更新记录
1.0.1(2019-08-01) 下载此版本
v1.0.1 修复小程序vm层改变 view层没有发生改变的bug
1.0.0(2019-07-31) 下载此版本
1.0.0
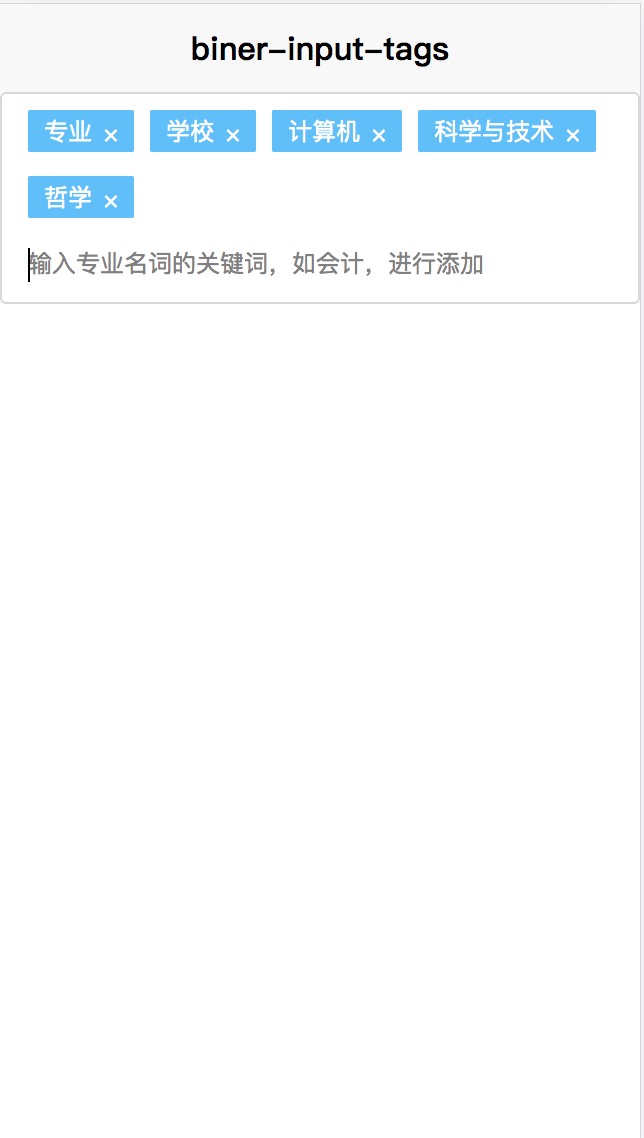
仿微信标签添加(biner-input-tags)
平台兼容性
介绍
模仿微信添加标签的功能,用逗号和空格进行分割或者点击完成后进行添加标签
使用方法
- 在需要的页面引入biner-input-tags并注册组件
<script>
// 引入biner-input-tags
import binerInputTags from '@/components/biner-input-tags/biner-input-tags'
export default {
components:{
binerInputTags
},
methods:{
// 监听变化的数据
change(arr){
console.log(JSON.stringify(arr));
}
}
}
</script>-
在页面中输入并测试根据自己项目需求进行修改
// 例如: <biner-input-tags @change="change" :selectlist='selectlist' :disabled='disabled' :placeholder='placeholder'></biner-input-tags> data(){ return { disabled:false,//不禁用 // 默认的数组 不填默认的是空数组 selectlist:[{ title:'专业' }], // 默认提示 placeholder:'请输入专业' } },


 收藏人数:
收藏人数:
 https://gitee.com/wben107/biner-tools/tree/master
https://gitee.com/wben107/biner-tools/tree/master
 无
无
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 965
下载 965
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号