更新记录
1.1.1(2021-10-14) 下载此版本
修复微信小程序不兼容问题
1.1.0(2021-10-14) 下载此版本
更新解决了小程序运行会报错 :Property value expected type of string but got null 问题
1.0.0(2021-10-13) 下载此版本
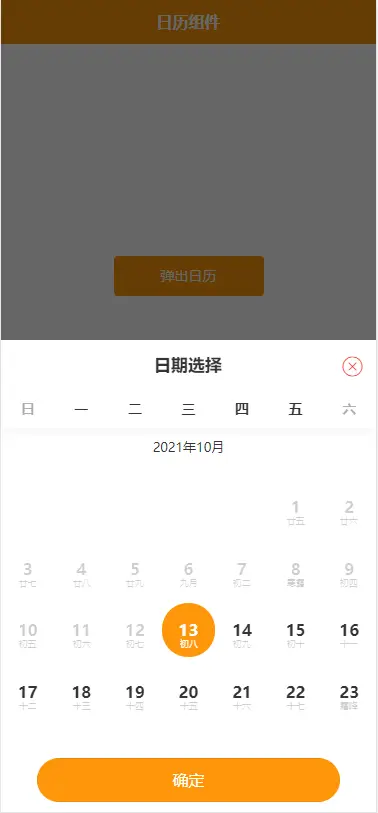
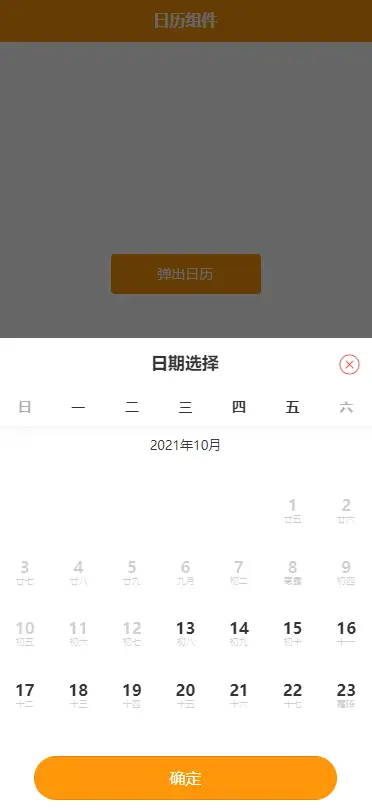
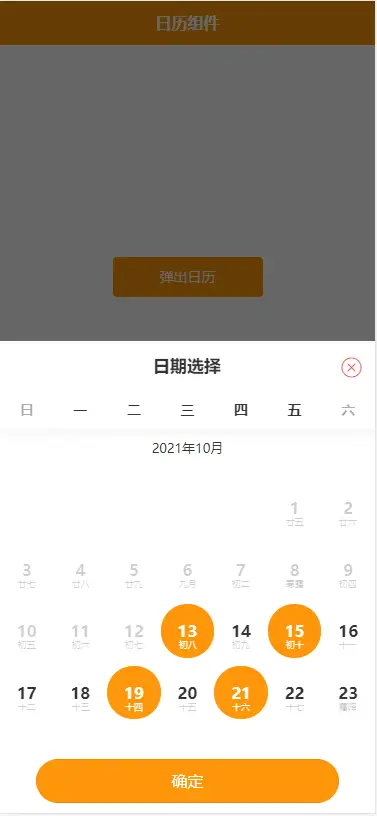
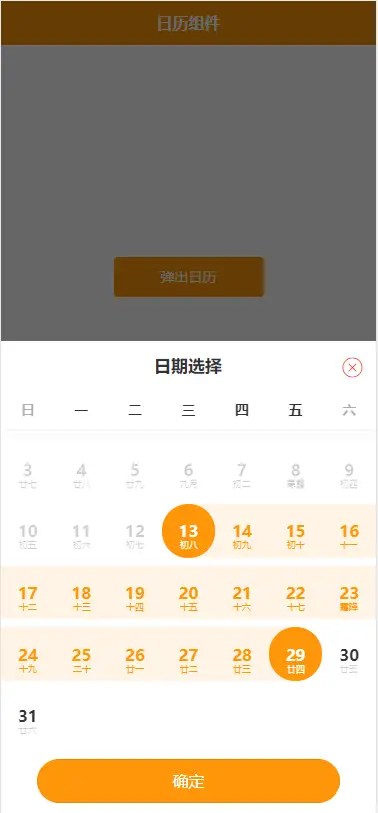
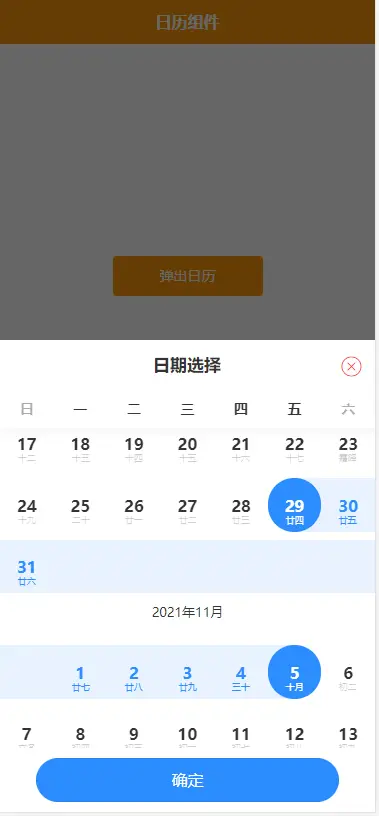
开箱即用
用法和 Vant 的日历组件类似,但并不是完全一样!!!!
文档懒得写了,大家将就看看每个参数的作用吧~哈哈哈哈哈
props: { type: { type: String, default: 'single', desc: '选择类型: single表示选择单个日期、multiple表示选择多个日期、range表示选择日期区间' }, color: { type: String, default: '#FF960A', desc: '主题色,对底部按钮和选中日期生效' }, title: { type: String, default: '日期选择', desc: '标题,日期面板顶部标题' }, btnTitle: { type: String, default: '确定', desc: '按钮文案,底部按钮文案' }, isMask: { type: Boolean, default: true, desc: '是否开启遮罩层', },
isMarkClick:{
type: Boolean,
default: true,
desc: '是否开启遮罩层关闭',
},
btnColor: {
type: String,
default: undefined,
desc: '按钮颜色,底部按钮颜色'
},
minDate: {
type: Date,
default: function() {
return new Date()
},
desc: '可选择的最小日期'
},
maxDate: {
type: Date,
default: function() {
return new Date((new Date().getFullYear() + 1), new Date().getMonth(), 1)
},
desc: '可选择的最大日期'
},
show: {
type: Boolean,
default: false,
desc: '是否显示日历弹窗'
},
position: {
type: String,
default: 'bottom',
desc: '弹出位置,可选值为 top | right | left | bottom'
},
lunar: {
type: Boolean,
default: true,
desc: '是否显示农历,可选值为 true | false'
},
showButton: {
type: Boolean,
default: true,
desc: '是否显示底部按钮,可选值为 true | false'
},
fullScreen:{
type: Boolean,
default: false,
desc: '是否全屏日历,可选值为 true | false(左侧和右侧弹出时只能全屏)'
},
showClose: {
type: Boolean,
default: true,
desc: '是否显示关闭按钮,可选值为 true | false'
},
closeImg: {
type: String,
default: 'undefined',
desc: '右上角关闭按钮图标'
},
poppable: {
type: Boolean,
default: true,
desc: '是否以弹层的形式展示日历'
},
formatter: {
type: Function,
default: function() {
return {}
},
desc: '日期格式化函数'
},
},平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
组件参数说明
组件参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | single表示选择单个日期、multiple表示选择多个日期、range表示选择日期区间 | string |
single |
| color | 主题色,对底部按钮和选中日期生效 | string |
#FF960A |
| title | 标题,日期面板顶部标题 | string |
日期选择 |
| btnTitle | 按钮文案,底部按钮文案 | string |
确定 |
| isMask | 是否开启遮罩层 | boolean |
true |
| isMarkClick | 是否开启遮罩层关闭 | boolean |
true |
| btnColor | 按钮颜色,底部按钮颜色 | string |
undefined |
| minDate | 可选择的最小日期 | Date |
当前时间 |
| maxDate | 可选择的最大日期 | Date |
比当前时间多一年 |
| show | 是否显示日历弹窗 | boolean |
false |
| position | 弹出位置,可选值为 top / right / left / bottom |
string |
bottom |
| lunar | 是否显示农历,可选值为 true / false |
boolean |
true |
| showButton | 是否显示底部按钮,可选值为 true / false |
boolean |
true |
| fullScreen | 是否全屏日历,可选值为 true / false (左侧和右侧弹出时只能全屏) |
boolean |
false |
| showClose | 是否显示关闭按钮,可选值为 true / false |
boolean |
true |
| closeImg | 右上角关闭按钮图标 | string |
undefined |
| poppable | 是否以弹层的形式展示日历 | boolean |
true |
| formatter | 日期格式化函数 | (day: Day) => Day |
- |
Day数据结构
日历中的每个日期都对应一个Day对象,通过formatter属性可以自定义Day对象内容
| 键名 | 说明 | 类型 |
|---|---|---|
| text | 中间显示的文字 | string |
| topTitle | 上方的提示信息 | string |
| bottomTitle | 下方的提示信息 | string |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 3060
下载 3060
 赞赏 0
赞赏 0

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号