更新记录
1.0.0(2021-11-25)
下载此版本
第一版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
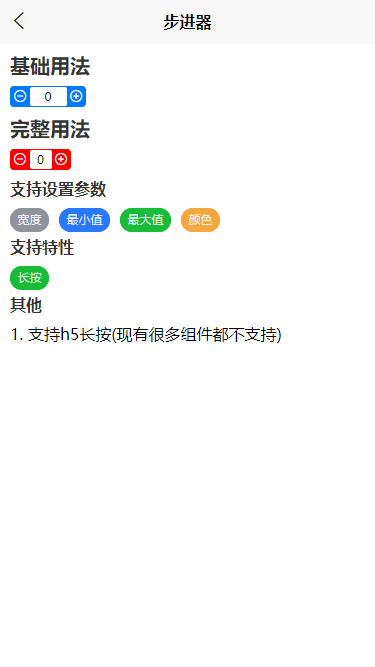
Stepper 步进器
组件名:winext-stepper
步进器,用于设置数字,支持长按(支持h5长按)
用法
在 template 中的使用
<!-- 基本用法 -->
<winext-stepper v-model="value"></winext-stepper>
<!-- 完整用法 -->
<winext-stepper v-model="complete.value" color="red" min="0" max="10" width="120rpx"></winext-stepper>
API
Tree Props
| 属性名 |
类型 |
可选值 |
默认值 |
说明 |
| value |
number |
- |
0 |
|
| color |
String |
- |
#007AFF |
支持色值、rgb等 |
| min |
number |
- |
- |
最小值 |
| max |
number |
- |
- |
最大值 |
Tree Events
| 事件名称 |
说明 |
返回值 |
| changeValue |
参数改变时触发 |
value |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1026
下载 1026
 赞赏 0
赞赏 0

 下载 8966865
下载 8966865
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号