更新记录
1.3.0(2024-06-11) 下载此版本
- 修复 返显交互失效的bug
- 修复 选框点击无反应的bug
- 更改 插件改为uni_modules目录规范
1.2.0(2022-04-27) 下载此版本
重写组件内部样式,此版本支持微信小程序
1.0.1(2021-11-23) 下载此版本
组件name修正为jade-checkbox
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | × | × | × |
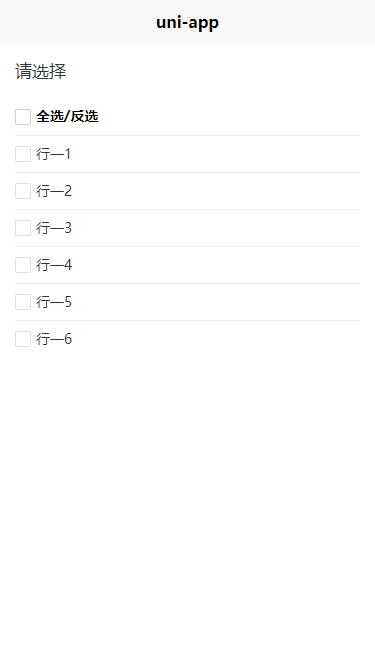
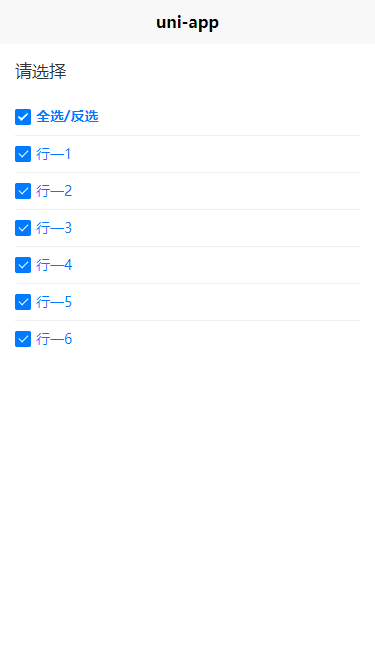
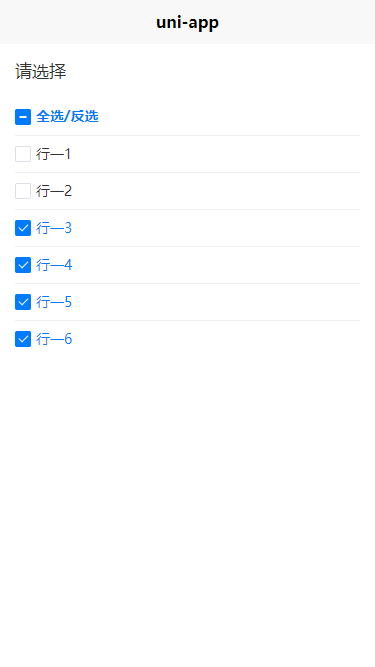
jade-checkbox 联动复选框(全选,半选,取消)
写插件不易,好用的话请5星好评,向身边朋友推荐吧ヾ(´▽‘)ノ。
注:本组件目前兼容微信小程序、H5,其它平台未实际测试过。
完整示例
<template>
<view class="content">
<view class="flex-column title">
<text class="font-1 color">请选择</text>
</view>
<jade-checkbox v-model="package_ids" :list="list" :title="checkTitle" @change="change"></jade-checkbox>
<uni-data-checkbox mode="list" :map="map" multiple v-model="package_ids" :localdata="list" />
</view>
</template>
<script>
export default {
data() {
return {
map: {
text: 'name',
value: 'value'
},
checkTitle: '全选/反选',
list: [
{name: "行一1", value: 1},
{name: "行一2", value: 2},
{name: "行一3", value: 3},
{name: "行一4", value: 4},
{name: "行一5", value: 5},
{name: "行一6", value: 6},
],
package_ids: [],
}
},
onLoad() {
},
methods: {
change(e){
this.package_ids = e
},
}
}
</script>
<style scoped lang="scss">
.content {
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 30rpx;
.title {
padding: 30rpx 0;
color: #8f8f94;
}
.font-1{
font-size: 34rpx;
}
.color{
color: #333333;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 2815
下载 2815
 赞赏 14
赞赏 14

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号