更新记录
1.0.1(2021-11-26) 下载此版本
- 支持海康设备实时预览
- 支持海康设备云台控制,比如上仰、左转
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:10 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用文档 (更多插件及问题,请加微信:zhuzheVIP1)
超级福利
使用
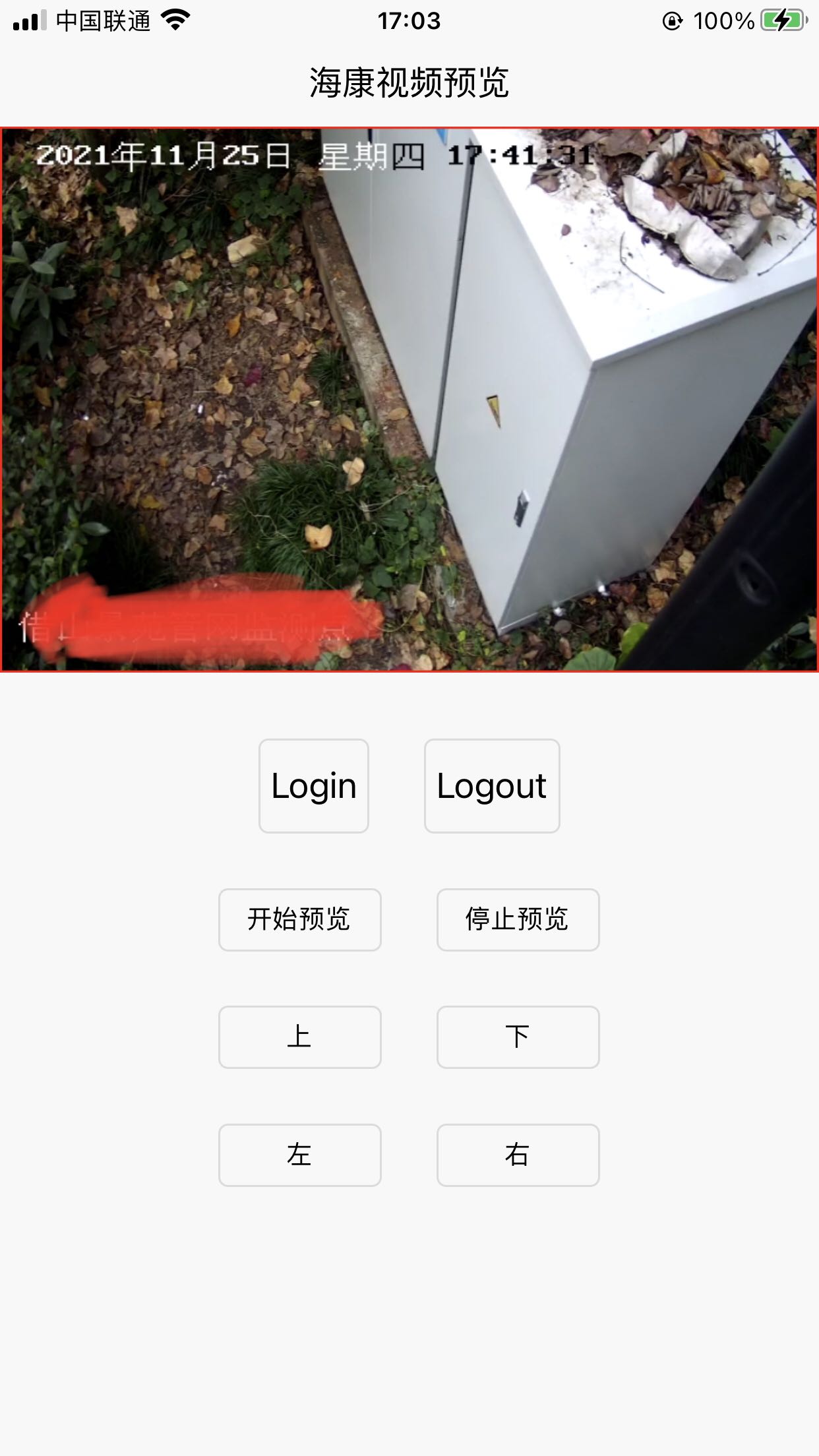
提供海康网络SDK集成,支持预览及操作sn-hk-preview-view - 组件
<sn-hk-preview-view ref="hkPreview" style="flex:1;height: 500rpx;border: 2rpx solid red;" />- login - 登录
this.$refs['hkPreview'].login(
{
ip: 'xx.xx.xx.xx',
port: 8080,
userName: 'xxx',
password: 'xxx'
},
e => {
if (e.code == 0) {
this.isLogined = true;
this.userId = e.data.userId;
this.startChan = e.data.startChan;
uni.showToast({
icon: 'none',
title: '登录成功'
});
} else {
this.isLogined = false;
uni.showToast({
icon: 'none',
title: '登录失败'
});
}
}
);- logout - 登出
this.$refs['hkPreview'].logout(this.userId, e => {
if (e.code == 0) {
this.isLogined = false;
uni.showToast({
icon: 'none',
title: '登出成功'
});
} else {
uni.showToast({
icon: 'none',
title: '登出失败'
});
}
});- startPreview - 开启预览
this.$refs['hkPreview'].startPreview(
{
userId: this.userId,
startChan: this.startChan,
index: 0
},
e => {
if (e.code == 0) {
this.previewId = e.data.previewId;
} else {
}
}
);- stopPreview - 停止预览
// 0 表示 index (startPreview的参数index)
this.$refs['hkPreview'].stopPreview(0, e => {});- ptzControl - 控制
this.$refs['hkPreview'].ptzControl(
{
previewId: this.previewId,
cmd: cmd,
dwStop: 0 // 0 - 开始 , 1 - 停止
},
e => {
}
);

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 13477
下载 13477
 赞赏 6
赞赏 6

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号