更新记录
1.0.1(2024-11-07)
下载此版本
修改了相关的bug
1.0.0(2021-12-03)
下载此版本
对于国际货币做了进一步的封装,已上传npm 官方供大家使用
0.02(2021-11-29)
下载此版本
兼容 vue2
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
安装
npm i lvcurrencyinput
import lvcurrencyinput from 'lvcurrencyinput'
Vue.use(lvcurrencyinput)
使用
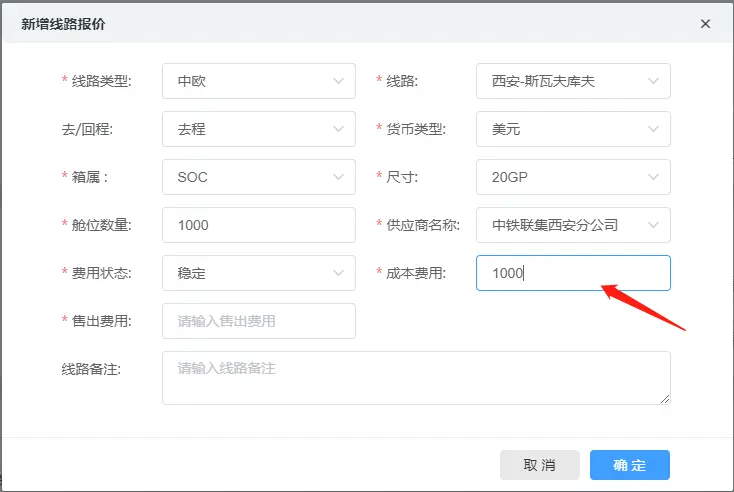
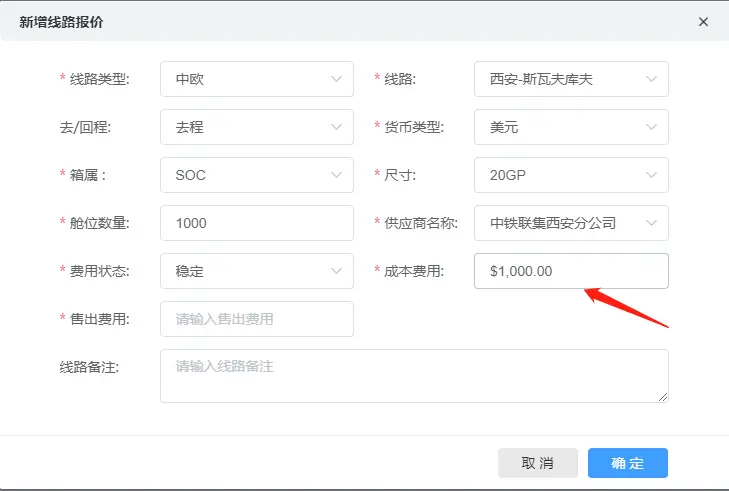
<el-input ref="payableFee" v-model="orderForm" v-currency="$CurrencyInput.returnConfig(币种类型0是人民,1是美元)"></el-input>
this.$nextTick(()=>{
this.$CurrencyInput.updateValue(this.$refs.receivableFee,value)
this.$CurrencyInput.updateValue(this.$refs.payableFee,value)
})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 9548444
下载 9548444
 赞赏 1488
赞赏 1488















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号