更新记录
1.0.0(2021-12-06) 下载此版本
首版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
本插件仅支持安卓
使用前请添加如下安卓权限:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW" />使用前请判断APP是否拥有悬浮窗权限(以下为native.js检测代码):
const isIos = uni.getSystemInfoSync().platform == 'ios'
const android_overlays = () => {
var main = plus.android.runtimeMainActivity()
var pkName = main.getPackageName()
var Settings = plus.android.importClass('android.provider.Settings')
var Uri = plus.android.importClass('android.net.Uri')
var Build = plus.android.importClass('android.os.Build')
var Intent = plus.android.importClass('android.content.Intent')
var intent = new Intent(
'android.settings.action.MANAGE_OVERLAY_PERMISSION',
Uri.parse('package:' + pkName)
)
// main.startActivityForResult(intent, 5004);
if (!Settings.canDrawOverlays(main)) {
// 检测悬浮窗
uni.showModal({
title: '温馨提示',
content: '为了更方便的使用,请先打开系统悬浮窗权限',
showCancel: true,
success: function(res) {
if (res.confirm) {
main.startActivityForResult(intent, 5004) // 转跳到悬浮窗设置
}
}
})
}else{
this.hasSysViewPermission = true
}
}
const ios_overlays = () => {
// IOS不支持,无需判断
}
return !isIos ? android_overlays() : ios_overlays() 参数说明:
| 方法 | 说明 |
|---|---|
| show | 显示 |
| hide | 隐藏 |
| show方法参数 | 描述 | 类型 | 示例值 |
|---|---|---|---|
| text | 显示文字 | String | 你好 |
| textColor | 文字颜色 | String | #000000 |
| fontSize | 字体大小,单位(像素) | Number | 14 |
| backgroundColor | 背景颜色 | String | #ffffff |
| paddingLeft | 左内边距,单位(像素) | Number | 40 |
| paddingRight | 右内边距,单位(像素) | Number | 40 |
| paddingTop | 上内边距,单位(像素) | Number | 40 |
| paddingBottom | 下内边距,单位(像素) | Number | 40 |
| x | x轴位置 0为屏幕水平居中,单位(像素) | Number | 0 |
| y | y轴位置 0为屏幕锤子居中,单位(像素) | Number | 0 |
| radius | 边框圆角值,单位(像素) | Number | 20 |
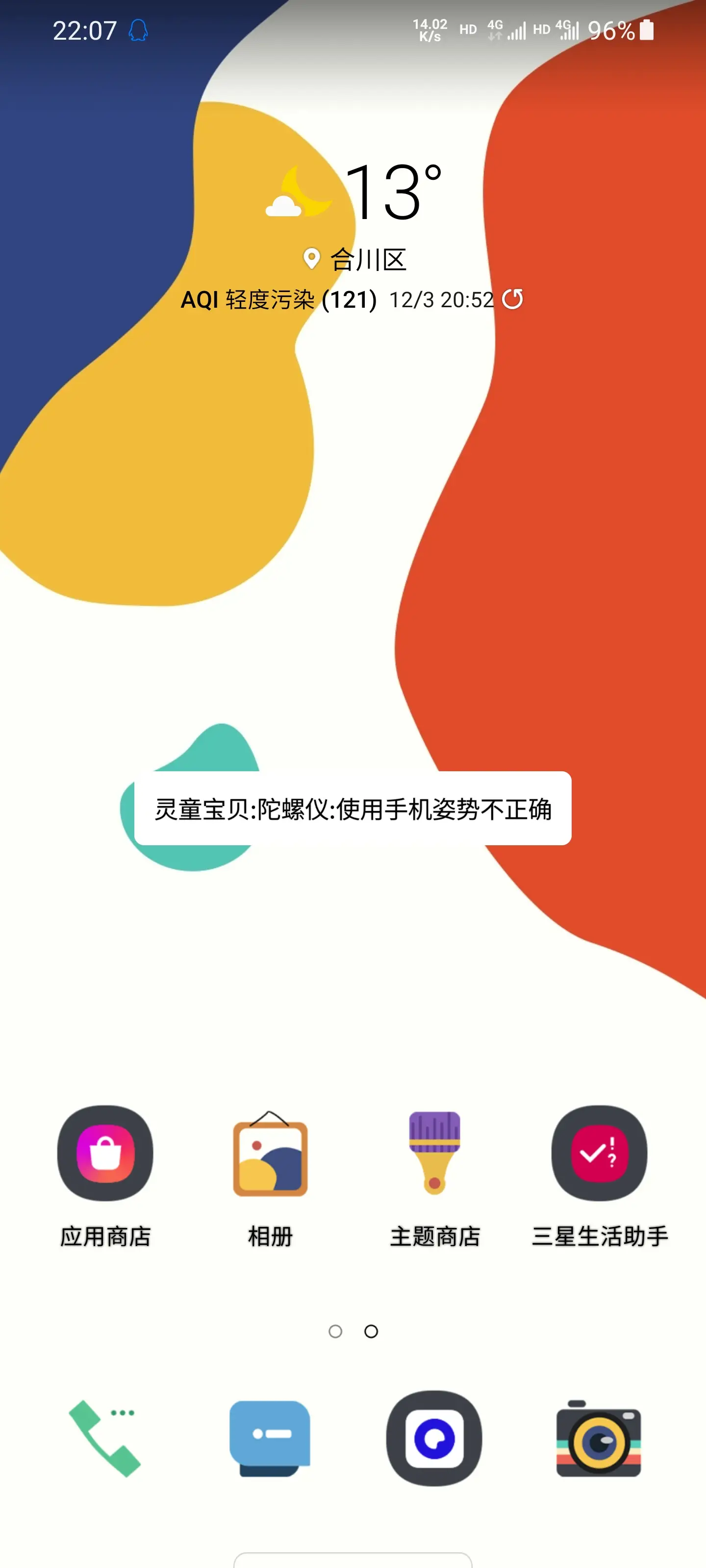
示例代码:
const systemalert = uni.requireNativePlugin('July-SystemAlert');
show(){
systemalert.show({
text:"灵童宝贝:陀螺仪:使用手机姿势不正确",
textColor:"#000000",
fontSize:"14",
backgroundColor:"#FFFFFF",
paddingLeft:40,
paddingRight:40,
paddingTop:40,
paddingBottom:40,
x:0,
y:0,
radius:20
});
},
hide(){
systemalert.hide()
}

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(1)
赞赏(1)

 下载 5697
下载 5697
 赞赏 2
赞赏 2

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号