更新记录
1.0.20(2024-06-05)
- 升级iOS sdk 17.0.2
- 增加getAuthenticationToken (仅iOS)
1.0.19(2024-04-30)
- 升级facebook sdk 17.0.0
1.0.18(2023-12-18)
- 升级 facebook android sdk 16.3.0
- 升级 facebook ios sdk 16.3.1
- 支持视频分享
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:12 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
超级福利
温馨提示
-
官方的Facebook授权与此插件有冲突,请二选一,同时使用打包会失败
-
android打包一定要用自有证书或云端证书
-
手机一定要科学上网
使用前提
使用前必须阅读
-
请到 https://developers.facebook.com/ 注册账号,新建应用
-
android 配置文档:https://developers.facebook.com/docs/facebook-login/android/?locale=zh_CN,重点配置 5 和 6
重要:
-
android 包名: 即云打包的【android包名】,不可乱填
-
android 活动类名,uniapp 统一如下:
io.dcloud.PandoraEntryActivity -
密钥散列(key hash)
最新获取秘钥散列,可通过插件 getKeyHash 方法,详见使用
-
-
iOS 配置文档: https://developers.facebook.com/docs/facebook-login/ios, 重点配置 3
插件配置
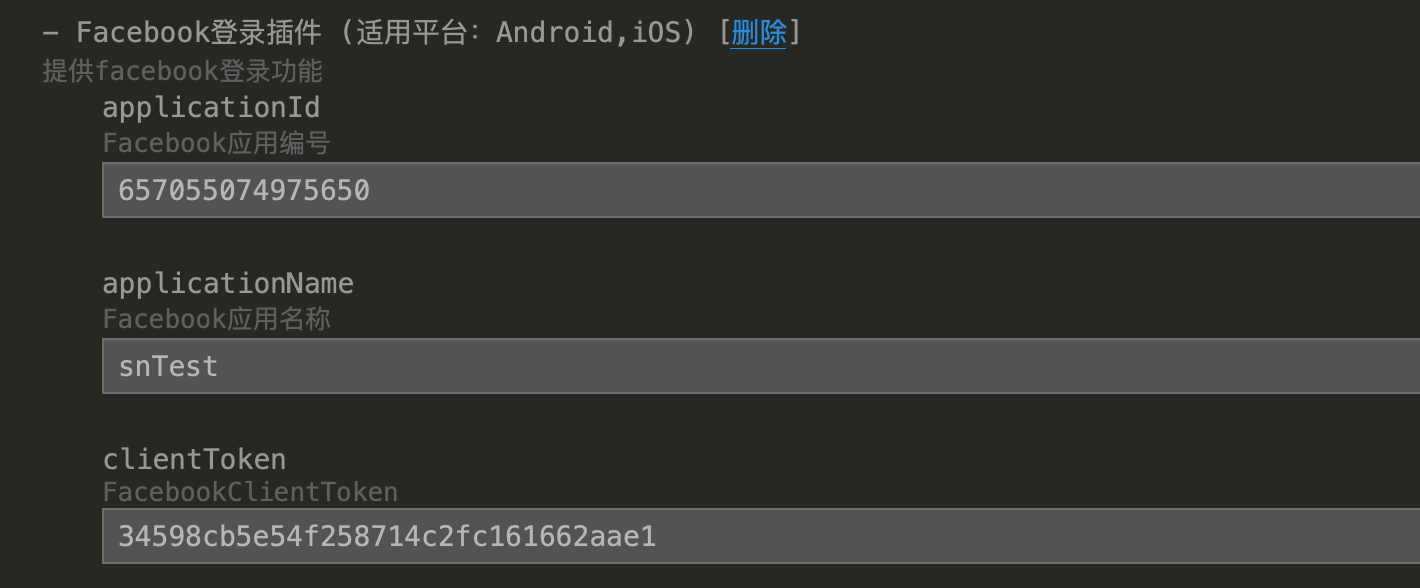
- App 原生插件配置

- applicationId: 配置 Facebook 应用编号 (比如: 657055074975650)
- applicationName: 配置应用名称
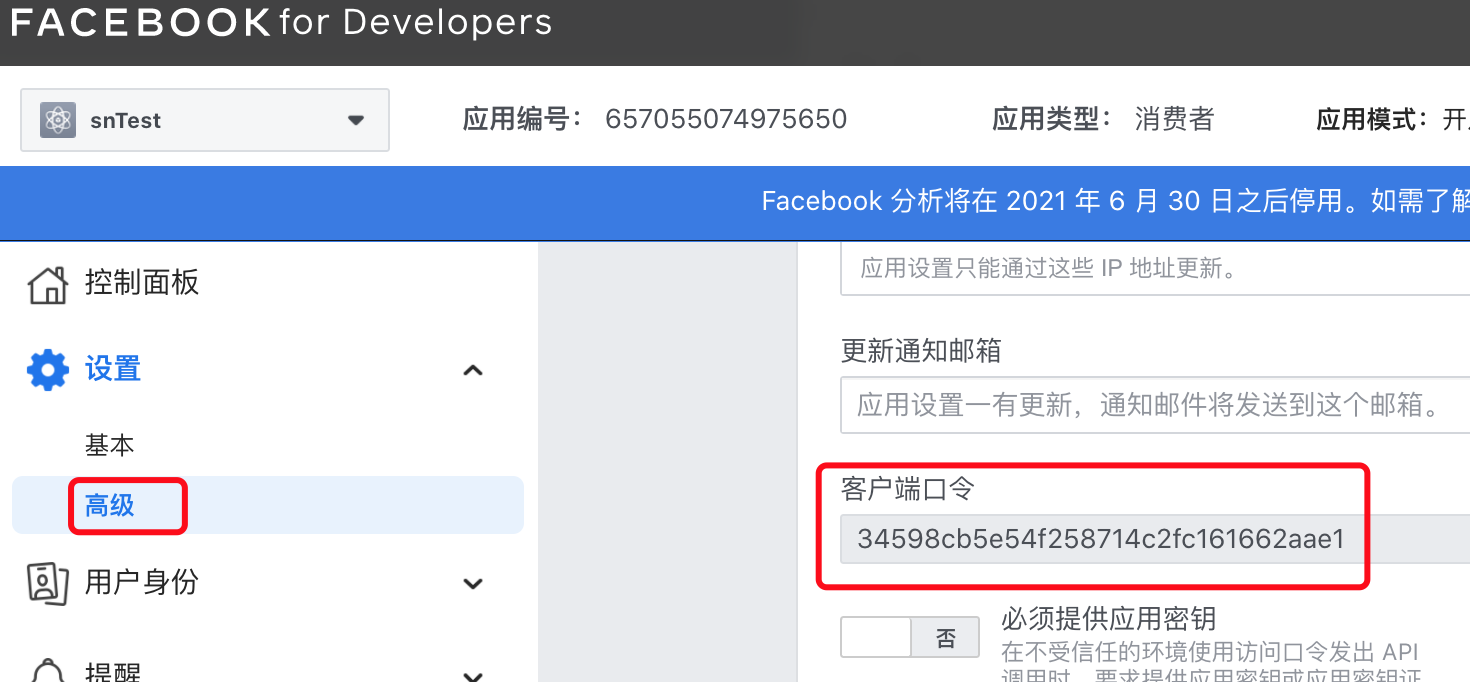
- clientToken: 配置客户端 Token(从 sdk13 开始,预计 2022 年,暂时随便填写)
从 sdk13 开始,clientToken 为必填项,从下面位置获取

-
manifest.json -> 源码视图 -> ios (iOS 必填项,否则运行必闪退)
fb+应用编号 (比如 fb657055074975650)
{ "ios": { "urltypes": [ { "urlschemes": [ "fb657055074975650" ] } ] } }-
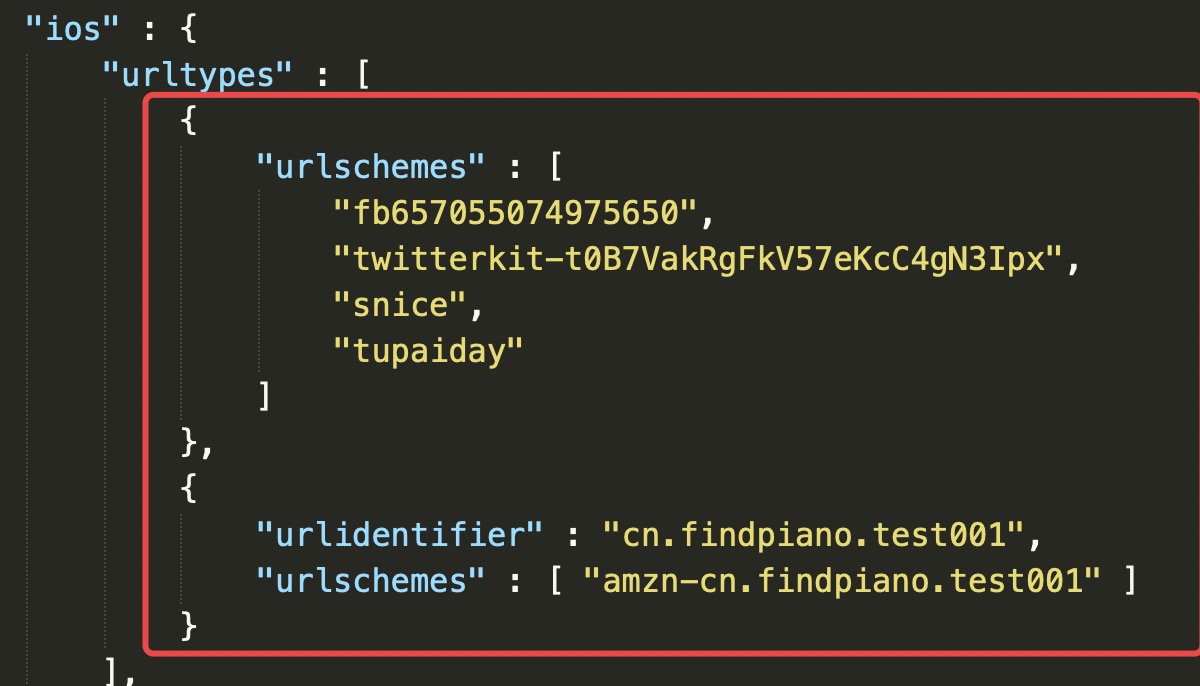
多节点 urltypes
如果是多种 urlschemes,请参考下图:重点是 fb 不能放到有 urlidentifier 的配置中

更多配置,请参考
-
注意
如果云打包找不到参数配置,请修改manifest.json,在parameters添加如下"applicationId": {
"key": "FacebookAppID",
"des": "Facebook应用编号"
},
"applicationName": {
"key": "FacebookDisplayName",
"des": "Facebook应用名称"
},
"clientToken": {
"key": "FacebookClientToken",
"des": "FacebookClientToken"
}测试的时候,一定要用上面注册开发者平台的 fb 账号,登录手机 facebook app,账号要保持一致
使用
需要使用的地方获取module
var facebook = uni.requireNativePlugin("sn-facebook");- getKeyHash - 获取key hash(仅android提供)
facebook.getKeyHash((e) => {
if (e.code == 0) {
let keyhash = e.keyHash[0];
console.log("keyhash", keyhash);
}
});-
login - 登录(不推荐使用)
注意:如果遇到Invalid Scopes,请查看文档最底部【常见问题】2
facebook.login((e) => { // e 对象如下 // { // result: true, // data: { // token: '', // userId: '', // name: '', // email: '', // gender: '', // birthday: '' // photo: '' // } // } uni.showToast({ icon: "none", title: JSON.stringify(e), }); }); -
loginWithParams - 登录:自定义参数
注意:如果遇到Invalid Scopes,请查看文档最底部【常见问题】2
facebook.loginWithParams( { permissions: [ // 权限,更多权限请看 https://developers.facebook.com/docs/permissions/reference "email", // "user_photos", // "user_gender", // "user_birthday", "public_profile", ], // 返回字段,更多字段请查看 https://developers.facebook.com/docs/graph-api/reference/user/ fields: "id, name, email, picture", // gender, birthday, // nonce: '<随机字符串>' // ios环境,如果测试发下是限制登录,必传 }, (e) => { uni.showToast({ icon: "none", title: JSON.stringify(e), }); }, ); -
getUserInfo - 获取用户信息:如果已登录,可以调用
facebook.getUserInfo( { // 返回字段,更多字段请查看 https://developers.facebook.com/docs/graph-api/reference/user/ fields: "id, name, email, gender, birthday, picture", // 可选参数,示例是默认值 }, (e) => { uni.showToast({ icon: "none", title: JSON.stringify(e), }); }, ); -
isLoggedIn - 异步获取登录状态
facebook.isLoggedIn((e) => { if (e == true) { // 已登录 } }); -
isLoggedInSync - 同步获取登录状态,nvue可用
const rs = facebook.isLoggedInSync(); uni.showToast({ icon: "none", title: "登录状态:" + JSON.stringify(rs), }); -
logout - 登出
facebook.logout((e) => { uni.showToast({ icon: "none", title: "登出成功", }); }); -
getAuthenticationToken - 获取AuthenticationToken(仅iOS)
facebook.getAuthenticationToken((e) => { if(e.result == true) { // e.token // e.nonce } }); -
share - 分享
// 分享:分享链接 facebook.share( { type: 0, url: "https://m.facebook.com", quote: "test" }, (e) => { uni.showToast({ icon: "none", title: JSON.stringify(e), }); }, ); // 分享:分享图片 facebook.share({ type: 1, image: "/static/logo.png" }, (e) => { uni.showToast({ icon: "none", title: JSON.stringify(e), }); }); // 分享:分享视频 facebook.share({ type: 2, video: '/static/testvideo.mp4' // 仅android生效,ios只能从相册选择(插件已处理) }, (e) => { uni.showToast({ icon: "none", title: JSON.stringify(e), }); }); -
logEvent - 统计事件
具体参数可参考文档
facebook.logEvent( { name: "fb_mobile_add_to_cart", // 必填 valueToSum: 34, // 可以不填(只能取整数,facebook的bug) params: { fb_currency: 'CNY', fb_content_type: 'product' }, // 可以不填,但要根据文档,如果文档必填,那就需要 }, (e) => {}, ); -
fetchDeferredAppLink - 获取深度链接
facebook.fetchDeferredAppLink((e) => { if (e.code == 0) { // e.url // for iOS // e.data // for Android } });如何判断 facebook app 是否安装
if ( plus.runtime.isApplicationExist({ pname: "com.facebook.katana", action: "fb://", // iOS需要把fb添加到白名单中 }) ) { //已安装 } else { //未安装; }
常见问题
-
缺少 sn-facebook 插件
一定要记得自定义基座并选择使用自定义基座
-
授权提示没有权限(Invalid Scopes)
这类问题一般发生在 facebook 的应用开发版本中(已经上线的 facebook 应用需要去左侧菜单【应用审核】->【权限和功能】申请高级访问权限)
如果遇到此问题,请检查你用的 facebook 授权账号是否在测试用户名单中,如果在,请使用 loginWithParams 试试,否则请到https://developers.facebook.com/ 将 facebook 账号添加到【角色】-> 【测试用户】
-
hashkey 可能错误
请使用getKeyHash方法获取
-
如果授权一直返回 false,肯定是没有进行配置
-
Facebook login is currently unavailable
肯定是基本配置不完善,请参考 https://stackoverflow.com/questions/25872434/facebook-login-is-currently-unavailable
-
分享仅支持单一,不可组合(同时分享链接与图片等)
-
如果登录提示应用不可用、未激活等,请仔细查看facebook应用审核
-
Android v0.3.0(需要升级) 最新版本是13.0.0

这个问题是因为账号被限制使用sdk的最新版本13.0.0,只能降级,但是插件市场无法使用插件历史版本,因此只能购买离线包


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 13477
下载 13477
 赞赏 6
赞赏 6

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号