更新记录
2.2(2019-09-28) 下载此版本
- 新增了加载类型弹窗 type:'loading',
- 很多小伙伴都说页面不用写标签可不可以。。。这个做不到啊。。等一个大佬指点一下。
- 示例中组件为全局组件
- 示例中加了vuex传值的方法
- 取消了插件包里的index文件
- 感谢大家的好评
2.1(2019-09-05) 下载此版本
- 感谢大家的评论
- 图片好像只能放到static文件夹下: image标签的src,需指向当前项目中的图片资源(/static目录下)
- 增加了可控制的关闭 和 修改弹窗类型/内容
- 去除popup.js
- 弹窗宽度改为rpx(在大设备上会变得很长),z-index:998¬_¬
2.0(2019-08-31) 下载此版本
- 船新版本:-)
- 可以弹出多个信息框
- 可以点击消失
平台兼容性
关于这个
- 船新版本的信息弹窗来了。
- 可以弹出很多个消息框,并可以单独控制消失时间、点击消失。
- 可以控制弹窗的关闭 和 修改弹窗内容/类型。
- 有个问题:每个弹窗之间的距离无法控制(头秃)
- 还有很多不足,多多学习。
用法
- 使用this.$refs传值
| 值 | 类型 | 说明 |
|---|---|---|
| type | string | 什么类型的弹窗 success warn info err |
| content | string | 显示出内容 |
| timeout | Number | 消失时间 |
| isClick | Boolean | 是否 点击消失/可控制 |
- 属性
| 值 | 类型 | 说明 |
|---|---|---|
| isdistance | Boolean | 每个弹窗之间是否有间距 |
-
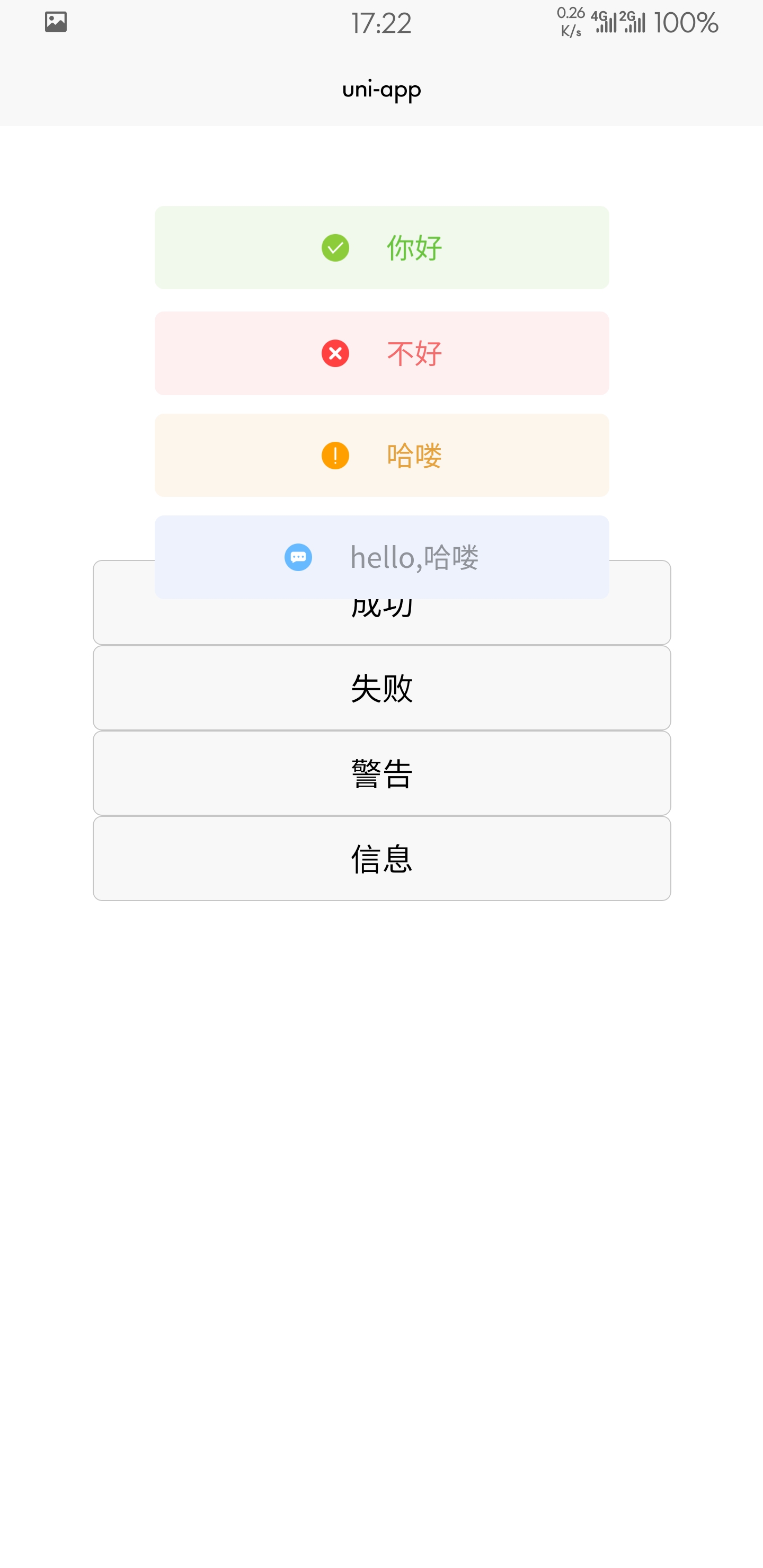
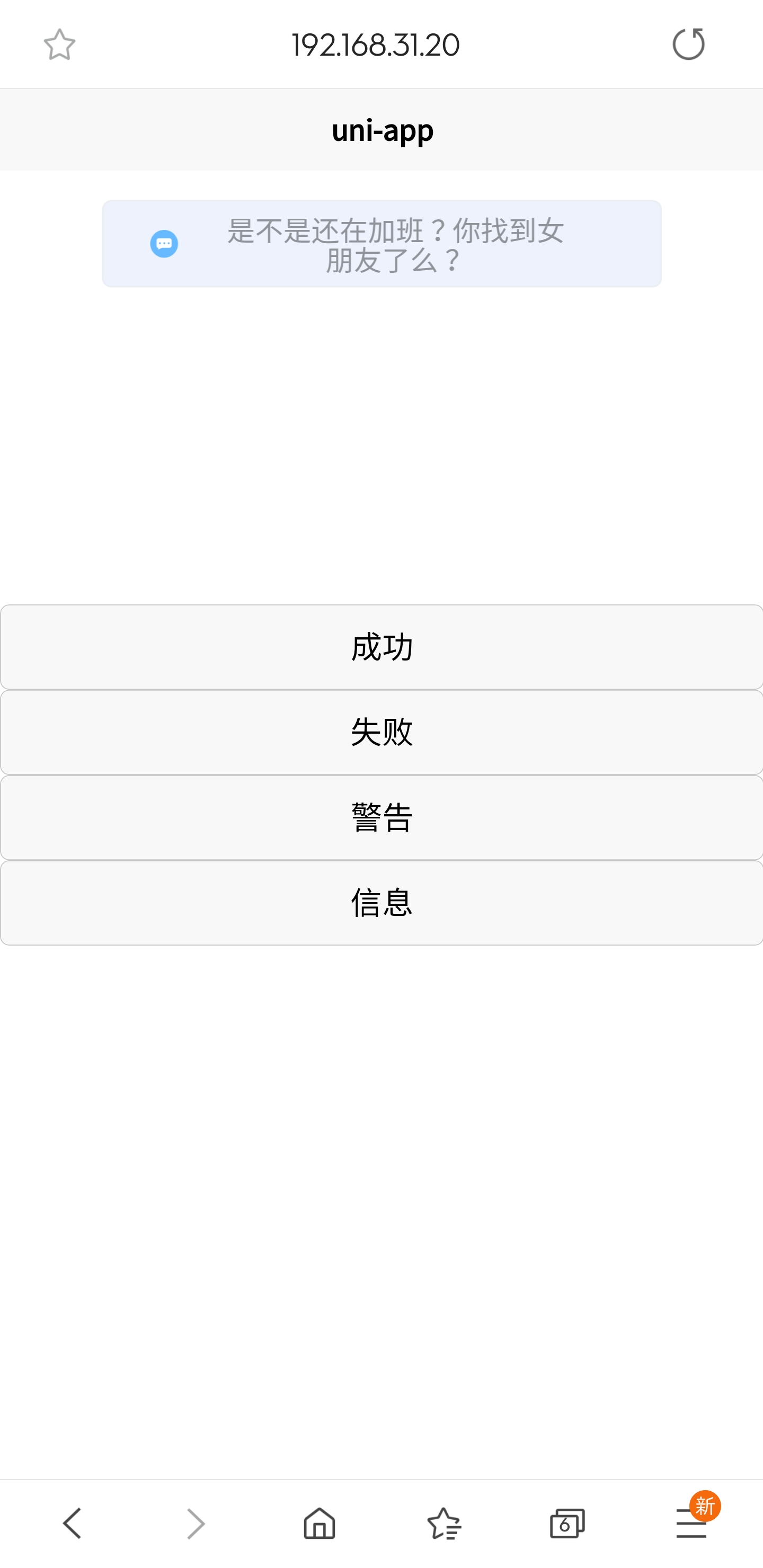
普通的弹窗用法(isClick=false)
<view class="content"> <view class="btn"> <button @click="pop()">成功</button> <button @click="popp()">失败</button> <button @click="poppp()">警告</button> <button @click="popppp()">信息</button> </view> <mpopup ref="mpopup" :isdistance="true"></mpopup> </view> //<!-- j's // *属性 isdistance 每个弹窗之间是否有间距 (Boolean) // // *对象形式传值 // *type,类型 success warn info err(string) // *content,内容(string) // *timeout,消失时间(Number) // --> pop:function(){ this.$refs.mpopup.open({ type:'success', content:'我可以', timeout:2000, }); }, popp:function(){ this.$refs.mpopup.open({ type:'err', content:'不好!错误发生', timeout:2000, isClick:false }); }, poppp:function(){ this.$refs.mpopup.open({ type:'warn', content:'不要这样,下不为例', timeout:1000, isClick:false }); }, popppp:function(){ this.$refs.mpopup.open({ type:'info', content:'咦,评价一下呗?', isClick:false }); } -
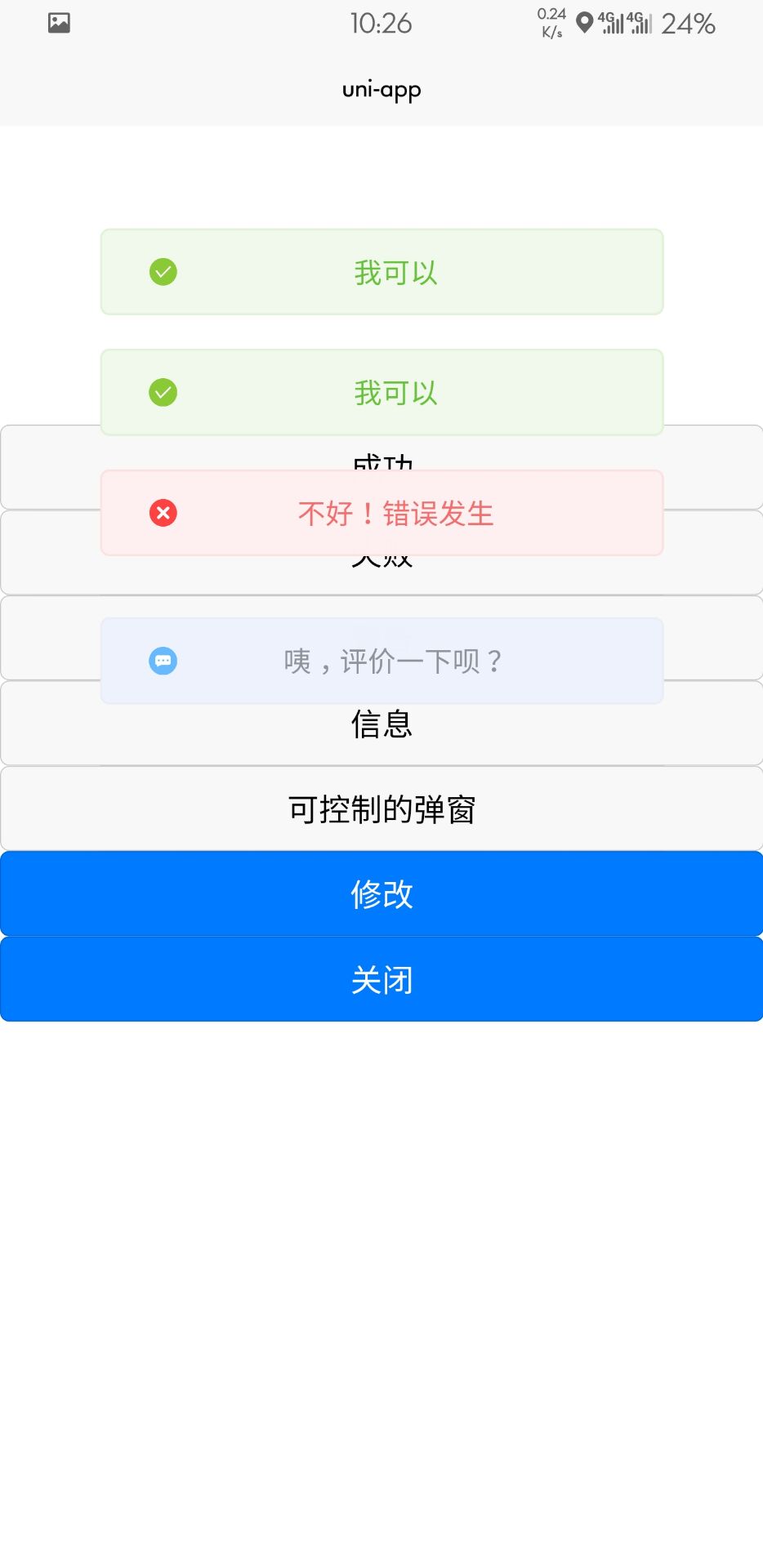
可控制的弹窗用法(isClick=true)
<view class="content">
<view class="btn">
<button @click="poppppp()">可控制的弹窗</button>
<button type="primary" @click="update">修改</button>
<button type="primary" @click="close">关闭</button>
</view>
<mpopup @uuidCallback="uuidCallback" @closeCallback="closeCallback" ref="mpopup" :isdistance="true"></mpopup>
</view>
//js
//引入
import mpopup from '../../components/xuan-popup/xuan-popup.vue'
export default {
components:{
mpopup
},
data() {
return {
popup_uuid:[]//存放uuid(需要可控制的时候接收uuid用的)
}
},
methods: {
// <!--
// *属性 isdistance 每个弹窗之间是否有间距 (Boolean)
//
// *对象形式传值
// *type,类型 success warn info err(string)
// *content,内容(string)
// *timeout,消失时间(Number)
// *isClick,是否点击消失/可控制消失(Boolean)
// *如果是可控制的消失(isClick=true)要加上两个回掉函数。uuidCallback(uuid):返回uuid 。 closeCallback(uuid):控制关闭。
// -->
poppppp:function(){
this.$refs.mpopup.open({
type:'info',
content:'这是可以控制的弹窗',
timeout:0,
isClick:true,
});
},
//控制关闭
close:function(){
if(this.popup_uuid[0]){
this.$refs.mpopup.close(this.popup_uuid[0].uuid)
this.popup_uuid.splice(0,1);
}
},
//修改
update:function(){
this.$refs.mpopup.update({
uuid:this.popup_uuid[0].uuid,
type:'success',
content:'修改成功'
})
},
//需要可控制的弹窗时(isClick:true),要写这两个回掉。正常弹窗不需要
//uuid回传
uuidCallback(uuid){
//存起来
this.popup_uuid.push({uuid})
//console.log(this.popup_uuid)
},
//关闭回传
closeCallback(uuid){
for (var i = 0; i < this.popup_uuid.length; i++) {
if(this.popup_uuid[i].uuid==uuid){
//移除uuid
this.popup_uuid.splice(i,1);
break;
}
}
}
}
}

 收藏人数:
收藏人数:
 https://github.com/steffenx/uniapp_popup
https://github.com/steffenx/uniapp_popup
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 4258
下载 4258
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号