更新记录
V1.0.0(2021-11-16)
下载此版本
1.首次上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |

页面代码:
<view>
<view class="" style="height: 300rpx;margin-bottom: 20rpx;">
<image src="/static/img.png" style="width: 100%;height: 100%;"></image>
</view>
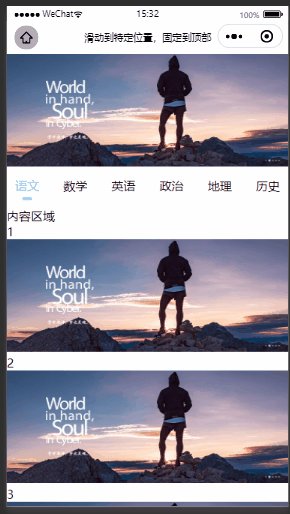
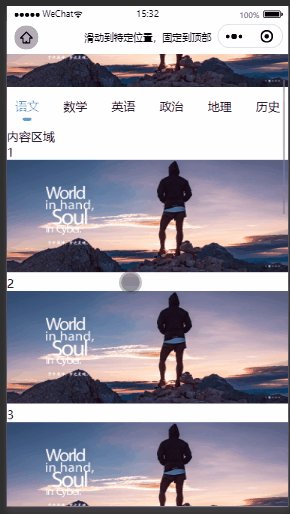
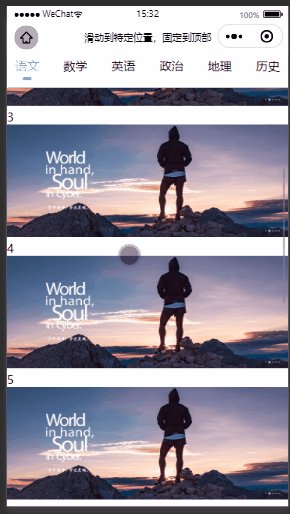
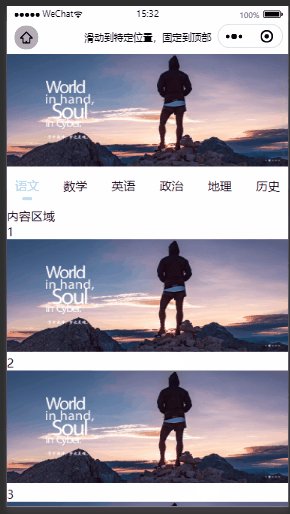
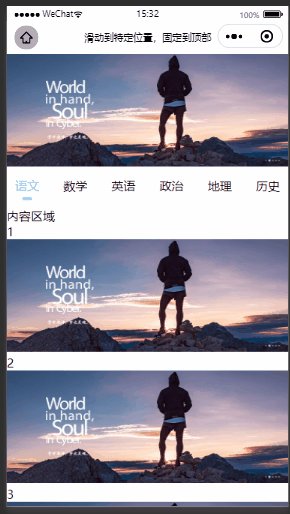
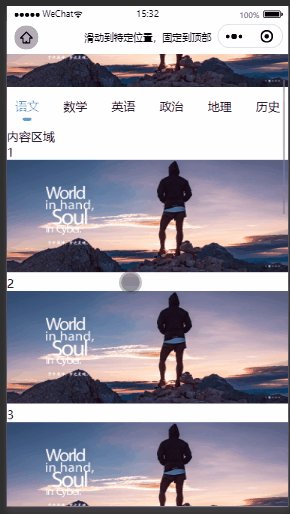
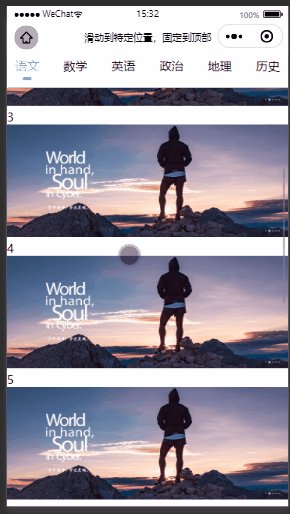
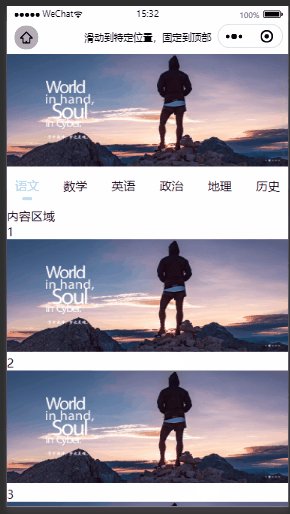
<view class="" id="tab">
<jsFixedTab :topHeight="topHeight" :topDistance="topDistance" :activeIndex="activeIndex" @chooseItem="chooseItem" :list="list"></jsFixedTab>
</view>
<view class="">
内容区域
<view class="" v-for="i in 10">
<view class="" style="">
{{i + 1}}
</view>
<image src="/static/img.png" style="width: 100%;height: 300rpx;"></image>
</view>
</view>
</view>
引入组件:
import jsFixedTab from "@/components/js-fixedTab/js-fixedTab.vue"
export default {
components:{
jsFixedTab
},
data() {
return {
topHeight: 0, //距顶部的距离
topDistance: 0,//滑动的距离
activeIndex:0,
list:['语文','数学','英语','政治','地理','历史'],
}
},
onLoad() {
const query = uni.createSelectorQuery().in(this).select('#tab');
query.boundingClientRect(data => {
this.topHeight = data.top;
}).exec();
},
onPageScroll(res) {
this.topDistance = res.scrollTop
},
methods: {
chooseItem(e){
this.activeIndex = e
}
}
}



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1060
下载 1060
 赞赏 3
赞赏 3

 下载 9695864
下载 9695864
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号