更新记录
1.0.0(2021-09-27)
下载此版本
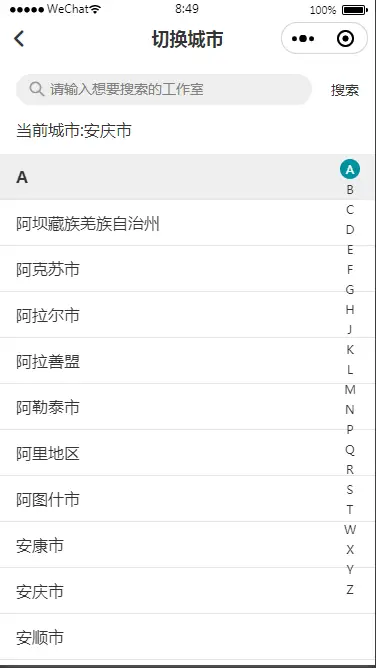
城市搜索全
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
组件使用说明
搜索内容点击搜索或者确认会根据首字的首字母跳到相应的字母位置
城市列表格式
list: {
"A":[{
id:1,
"name": "阿坝藏族羌族自治州",
},...]
}
使用示例 (city.vue)
<template>
<view>
<city-directory :citylists="list" @paramClick="paramClick" :city="city"></city-directory>
</view>
</template>
<script>
import cityDirectory from '@/components/xio-city-directory/city-directory.vue';
import {list} from '@/components/xio-city-directory/citylist.js';
export default {
name:"phones",
components:{
cityDirectory
},
data() {
return {
list:list,//城市列表
city:"" //默认地址
}
},
methods : {
paramClick (e) {
this.city = e.name;
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 549
下载 549
 赞赏 0
赞赏 0

 下载 9692520
下载 9692520
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号