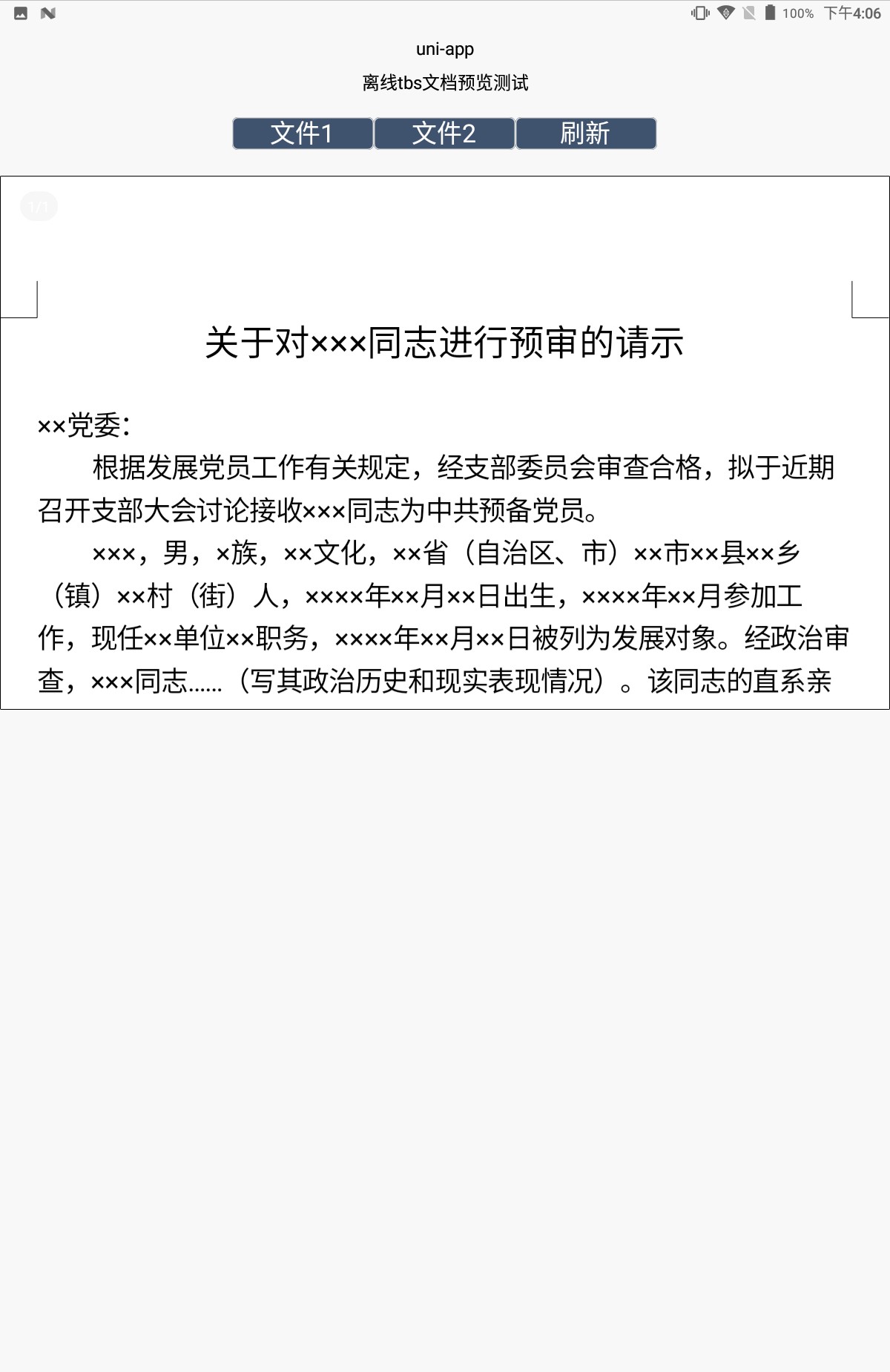
jhhaha-office文档预览 使用说明
离线集成x5好处就是无需远程下载安装x5内核(注意首次使用需要联网!!!),从而避免各种原因安装失败。 此插件为componet视图组件,仅在nvue页面(当前不支持vue页面,今后支不支持以官方说明为准)使用,path属性暂仅支持本地路径。**
演示代码(xxx.nvue)
有问题的话可以把详细问题发我邮箱,我随时在线的,jianghong2020@qq.com
<template>
<div>
<div>
<text class="title">离线tbs文档预览测试</text>
</div>
<div class="btns-box">
<button class="btn" @click="reflesh('test.docx')">
<text class="btn-text">文件1</text>
</button>
<button class="btn" @click="reflesh('test2.docx')">
<text class="btn-text">文件2</text>
</button>
<button class="btn" @click="reflesh('')">
<text class="btn-text">刷新</text>
</button>
</div>
<office ref="office" :path="path" @onReady="onReady" @on Error="onError" style="width: 750rpx;height: 450rpx;border: 1px;"/>
</div>
</template>
<script>
export default{
data(){
return {
//仅支持本地文件,可先下载到本地。
base: '/storage/emulated/0/Download/',
path: '/storage/emulated/0/Download/test.docx',
}
},
methods: {
on Error(e) {
//出现错误时
uni.showModal({
content: e.detail.msg,
})
console.log(e.detail)
},
reflesh(f) {
//刷新显示,如果改变文件路径则打开新文件
if (f) {
this.path = this.base + f;
}
this.$refs.office.refresh()
},
onReady(e) {
//初始化成功,此时才可以正常使用
// uni.showModal({
// content:e.detail.msg,
// })
}
}
}
</script>
<style scoped>
.title{
text-align: center;
font-size: 16rpx;
}
.btns-box {
display: flex;
justify-content: center;
flex-direction: row;
margin: 20rpx 0;
}
.btns-box .btn {
padding: 0.5em 1em;
background-color: #3F536E;
margin: 1em 0;
width: 120rpx;
}
.btn-text{
color: #FFFFFF;
text-align: center;
font-size: 22rpx;
}
</style>office组件
//属性
path:string #要打开的文档本地路径
//事件
on Error #发生错误时触发
onReady #初始化完成时触发,通常初始化过程在30s内。
//方法
refresh #刷新,如果改变path后执行则会打开新的文档。事件对象 e.detail
{
ready:true,//是否初始化完毕
msg:'初始化成功',//调试信息
version:0,//x5内核版本
}注意:目前不支持模拟器,请使用真机调试


 收藏人数:
收藏人数:
 https://gitee.com/jhpw/tbs-office-plugin-demo
https://gitee.com/jhpw/tbs-office-plugin-demo
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)


 下载 21
下载 21
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号