更新记录
1.0.0(2019-07-25) 下载此版本
初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
开始使用
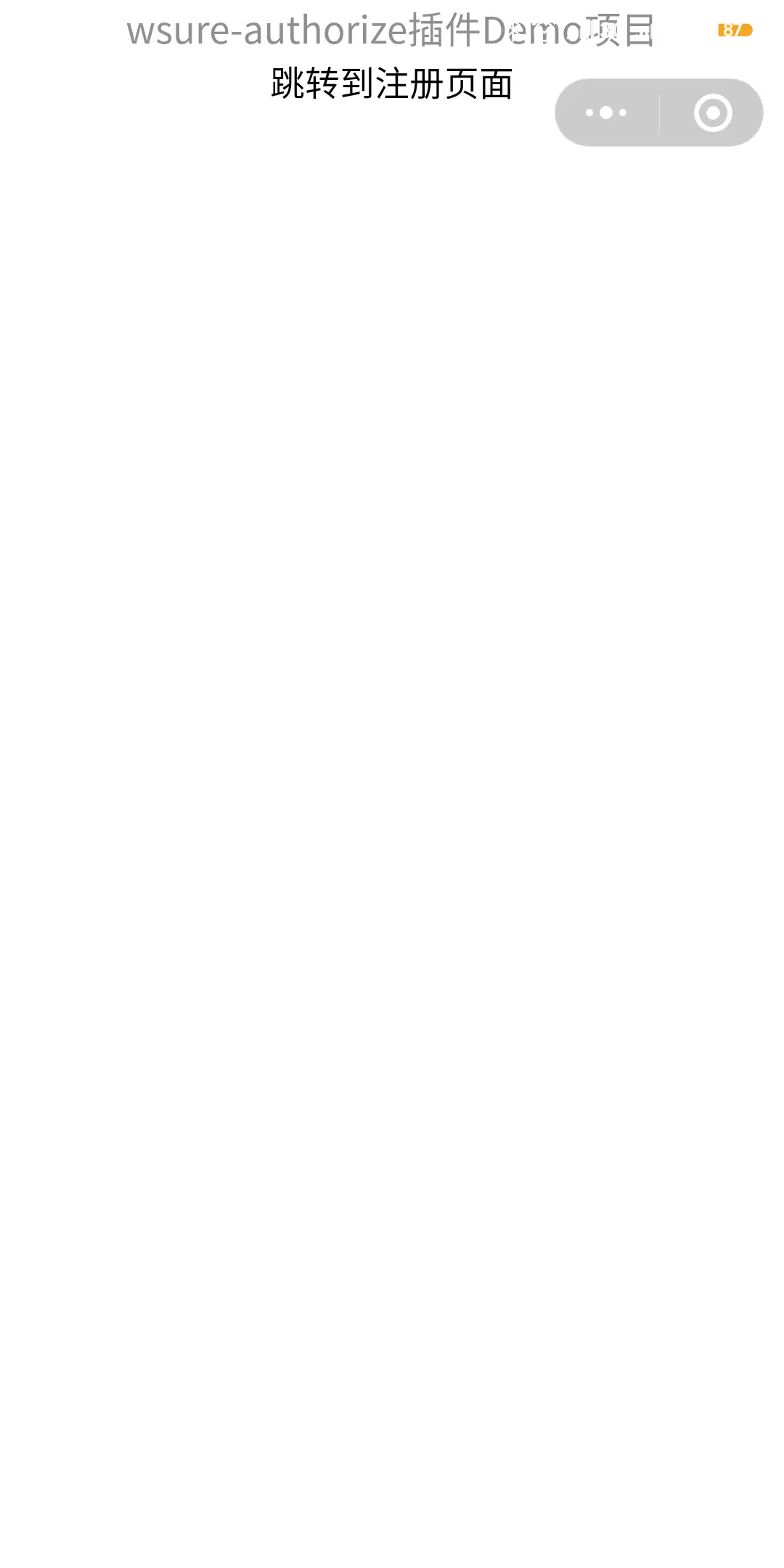
index页
1.在项目首页检测用户是否授权头像和昵称以及绑定手机号,若没有,则跳转到配置好的注册页面
示例代码:
<script>
export default {
data() {
return {
title: 'wsure-authorize插件Demo项目'
}
},
methods: {
isRegister() {
//#ifndef MP
this.register()
//#endif
uni.showLoading({
title:'登录中...'
})
var that = this;
uni.getUserInfo({
provider: 'weixin',
success: function (infoRes) {
console.log('用户昵称为:' + infoRes.userInfo.nickName);
},fail() {
that.register()
},complete() {
uni.hideLoading();
}
});
},
register(){
uni.reLaunch({
url:'/pages/register/register'
})
}
},
onLoad() {
console.log("success")
this.isRegister()
}
}
</script>
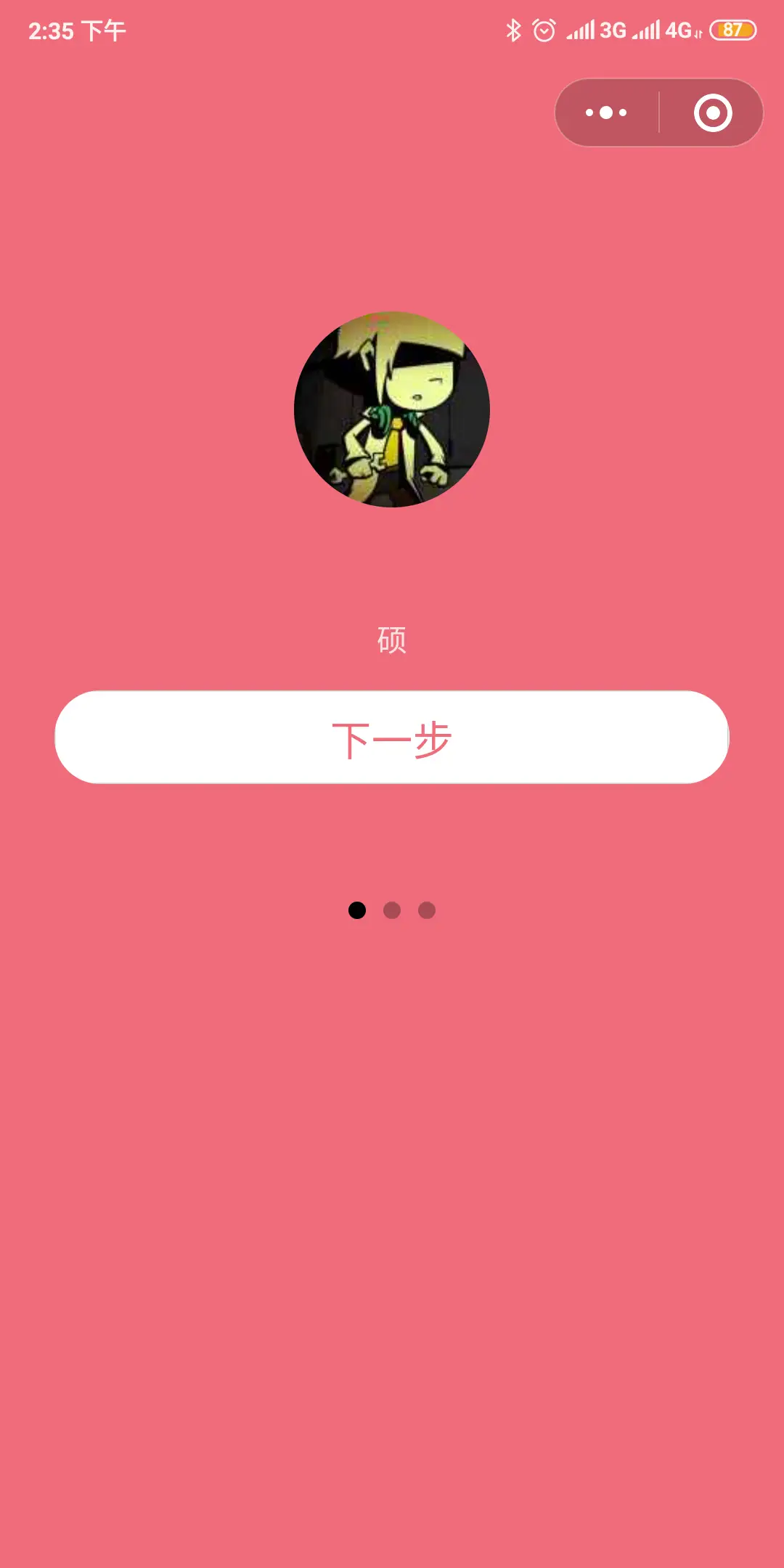
register页
2.配置register页
示例代码:页面模板部分
<ws-auth :phoneNumberChecked="isChecked" :pinSended="isSendPin" @sendPin="sendPinFun" @checkPhoneNumber="checkPhoneNumber"></ws-auth>
示例代码:页面逻辑部分
import wsAuth from '@/components/wsure-authorize/authorize.vue'
export default {
data() {
return {
isChecked:0,
isSendPin:0,
}
},
components: {
wsAuth
},
methods: {
sendPinFun(e){
console.log(e.phoneNumber)
//模拟发送请求 1:成功发送,2:发送失败(若发送失败,请自行处理相关提示)
setTimeout(()=>{
this.isSendPin = 1;
},1000)
},
checkPhoneNumber(e){
console.log(e.phoneNumber+' _ '+e.code)
//模拟发送请求 1:成功发送,2:发送失败(若发送失败,请自行处理相关提示)
setTimeout(()=>{
this.isChecked = 1;
},1000)
}
}
}
参数
| 参数名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| headimg | String | 省略,一个base64 | 值可以是url或base64 |
| userName | String | 未登录 | 这个好像没用到,不记得了 |
| phoneNumberChecked | Number | 0 | 对应@checkPhoneNumber事件 0:未验证 1:验证成功 2:验证失败 |
| pinSended | Number | 0 | 对应@sendPin事件 0:未发送 1:发送成功 2:发送失败 |
| codeLength | Number | 6 | 验证🐴长度(纯数字),若包含数字以外的字符,请自行修改插件内的正则 |
| url | String | /pages/index/index | 授权成功后返回的页面url |
| @sendPin | 事件 | - | 获取需要发送验证🐴的手机号 |
| @checkPhoneNumber | 事件 | - | 获取手机号和验证码 |
@sendPin
| 参数名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| phoneNumber | String | - | 手机号 |
@checkPhoneNumber
| 参数名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| phoneNumber | String | - | 手机号 |
| code | Number | - | 验证码 |
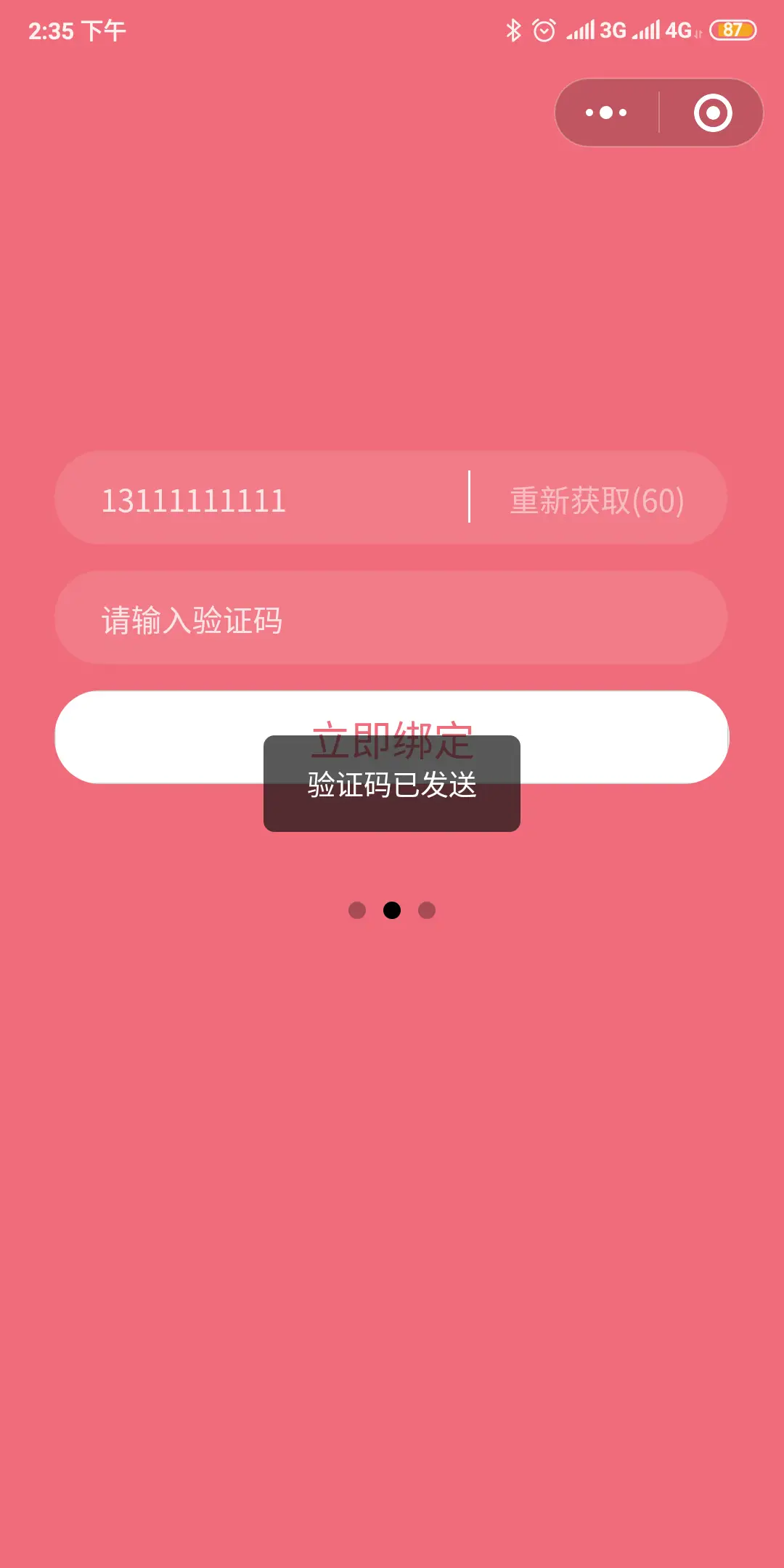
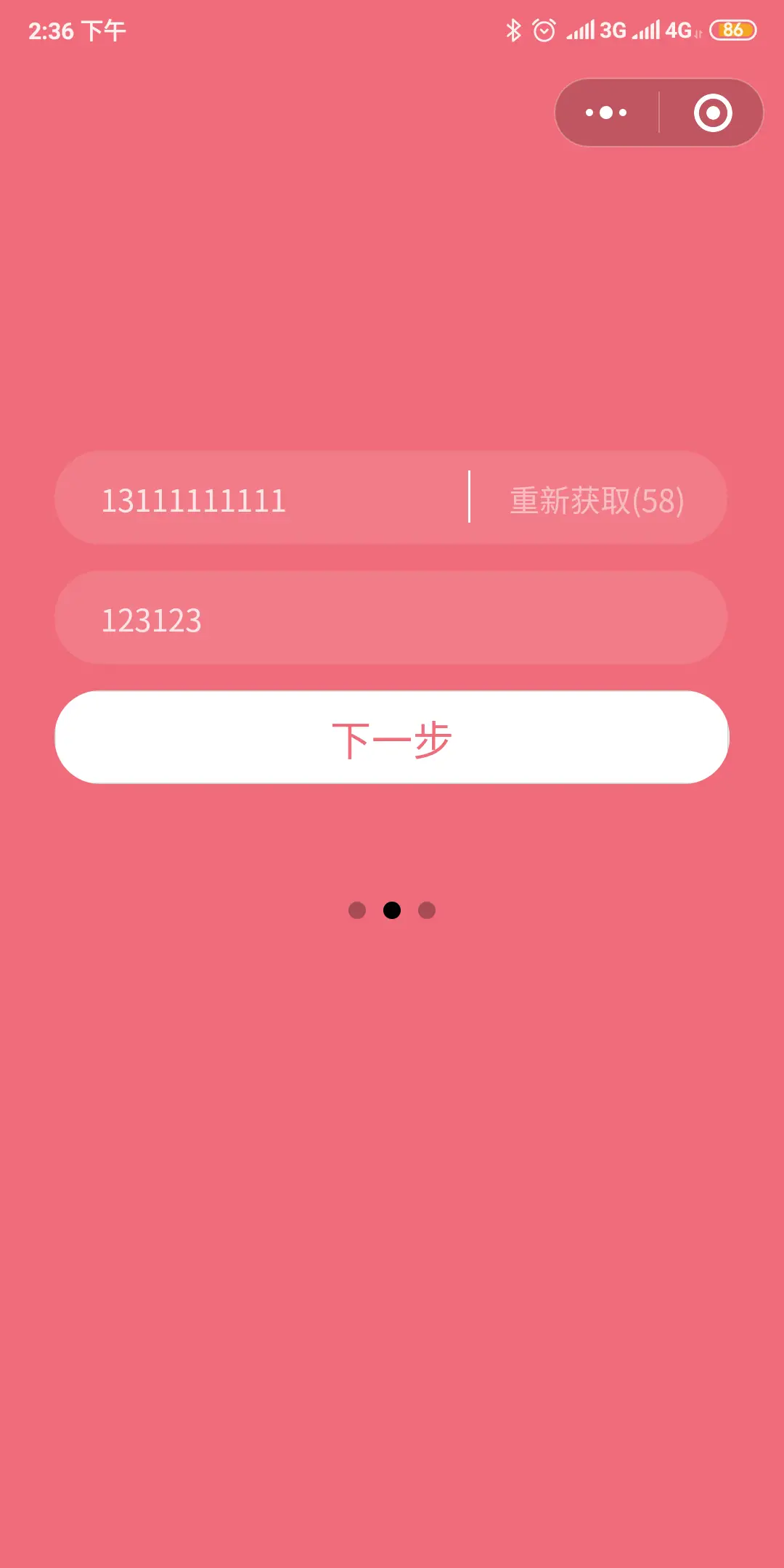
插件样式变化
@sendPin事件触发 -> 对应函数执行发送获取验证码请求 -> 根据请求状态改变 pinSended 的值( 0:未发送 1:发送成功 2:发送失败)
@checkPhoneNumber同理


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 2900
下载 2900
 赞赏 1
赞赏 1

 下载 9697798
下载 9697798
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号