更新记录
1.0.01(2021-10-29) 下载此版本
1,出版版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.11 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | √ | × | √ | √ | × | √ |
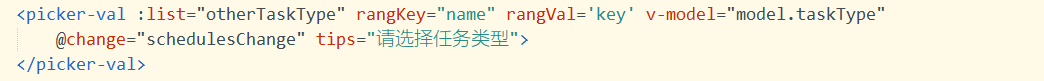
第一步:
若是在components 文件夹里面的就直接用了,其他地方的话就用 import

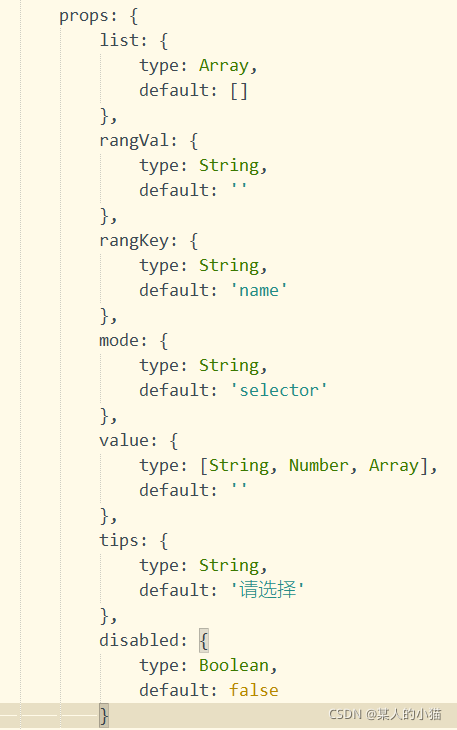
参数列表:
 字段属性:
props: {
// 数据集
list: {
type: Array,
default: []
},
// 值-字段
rangVal: {
type: String,
default: ''
},
// 显示字段--字段
rangKey: {
type: String,
default: 'name'
},
// 类型--和picker类型一致
mode: {
type: String,
default: 'selector'
},
// 当前选中值
value: {
type: [String, Number, Array],
default: ''
},
// 未选择时的提示语
tips: {
type: String,
default: '请选择'
},
// 是否禁用
disabled: {
type: Boolean,
default: false
}
},
字段属性:
props: {
// 数据集
list: {
type: Array,
default: []
},
// 值-字段
rangVal: {
type: String,
default: ''
},
// 显示字段--字段
rangKey: {
type: String,
default: 'name'
},
// 类型--和picker类型一致
mode: {
type: String,
default: 'selector'
},
// 当前选中值
value: {
type: [String, Number, Array],
default: ''
},
// 未选择时的提示语
tips: {
type: String,
default: '请选择'
},
// 是否禁用
disabled: {
type: Boolean,
default: false
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 461
下载 461
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号