更新记录
1.0.1(2021-09-29) 下载此版本
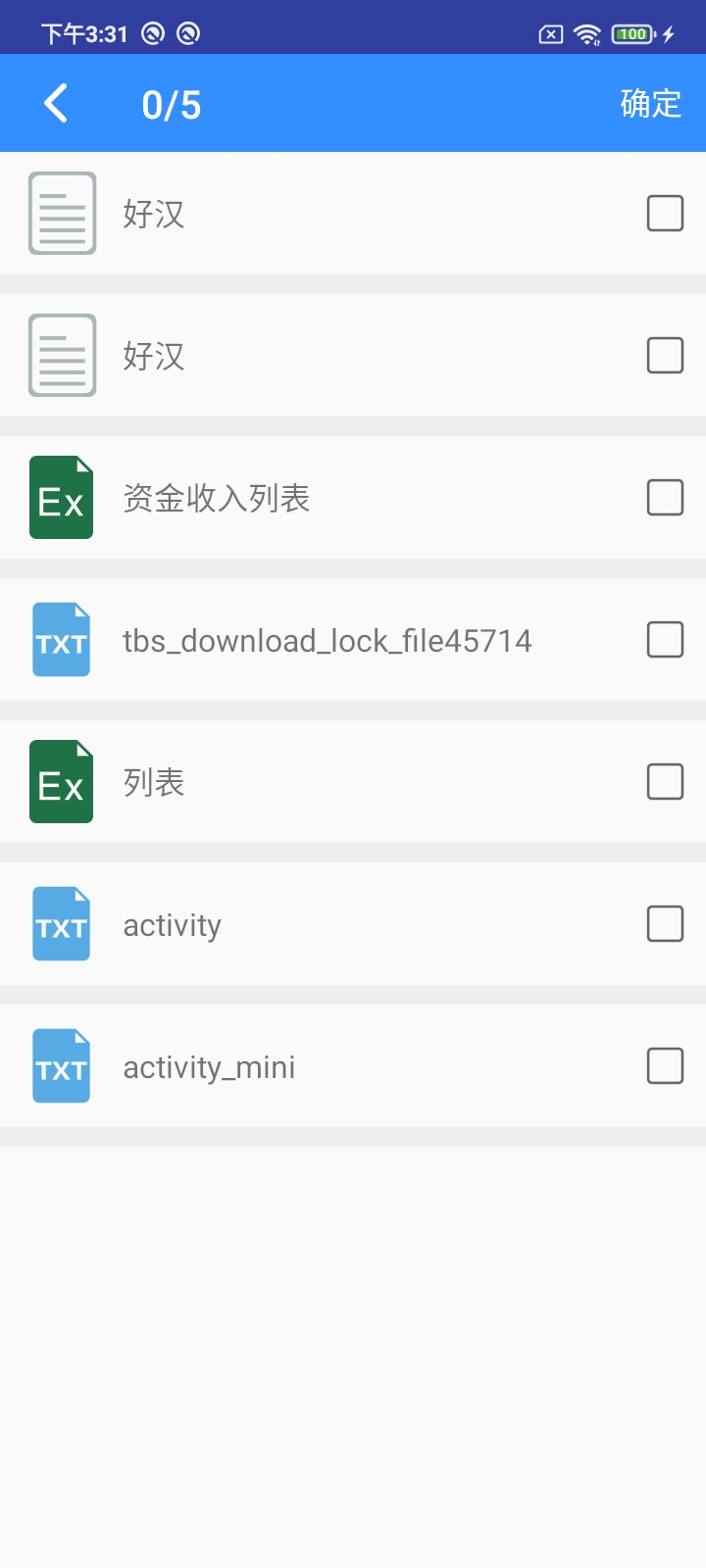
一款简单的安卓文件选择器
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
文件选择
注意:请现在 manifest 中配置该插件,否则无法运行!!!
<template>
<view class="content">
<image class="logo" @click="go()" :class="[logoAct]" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
logoAct:"",
bool:true
}
},
onLoad() {
},
methods: {
go(){
var fileSelect = uni.requireNativePlugin("tq-FilePickerModule");
console.log(fileSelect);
let arr = ["txt","zip","doc","docx","xls","xlsx","mp3"];
let count = 5;
fileSelect.openFilePicker(arr,count,res => {
console.log(res);
uni.showToast({
title:"成功"+JSON.stringify(res),
icon:"none"
})
})
this.bool = !this.bool;
if(!this.bool){
this.logoAct = "logoAct"
}else{
this.logoAct = "logoAct2"
}
console.log(this.logoAct);
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-bottom: 50rpx;
}
.logoAct{
transform:rotate(45deg);
}
.logoAct2{
transform:rotate(0deg);
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
说明
- openFilePicker(Array,int,Function)
- 参数说明
let arr = ["txt","zip","doc","docx","xls","xlsx","mp3"] //文件类型 let count = 5; //文件数量返回选择的内容 格式:
[{ "selected": true, "date": 1630121422, "size": 5120, "mimeType": "application/vnd.ms-excel", "path": "/storage/emulated/0/Download/资金收入列表.xls", "id": 530, "name": "资金收入列表" }, { "selected": true, "date": 1629430550, "size": 17063, "mimeType": "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", "path": "/storage/emulated/0/documents/列表.xlsx", "id": 375, "name": "列表" }, { "selected": true, "date": 1629791019, "size": 0, "mimeType": "text/plain", "path": "/storage/emulated/0/tbs/file_locks/tbs_download_lock_file45714.txt", "id": 483, "name": "tbs_download_lock_file45714" }]
# 重点在最后
返回文件路径怎样用?
```js
"file:///"+文件绝对路径(path)

 收藏人数:
收藏人数:
 https://github.com/yuanzaiyuanfang/AndroidFilePicker
https://github.com/yuanzaiyuanfang/AndroidFilePicker
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 901
下载 901
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号