更新记录
1.1.3(2021-11-24) 下载此版本
支付宝小程序、百度小程序、字节跳动小程序、qq小程序 适配
1.1.2(2021-11-23) 下载此版本
文档更新
1.1.1(2021-11-23) 下载此版本
再次加载分页错误问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
环境
- scss、typescript、vue3
- 需要安装uni-ui
- 详细配置参考地址
功能介绍
- 上拉加载,下拉刷新
- 分页加载数据
- 自定义导航栏
- tabs
- tabs组合上拉加载、下拉刷新
注意事项
- 自定义导航栏仅支持
- 微信小程序 7.0+、百度小程序、H5、App(2.0.3+)
- 其他平台的需要在pages.json声明 style -> navigationBarTitleText 标题
存在问题
- v-model:xxx 无法使用
目录结构
-
components
- zk-comm-content-scroll
- zk-comm-content.vue 内容区域
- zk-comm-navbar.vue 自定义导航栏
- zk-comm-scroll.vue 上拉加载,下拉刷新
-
utils目录
- log.ts log日志输出
- toast.ts 提示
- request.ts 网络请求
- update.ts 小程序应用更新
其他
-
uniapp、vue3、typescript 基础项目
-
页面自定义了导航栏,需要配置开启自定义导航栏
- pages.json 配置 navigationStyle 为custom
"globalStyle": { // ... "navigationStyle": "custom" }
- pages.json 配置 navigationStyle 为custom
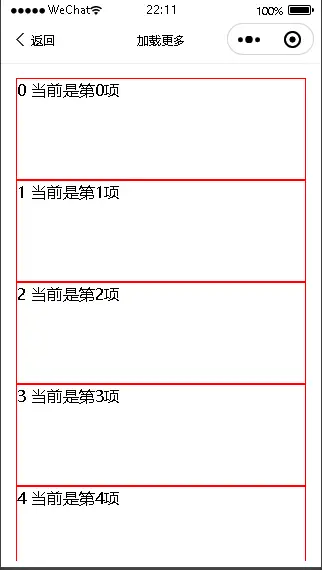
使用示例
<template>
<zk-comm-scroll title="加载更多" :isLeft="true" :refresh="true" @load-more="loadMore">
<view
v-for="(item, index) in list"
:key="index"
style="border: 1px solid red; height: 100px"
>
<text>{{ item.id }} {{ item.title }}</text>
</view>
</zk-comm-scroll>
</template>
<script lang="ts">
import { defineComponent, ref, onMounted } from "vue";
import { cloneDeep } from "lodash";
import log from "@/uni_modules/zk-comm/utils/log";
import { CallLoadMoreType } from "@/uni_modules/zk-comm/types";
export interface List {
title: string;
id: number;
}
export default defineComponent({
name: "PagesLoadMore",
setup() {
const list = ref<List[]>([]);
const sourceList = ref<List[]>([]);
// moack 数据
function getList() {
const result: List[] = [];
for (let i = 0; i < 35; i += 1) {
result.push({
title: `当前是第${i}项`,
id: i,
});
}
sourceList.value = result;
const v = cloneDeep(result);
list.value = cloneDeep(v.splice(0, 10));
}
onMounted(() => {
getList();
});
// 加载更多
function loadMore(data: CallLoadMoreType) {
log.d(data.page, "page");
if (data.page === 1) {
refresh(data);
return;
}
const result = cloneDeep(sourceList.value);
const v = result.splice((data.page - 1) * data.size, 10);
log.d(v, "分页的数据");
setTimeout(() => {
data.done(v);
list.value = list.value.concat(v);
}, 2000);
}
// 刷新
function refresh(data: CallLoadMoreType) {
setTimeout(() => {
data.done();
const result = cloneDeep(sourceList.value);
list.value = result.splice(0, 10);
}, 2000);
}
return {
loadMore,
list,
};
},
});
</script>
<style></style>


 收藏人数:
收藏人数:
 https://github.com/EightDoor/zk_comm/tree/master/packages/uniapp
https://github.com/EightDoor/zk_comm/tree/master/packages/uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 319
下载 319
 赞赏 0
赞赏 0

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号