更新记录
1.0.0(2021-09-13) 下载此版本
修復已知bug,增加未知bug
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
僅支持 APP 端!僅支持 APP 端!僅支持 APP 端!
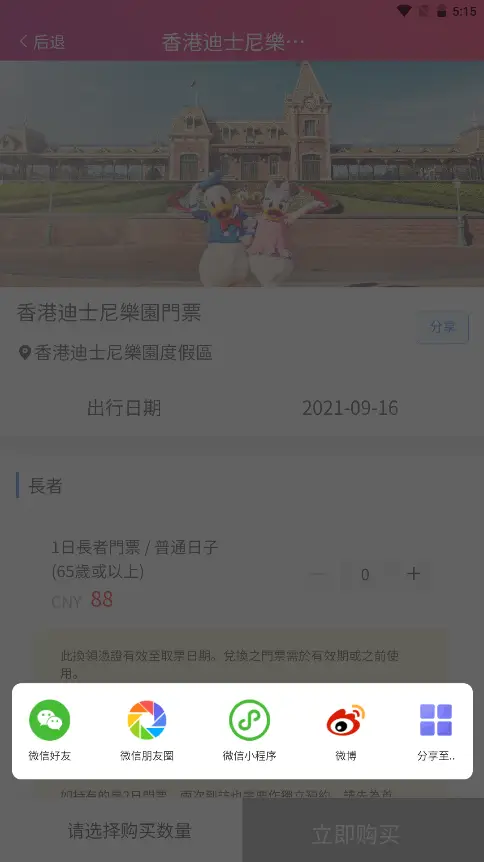
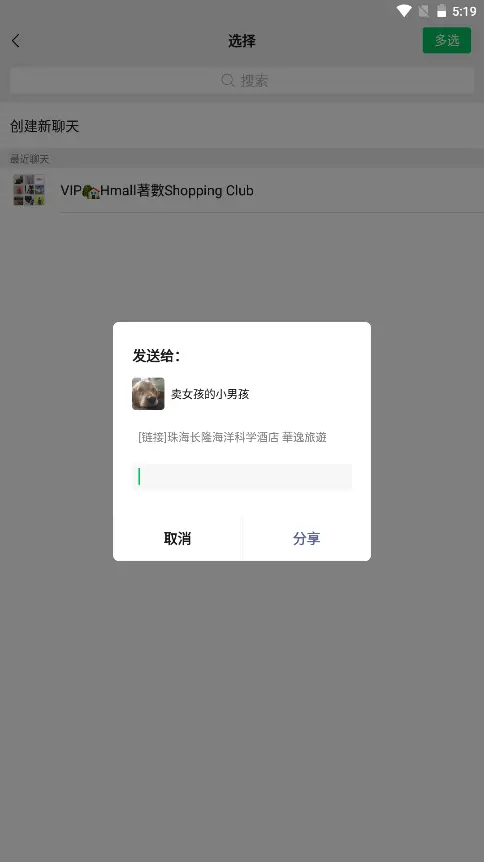
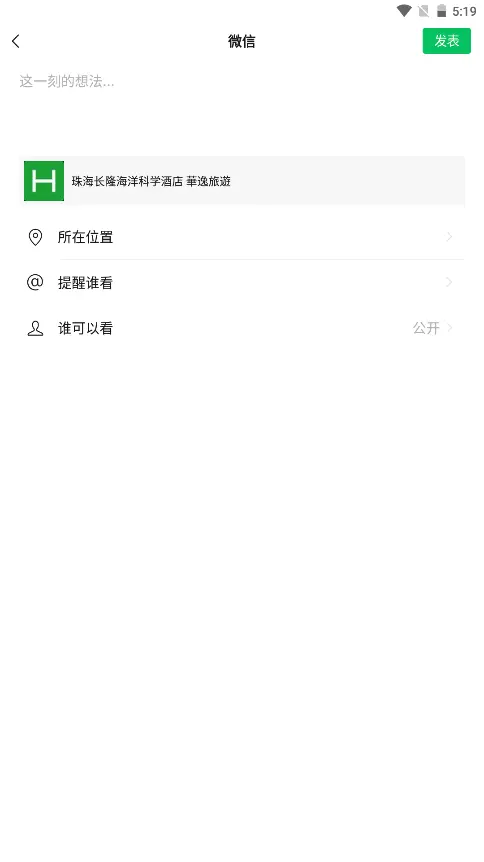
就是給 uni.share 增加了外套。 最近有幾個項目需要用到,uni 的不帶界面,市場上選了個,但發現有幾處問題,可能太高級我看不懂,所以自己寫了個衣服給 uni.share
使用方式
直接導入插件,或下載丟進項目裡。
文件架構:
/components
|---/mark-simpleshare
|------/mark-simpleshare.vue
/static
|---/mark-simpleshare
|---/........png
根據 dcloud 官方要求弄得,一般情況下不會衝突,也不會導入的時候提示覆蓋等的....
1、插入組件:
<template>
...
<simpleShare ref="simpleShare" :zIndxe="9999"></simpleShare>
...
</template>2、引入 js
import simpleShare from '@/components/mark-simpleshare/mark-simpleshare.vue';
3、調用分享:
this.$refs.simpleShare.show('分享標題','分享描述','https://www.baidu.com/圖片地址','gh_12345','/pages/xxxx',0);
4、參數說明:
上面已經說明了,需要注意的是分享小程序的時候,gh_12345 是 小程序原始 ID , 去微信開放平台綁定小程序後,點擊詳情進入就看到了,不是 APPID。
5、功能建議:
別提,就一個文件,自己去改就好了。
完整示例: /pages/index/index.vue (需要用的頁面)
<template>
<view class="content">
<image class="logo" src="/static/logo.png" @click="showShare"></image>
<view class="text-area">
<simpleShare ref="simpleShare" :zIndxe="9999"></simpleShare>
</view>
</view>
</template>
<script>
import simpleShare from '@/components/mark-simpleshare/mark-simpleshare.vue';
export default {
components:{
simpleShare
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
showShare(){
this.$refs.simpleShare.show('分享標題','分享描述','https://www.baidu.com/圖片地址','gh_12345','/pages/xxxx',0);
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 208
下载 208
 赞赏 0
赞赏 0

 下载 8967373
下载 8967373
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号