更新记录
1.0.8(2021-11-15)
修改打包失败的问题 支持的ios最低版本改为9.0 Google Map SDK 5.0.0(ios)
1.0.7(2021-11-12)
添加ios系统包
1.0.6(2021-11-11)
ios添加系统库,修复打包失败的bug
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
需要vpn
访问Google 地图首先你需要vpn
插件使用说明:
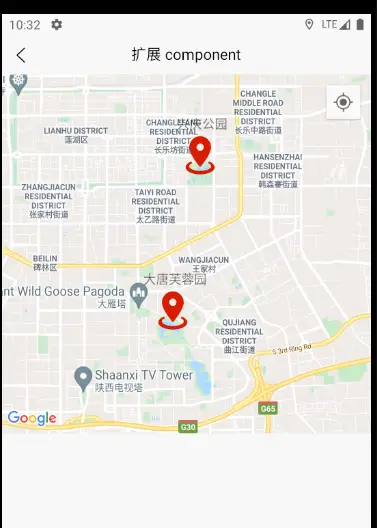
这个插件是component插件。在manifest.json中的App原生插件配置中添加该插件,然后填写google map Key:
Google Map Key的申请可以参考:https://developers.google.com/maps/documentation/embed/get-api-key
zjw-GoogleMap为插件的component名称。
属性:markers为marker列表:
markers:[{
"longitude":"34.25368318660438",// 经度
"latitude":"108.9836931296498",// 维度
"content":"兴庆公园",// marker上面显示的content名称,支持html格式。
"msg" : "11111" // 点击marker之后,会返回msg。这个参数可以不传,不传的时候,msg返回的是marker的id
},
{
"longitude":"34.21273880031796",
"latitude":"108.97495355954523",
"content":"大唐芙蓉园",// 支持html,网络图片目前无法显示
"msg" : "22222"
}]属性:allbase64img为marker的钉子状图标,为base64格式。这个属性可以不传,插件提供了默认的marker图片 引入插件:
<template>
<div>
<zjw-GoogleMap :markers="markers" style="width:750rpx;
:allbase64img="allbase64img"
:location="position"
:scale="scale"
height:400" ></zjw-GoogleMap>
</div>
</template>
<script>
export default {
data() {
return {
allbase64img:"",// marker图标,base64格式
scale : 11,// 最大不超过17,
position: "-33.88790967887629,151.18823157",//格式为:纬度,经度,中间用英文逗号隔开。
markers:[{
"longitude":"34.25368318660438",
"latitude":"108.9836931296498",
"content":"兴庆公园",
"msg" : "11111" // 点击marker之后,会返回msg。这个参数可以不传,不传的时候,msg返回的是marker的id
},
{
"longitude":"34.21273880031796",
"latitude":"108.97495355954523",
"content":"大唐芙蓉园",
"msg" : "22222"
}]
}
},
}
</script> 2 marker点击后回调:
//注意这个函数不要重复调用,只调用一次,否则会启动多个监听器,同时监听到点击之后的返回数据
globalEvent.addEventListener('ClickedMarker', function(e) {
// marker点击之后在该函数中回调
console.log(e.msg)// 返回你传给marker的msg,可以是marker的id
});常见问题
1 地图不显示
是不是没有配置Google Key


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 1574
下载 1574
 赞赏 2
赞赏 2

 下载 10012
下载 10012


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号