更新记录
1.0.0(2021-10-04)
下载此版本
上次插件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
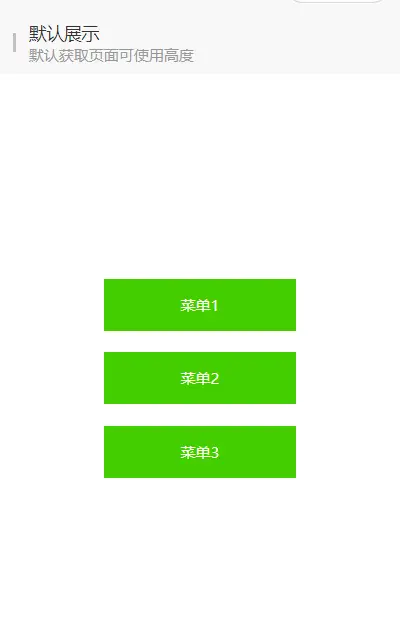
居中菜单
菜单组件
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<view>
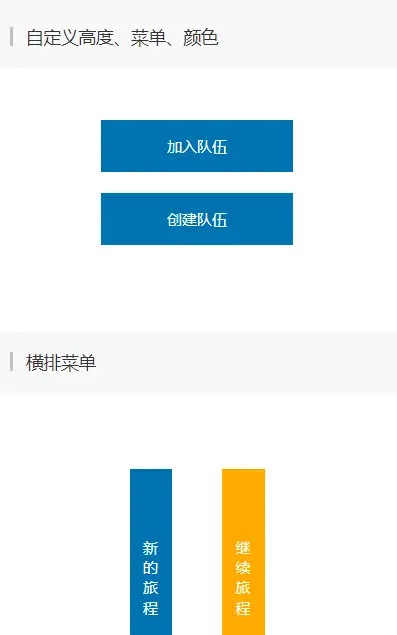
<yu-center-menu
height="200"
:menu="['加入队伍','创建队伍']"
:themeColor="['#0073B1']"
@change="change">
</yu-center-menu>
</view>
API
center-menu Props
| 属性名 |
类型 |
默认值 |
说明 |
| menu |
Array |
['菜单1', '菜单2', '菜单3'] |
自定义菜单 |
| direction |
String |
column |
排列方向 |
| themeColor |
Array |
- |
菜单背景色 |
| height |
String |
屏幕可用高度 |
菜单块高度 |
center-menu Events
| 事件名 |
事件说明 |
返回参数 |
| @change |
点击菜单项返回值 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 67
下载 67
 赞赏 0
赞赏 0

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号