更新记录
1.0.0(2019-08-14) 下载此版本
更新日期:2019-08-14 版本:1.0.0
平台兼容性
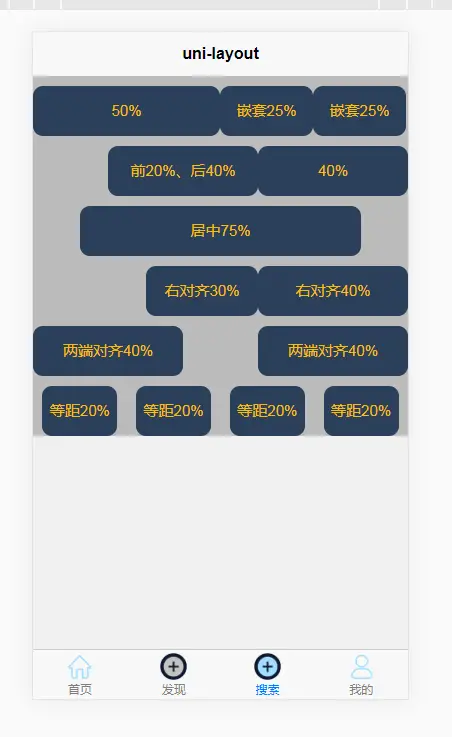
flex栅格布局
参数
row.vue参数
- align:对齐方式,可选值flex-start (默认)| flex-end | center | space-between | space-around;
- retract:添加行时可选择前缩进百分百(值为0-100)例如50行前缩进50%
col.vue参数
- span:每一列宽占整个屏的百分比(值为0-100)例如50标识占屏幕的50%
使用
下载后把lml-layout文件夹里row.vue和col.vue 放入项目中可自定义位置
-
在页面中导入row.vue和col.vue。也可在mian.js导入
import vrow from '../../../common/layout/row.vue'
import vcol from '../../../common/layout/col.vue' -
页面使用
-
<template> <view> <vrow class="row" > <vcol span="50"><view class="col"> 50% </view></vcol> <vcol span="50"> <vrow class="row" > <vcol span="25"><view class="col"> 嵌套25%</view></vcol> <vcol span="25"><view class="col"> 嵌套25%</view></vcol> </vrow> </vcol> </vrow> <vrow class="row" :retract="20" > <vcol span="40"><view class="col">前20%、后40%</view></vcol> <vcol span="40"><view class="col">40%</view></vcol> </vrow> <vrow class="row" :align="'center'"> <vcol span="75"><view class="col"> 居中75% </view></vcol> </vrow> <vrow class="row" :align="'flex-end'"> <vcol span="30" ><view class="col"> 右对齐30% </view></vcol> <vcol span="40" ><view class="col"> 右对齐40% </view></vcol> </vrow> <vrow class="row" :align="'space-between'"> <vcol span="40" ><view class="col"> 两端对齐40% </view></vcol> <vcol span="40" ><view class="col"> 两端对齐40% </view></vcol> </vrow> <vrow class="row" :align="'space-around'"> <vcol span="20" ><view class="col"> 等距20% </view></vcol> <vcol span="20" ><view class="col"> 等距20% </view></vcol> <vcol span="20" ><view class="col"> 等距20% </view></vcol> <vcol span="20" ><view class="col"> 等距20% </view></vcol> </vrow> </view> </template> <script> import vrow from '../../../common/layout/row.vue' //导入组件 import vcol from '../../../common/layout/col.vue' export default { components: { vrow,vcol }, data() { return { } }, methods: { } } </script> <style> .row{ background: #BBBBBB; } .col{ display: flex; justify-content: center; flex-wrap: wrap; background: #2C405A; border-radius: 20upx; color: #FBBD08; font-size: 30upx; line-height: 100upx; margin-top: 20upx; } </style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX



 下载 997
下载 997
 赞赏 0
赞赏 0


 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号